Los Temas más visitados de JavaScript
Listado de los Temas más visitados durante los últimos 30 días
Los datos en la mayoría de los casos provienen de servicios web que no son instantáneos, por lo cual nuestro listador genérico debe comportarse mostrando una espera que indique al usuario el inicio y el fin de la carga. En este video mostraremos como desarrollar ese comportamiento.
Explica como agregar eventos genéricos a un componente, también genérico, creado en videos anteriores. EL componente PUBLICA un evento al cual se SUSCRIBE el componente padre mediante un método de atención, para ser informado de las novedades que ocurren en el componente hijo y pueda actuar en consecuencia. Para el ejemplo la novedad será una selección sobre un ítem de la lista por parte del usuario, de ahí el nombre del evento creado, OnSelect.
En este tutorial aprenderemos cómo usar el objeto XMLHttpRequest para hacer peticiones mediante Ajax en JavaScript. Veremos ejemplos con texto, xml y json.

Este mini manual te enseña a trabajar con imágenes en páginas web utilizando javascript para hacer efectos interesantes como rollovers.
Referencia de todas las propiedades que puede usar la función window en JavaScript. En formato HTML.
El lenguaje JavaScript posee un objeto propio asociado a cada una de las imágenes de un documento HTML, el objeto Image. Además, también posee un array particular, el array images, que contiene todas las imágenes presentes en la página.
Los formularios son un componente a veces esencial en una página web, ya que permiten la interacción con el usuario, pudiendo conseguir mediante ellos recoger información particular sobre sus gustos, opiniones, datos personales, etc, información que luego deberemos procesar en el servidor web para su correcta interpretación y uso. En este artículo hay una amplia explicación acerca de este tema.
Sobre este objeto recae todo el trabajo con fechas en Javascript, como obtener una fecha, el día la hora y otras cosas. Para trabajar con fechas necesitamos instanciar un objeto de la clase Date y con él ya podemos realizar las operaciones que necesitemos.
En este artículo se explica todo acerca del tratamiento de fechas en JavaScript
Compañeros de convirtiéndote.pro este día les traigo un ejemplo sencillo de cómo crear nuestra primera librería en JS como les comento es algo sencillo para ir aprendiendo solo serian los primeros pasos de una librería extensa en un futuro.
¿De qué trata?, vamos a realizar nuestra primera librería que su tarea será validar formularios… de echo es un proyecto a futuro que me gustaría concretar y liberarla en forma, pero por falta de tiempo mejor tomare un poco de código y lo convertimos en un tutorial para ustedes.
En este artículo intentamos explicar como se puede cambiar la imagen que se muestra en un documento HTML, por ejemplo, el típico suceso que cuando pasa el puntero de ratón por encima de una imagen esta cambia.
Articulo que te explica como coger variables desde JavaScript.
Desarrollar aplicaciones en Javascript puede convertirse en todo un desafío una vez que empieza a crecer tanto la aplicación como el equipo, originalmente se pensó como un lenguaje para hacer efectos sencillos en la páginas estáticas, y estamos intentándolo usar para hacer aplicaciones mucho más complejas de lo que se pensó originalmente posible.
Aunque Javascript está avanzando a pasos agigantados, la compatibilidad con navegadores antiguos es todavía un problema, por ello la gente de Microsoft creó Typescript, un lenguaje Open Source basado en Javascript y que se integra perfectamente con otro código Javascript, solucionando algunos de los principales problemas que tiene Javascript
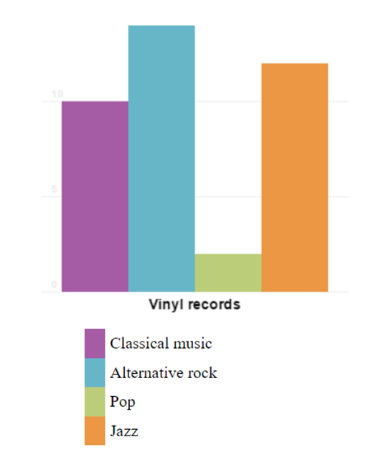
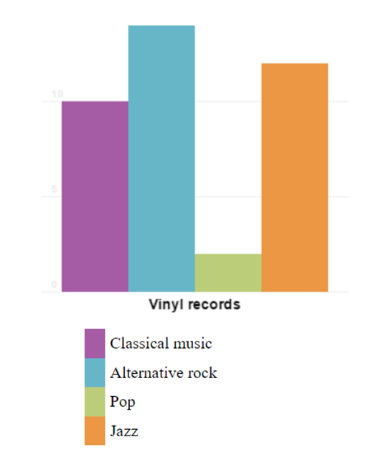
En este tutorial te mostraré cómo usar JavaScript y el canvas de HTML5 como un modo de mostrar gráficamente datos usando gráficas de barras.

Uno de los errores más comunes que observamos en las herramientas de análisis de optimización web como GTMetrix, Pingdom Tools o Google PageSpeed es el denominado “Defer Parsing JavaScript“, que traducido vendría a ser algo así como “Aplazar la carga de JavaScript“.
Índice de Contenidos:
1 ¿Qué es eso de Defer Parsing JavaScript?
2 ¿Por qué es importante aplazar la carga de JavaScript?
3 Cómo aplazar la carga de JavaScript (Defer Parsing Javascript) en WordPress
4 Más maneras de aplazar la carga de JavaScript en WordPress
4.1 Añade el atributo ‘defer’ a tus JavaScripts
4.2 Cambiar la ubicación por defecto de JavaScripts de WordPress
4.3 Crea un JavaScript aparte
4.4 Lo que de verdad importa
El principal objetivo es garantizar que los datos enviados a través de un formulario sean completos, precisos, seguros y consistentes. Esto se logra a través de controles de validación de datos y reglas que se comprueba al validar el formulario.
Índice de Contenidos:
1.- ¿Para qué sirve validar campos de un formulario?
2.- Ejemplo práctico
2.1.- Principales restricciones
2.2.- Formulario de origen
3.- Validar campos en HTML5
4.- Validar campos en JavaScript
4.1.- Funciones utilizadas
5.- Validar campos en jQuery
6.- Validar campos en PHP
7.- Consejos

El tema de la imágenes y JavaScript puede ser muy escueto o muy extenso. Si nos ceñimos a las propiedades esenciales del objeto Image a las que podemos acceder con este lenguaje, el manual resultaría muy corto, pero si nos adentramos en explicaciones de los múltiples script que se pueden construir basándose en estos elementos, el manual resultaría un libro. Vamos pués a buscar un término medio, limitándonos a comentar las propiedades, métodos y eventos propios, y ampliaremos un poco el tema viendo un par de aplicaciones prácticas.
- El objeto Image - La matriz images
- Propiedades del objeto Image
- Eventos en imágenes - El método constructor de objetos Image
- Aplicación práctica: Rollover simple
- Aplicación práctica: Rollover múltiple
- Conclusiones
Si pulsáis sobre los enlaces indicados arriba podréis ver unos menús desplegables muy bien hechos. Los nuestros no van a ser tan espectaculares, principalmente para que sea más sencillo entender cómo se hacen. Podéis comprobar las características de nuestros menús en este ejemplo.
Dreamweaver contiene una utilidad para validar formularios en JavaScript sin necesidad de programar el código. Lo único que debemos hacer es crear el formulario en cuestión, y con unos simples clics, validar uno a uno los campos del mismo.
Crear en 5 minutos un API REST que devuelve datos en formato JSON. Sería un web service fake (falso) con datos de prueba, pero ideal para aprender y prototipar aplicaciones frontend con un framework Javascript del lado del cliente, implementado con json-server.
En este artículo vamos a ver cómo podemos crear un API REST en menos de 5 minutos, que podremos usar con fines didácticos o para prototipado, ideal cuando estamos aprendiendo a desarrollar con un framework Javascript del lado del cliente, o cuando tenemos que realizar una aplicación frontend sin tener que entretenernos con el desarrollo backend.
Trabajar con Javascript implica una gran cantidad de ventajas, como la facilidad a la hora de desarrollar por su plasticidad o su ecosistema presente en casi cualquier ámbito. Pero, a pesar de su popularidad, cuando uno empieza a crear Web Apps cada vez más complejas encuentra duras limitaciones. Por ello Microsoft decidió encargarle a Anders Hejlsberg (diseñador de C#, Microsoft.NET, creador de Turbo Pascal, Delphi..) realizar una capa que añadiera seguridad y estabilidad a Javascript. Después de casi 2 años de trabajo acabó apareciendo en 2014 la versión estable de Typescript, un superconjunto que otorga tipos estáticos, objetos reales, eliminación de variables nulas y compatibilidad con navegadores antiguos.

Este artículo analiza JavaScript Object Notation (JSON), un formato de intercambio de datos abierto y basado en texto, que ofrece un intercambio estandarizado de datos, más conveniente para aplicaciones web de estilo Ajax.
Aprendemos a crear un reloj sencillo mediante Javascript y le aplicamos algunas mejoras.
En este artículo vamos a hablar sobre el manejo de fechas con javaScript.
Antes de enviar un formulario al servidor, podemos comprobar que los datos que se han introducido cumplen unas normas para así evitar peticiones innecesárias al servidor y así ahorrar transferéncia mensual. Este artículo explica como hacerlo.
En este artículo veremos cómo crear un sistema de delegación de eventos del DOM en JavaScript.

Hoy os traemos otro post-receta para Google Tag Manager: una solución completa y configurable para medir vídeos HTML5 incrustados directamente en una página; es decir, con etiquetas <video> en lugar de mediante reproductores de terceros.
En tanto tú puedes siempre validar datos en tu servidor, el tener validación adicional de datos en la página web tiene múltiples beneficios. En muchas formas, a los usuarios les molestan los formularios. Si validamos los datos de un formulario mientras el usuario lo llena, el usuario puede saber inmediatamente si ha cometido algún error; esto le ahorra tiempo de espera a una respuesta HTTP y le evita al servidor lidiar con entradas incorrectas en el formulario. Este artículo cubre la validación de datos de formulario dentro del contenido Web de un formulario.

Compartir en FacebookCompartir en Twitter
Javascript, como otros muchos lenguajes de programación, incluye soporte nativo para el manejo de excepciones.
Las excepciones, son imprevistos que ocurren durante la ejecución de un programa; anormalidades que impiden o alteran el comportamiento o flujo normal de un software.
Su función, es separar el código para el manejo de errores de la lógica de aplicación del programa. En aquellos lenguajes que incluyen soporte para el manejo de excepciones, al producirse la anomalidad, se desciende en la pila de ejecución hasta encontrar un manejador para la excepción, el cual toma el control en ese momento de la aplicación.
En Javascript, el manejo de errores puede resultar más necesario que en otros lenguajes debido a la dificultad natural de este para testear aplicaciones. Por lo general, los errores en Javascript son crípticos y poco informativos, especialmente en Internet Explorer. Esto hace interesante el contar con operadores que nos permitan lanzar nuestros propios mensajes advirtiendo al usuario de que algo ha ido mal.

Cuando cargas scripts de JavaScript en un documento HTML necesitas tener cuidado con el tiempo de carga de la página, ya que dependiendo del lugar donde cargues los scripts o del método de carga utilizado podrías generar un gran impacto en el rendimiento de la misma.
Índice de Contenidos:
1 En dónde colocar los scripts
1.1 Script en la cabecera
1.2 Script en el body
2 Carga scripts con async y defer
2.1 Script el head con async
2.2 Script en el head con defer
3 Comparativa entre async y defer
3.1 Bloqueo del análisis HTML
3.2 Bloqueo del renderizado HTML
3.3 Evento domInteractive
3.4 Orden de ejecución
3.5 Compatibilidad
4 Qué método utilizar

Como ya sabes, hemos cubierto React y Angular.js en anteriores artículos, pero existe una nueva librería frontend que de seguro te interesará. Se llama Vue.js y cuenta con una gran comunidad de entusiastas desarrolladores detrás.
La filosofía de Vue.js es proporcionarnos una API lo más simple posible para crear proyectos de tal manera que la vista (HTML) y el modelo (Javascript) fluyan en perfecta sincronía. Como verás en los siguientes ejemplos, la librería se mantiene fiel a esa idea y es por eso que es muy sencillo trabajar con ella, sin comprometer ninguna otra funcionalidad.


 Como mostrar cargando mientras procesa
Como mostrar cargando mientras procesa