Rotar diferentes imágenes con un click
JavaScript
Publicado el 6 de Junio del 2019 por Joan (121 códigos)
4.272 visualizaciones desde el 6 de Junio del 2019
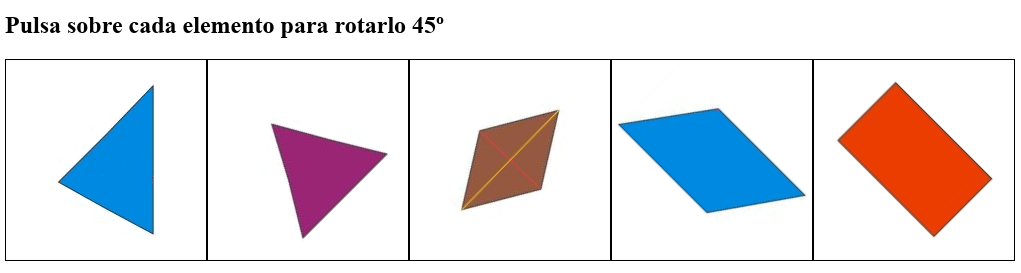
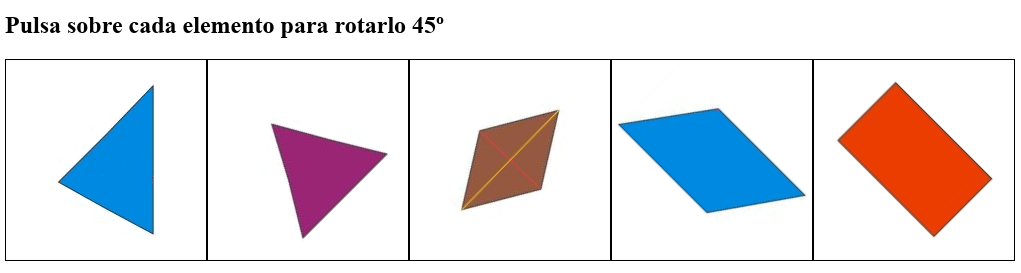
Este simple código muestra como gestionamos los grados que ha girado cada elemento al pulsar con rotan encima de la imagen.



#imagenes {}#imagenes>div {display:flex;align-items:center;float:left;width:200px;height:200px;border:1px solid;}#imagenes>div>img {margin:auto;}// creamos el evento click para cada imagen// añadimos la propiedad rotación a cada elemento// rotamos la imagen con estilos}