Desde antes de que existiera internet se viene discutiendo sobre el uso/utilidad de los popups, algunos piensan que es la personificación de todas las maldades del mundo, otros que tener popups en su web es muy c00l y otros sencillamente creen que todas las web con popups deberían morir de la faz de internet.
No quiero entrar en discusiones sobre lo bueno/malo de los popups, aquí se ha hablado sobre eso, pero recuerden que jugar con popups es una cosa muy peligrosa que solamente debe hacerse bajo la vigilancia de personas responsables, adultas, y crueles.
Este tip esta realizado con jQuery, una de las mejores librerías de javascript, aquí encontraras tutoriales si quieres conocer más de esta bella herramienta.
La idea es hacer un popup que muestre una imagen a modo de publicidad, dicha "ventanita" tendrá el botón de cerrar para que el usuario pueda cerrarla. Lo que haremos sera crear un
en el cual estará nuestra publicidad y con jQuery controlaremos la forma de como trabaja. Utilizaremos tambien algo de HTML y de css
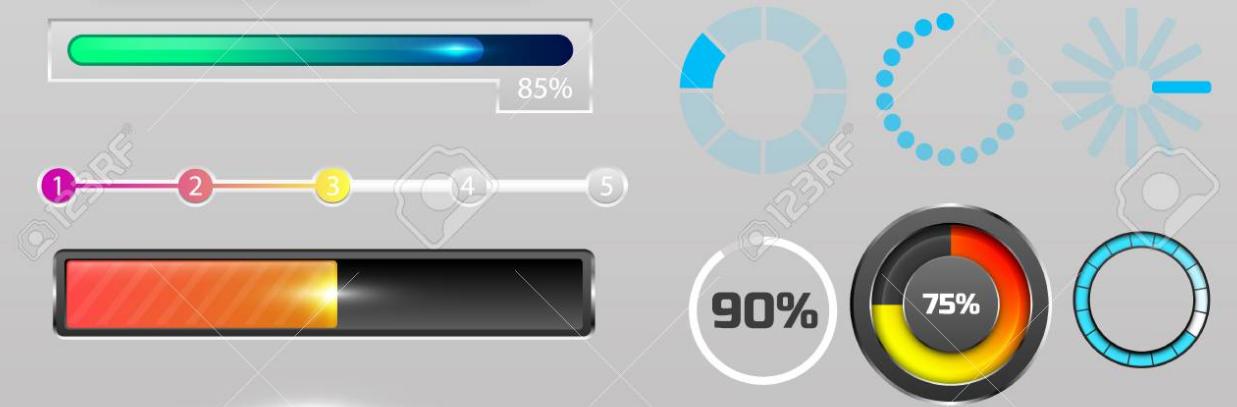
Usar slideshows es algo muy común hoy en día, existen una cantidad de plugins (gratuitos y no gratuitos) para implementar en nuestras páginas, que por una parte resulta una opción fácil, pero aveces es un poco complicado entenderlo el código para modificarlo a nuestro gusto. Por eso es que decidí subir este código de slideshow que hice lo más básico pero funcional posible.
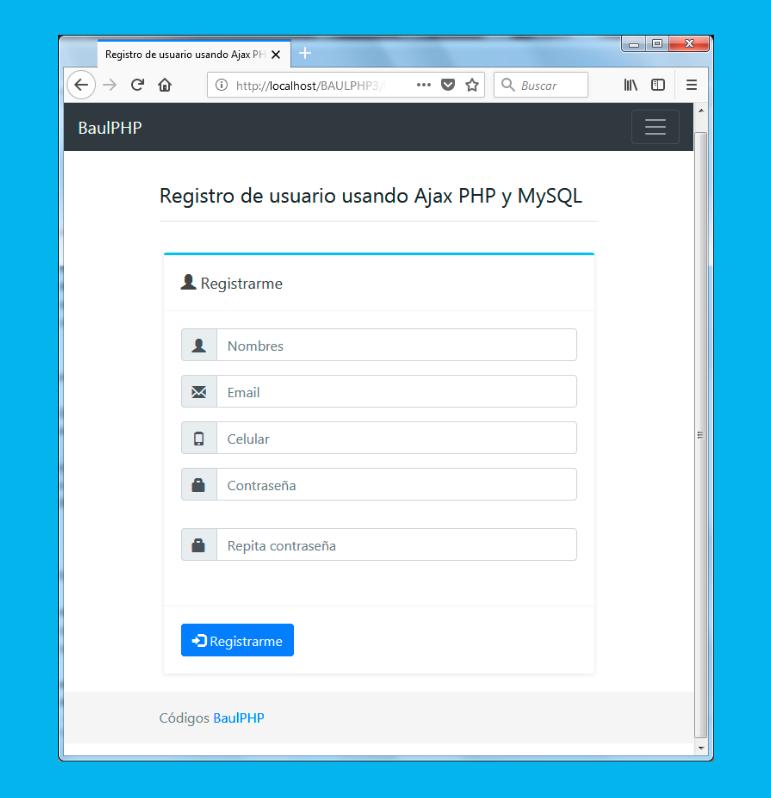
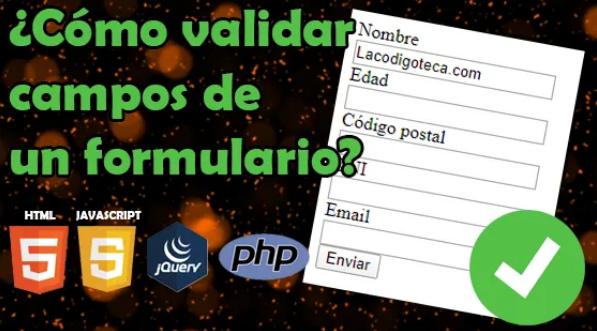
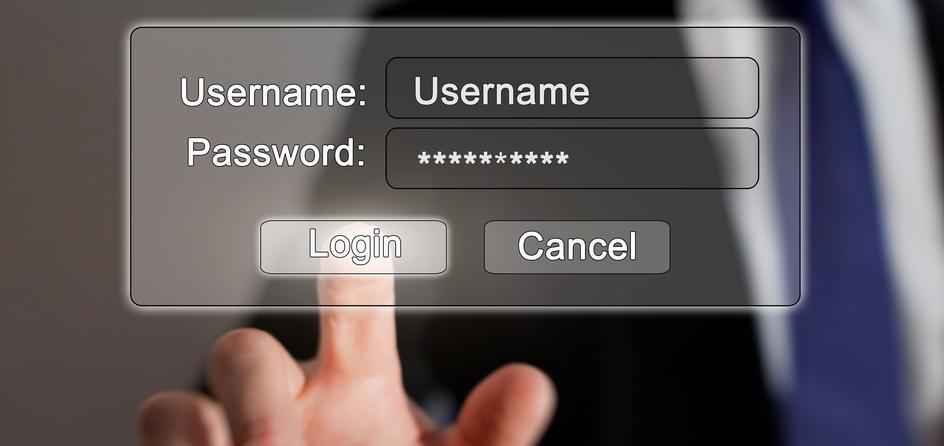
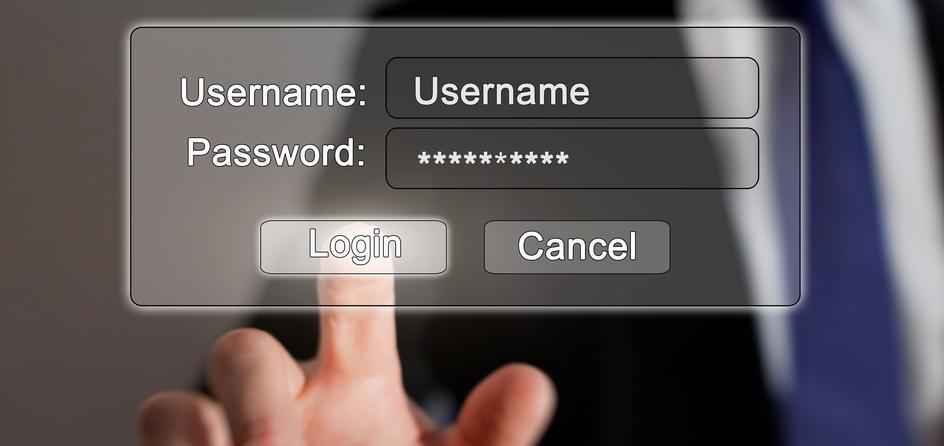
Cuando queremos hacer un formulario de registro de usuarios o de elementos que deseamos que su nombre sea único y que no puede estar duplicado en la base de datos, podemos usar en nuestros campos de texto del formulario una validación para comprobar la disponibilidad o existencia del nombre en vivo.
Esto también se puede aplicar para la validación de emails únicos. También se podría comprobar en el momento si un email ya existe en la base de datos o cualquier dato que se te ocurra.
En el ejemplo que se ilustra asociado a esta entrada, vamos a ver un formulario donde el usuario puede indicar su nombre o nickname para registrarse o iniciar sesión en una página Web. Vamos a comprobar la disponibilidad del nombre de usuario en vivo utilizando la tecnología Ajax para enviar la petición al servidor sin necesidad de recargar la página.
Esto lo vamos a conseguir utilizando las siguientes tecnologías: HTML, jQuery, AJAX, PHP y MySQLi.

Guía visual de comandos para jQuery 1.7 En formato pdf. Contiene 8 páginas.
Este artículo está dedicado al componente Tabs y complementa nuestro anterior trabajo: jQuery UI Tabs. Manual de uso básico. En resumen, hablaremos de:
1. Aplicación de estilos personalizados
2. Efectos visuales durante su presentación
3. Paneles colapsables por clic sobre la pestaña
4. Paneles que se abre al pasar el ratón sobre su pestaña
5. Paneles reordenables por arrastre de su pestaña
6. Orientación de los paneles en vertical
En el presente artículo repasamos funcionalidades más avanzadas del componente jQuery User Interface contextMenu. Con ellas creemos se está en condiciones de implementar mejoras tanto en su comportamiento, como en su apariencia de interfaz de usuario; todo ello, con un mínimo de codificación.
En el presente artículo repasamos muchas de las funcionalidades más avanzadas del componente jQuery User Interface Tabs. Veremos desde cómo adaptar estilos preconfigurados y cómo modificarlos, hasta presentar los paneles en vertical, pasando por paneles colapsables, reordenables, …

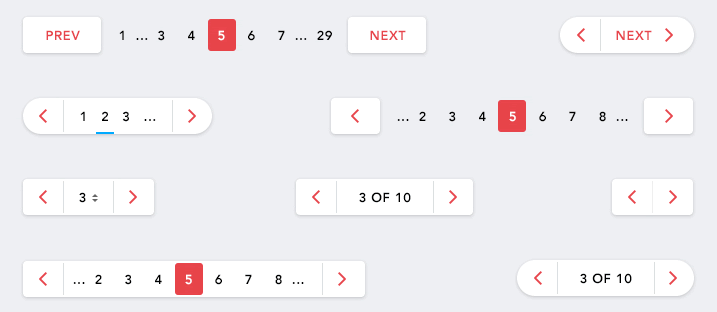
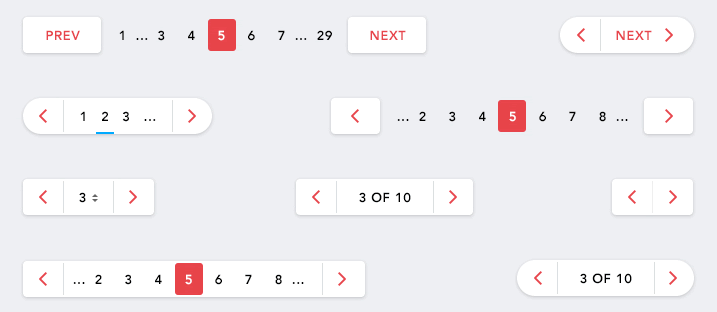
 Paginación de resultados con jQuery, Ajax y PHP
Paginación de resultados con jQuery, Ajax y PHP