Los códigos más votados de JavaScript
Listado de los códigos más votados desde su publicación.
Muestra un Post-IT en la pantalla, el cual se puede mover y cerrar. Permite colocar código HTML en su interior.
Hice modificaciones a un código que saque de un libro ya que:
1.- Las cartas no siempre generaban pares
2.- Podía voltear mas de 2 cartas sin cubrirlas
3.- Cuando se terminaban las cartas quedaba el fondo
Así que las cartas ya siempre son en pares y limita a descubrir solo 2.
Al terminar las cartas dice "juego terminado" y al clickar comienza uno nuevo.
Es muy sencillo pero es base para desarrollos mas complejos, si tengo oportunidad luego lo publico con imágenes jeje


Es una beta del paint para canvas que incluye varias herramientas que te servirán para el dibujo básico

Código que muestra la cuenta atras hasta una fecha determinada.

Código que muestra una cuenta atrás de 5 segundos hasta que salta de página.
Generador de Códigos QR offline con JavaScript.
Una aplicación muy extendida por la web en sus diversas versiones... Aquí traemos un sencillo script que hace lo mismo, genera Códigos QR apartir de un texto escrito en un Textarea.
Para cualquier duda, leer los créditos incluidos en el archivo JS.
The word 'QR Code' is registered trademark of DENSO WAVE INCORPORATED
Espero sea útil.
Un saludo
Menu desplegable, el cual realiza el enlace una vez seleccionado.
código que deshabilita el botón derecho del mouse y la tecla que se encuentra al lado derecho de la tecla Windows del lado derecho del teclado.
Lo que hace este código para codificar es crear dos variables temporales uno para almacenar los datos que deseamos codificar, y otro para almacenar los datos ya codificados.
Se convierte cada carácter de la palabra en código UniCode y sumamos uno a cada carácter, luego esta suma nuevamente le convertimos en carácter y le almacenamos.
Sencillo Editor basado en "execCommand" incluido en JavaScript. Simplifica bastante el código necesario para ciertos comandos; estos comandos son ampliables siguiendo instruciones y documentación sobre "execCommand".
Es compatible con la mayoría de navegadores, con escasas diferencias. Se ha utilizado a lo largo de años para construir editores más sofisticados.
Es útil para experimentar y ver resultados. Puede ser adaptable con CSS-Style a pequeños proyectos. En fin...
Un saludo
Este código permite cambiar el campo select de un formulario al seleccionar una opcion del mismo sin actualizar la pagina.
Código que muestra como copiar un texto de un formulario al portapapeles. Probado en IE 5,6,7 y Firefox 2.0,3.0
La geolocalización es un aspecto de interés generalizado en el mundo web.
W3C, ocupa todo un equipo en su seguimiento y desarrollo.
El código que se presenta, pretende facilitar al webmaster el acceso de la programación básica y completa para sus desarrollos de aplicaciones de diferente orden.
Considero suficientemente comentadas las funciones en el código Javascript.
Lo que se ofrece son datos, sin necesidad de mapas ni soporte externo. Cada cual es libre de adaptarlos a diferentes tipos de mapas (OMS, Google Maps, u otros) .
No obstante, W3C comunica a través de su página
http://dev.w3.org/geo/api/spec-source.html las últimas ediciones con acceso en cabecera a las últimas versiones, editores, etc.
Si bien se editan semestralmente nuevas versiones, cualquier noticia sobre modificación, mejora o implementación nueva que aparezca será muy bien recibida por mí
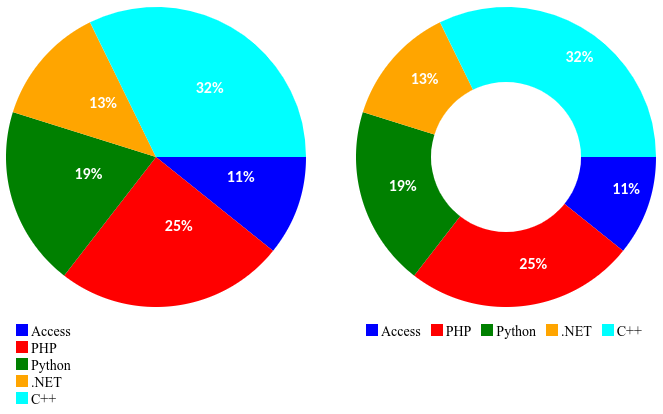
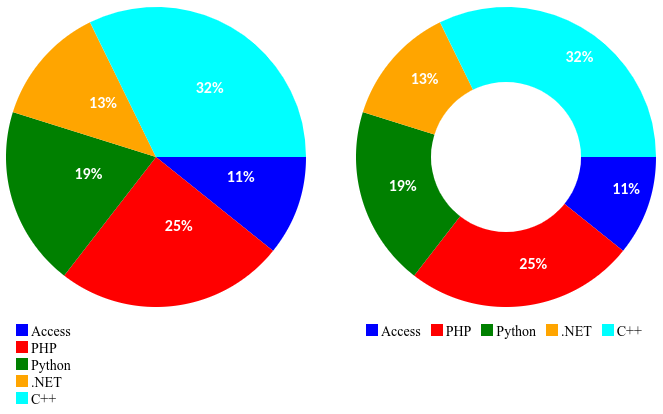
En este código he creado una clase de javascript para generar gráficas de pastel

Se puede definir si se desea en formato "donut", si mostramos el tanto por ciento y si mostramos la leyenda.
Este código, modifica una imagen al pasar con el ratón por encima.
Muestra la fecha Actual en la página Web
Código que muestra como cambiar dinámica-mente el color de la barra de scroll del navegador. Genera el código html para pegar dentro de la página con el aspecto deseado.
Código de ejemplo que muestra el código para validar la nueva contraseña en un formulario para cambiarla. Valida que tenga un tamaño mínimo de 6 caracteres y que contenga números y letras.

Este simple código, muestra como dibujar dos tipos de árbol de navidad con asteriscos.

Este simple código muestra como obtener el sistema operativo del cliente con JavaScript
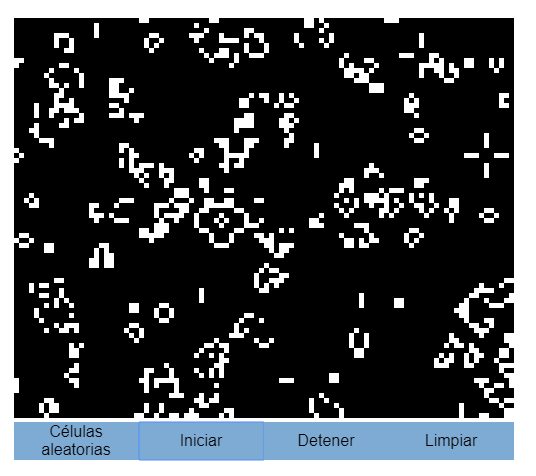
El viejo y conocido 'Juego de la vida' de
John Conway en canvas usando un algoritmo simple pero no óptimo.
El algoritmo funciona bien cuando el canvas tiene un tamaño menor a 600 x 600, baja el rendimiento cuando existen muchas células vivas en este, claro que se puede mejorar pero por ahora asi es como quedara.


Puedes crear las células aleatoriamente o directamente haciendo clic.
Este simple código muestra como añadir una hoja de estilos CSS desde javascript.
En este ejemplo, añade la hora de estilo estiloNoche.css en la página a partir de las 21:00 horas
A partir de 4 imagenes, este código simula un Gif Animado.
Código para desplazar lateralmente la imagen de fondo de una web, en ambas direcciones, con velocidad variable.
Fabuloso juego de Buscaminas realizado en HTML5. Permite jugar a tres niveles, emite sonidos, y dispone de unos gráficos excelentes!!

Código que muestra como habilitar y deshabilitar un combo (select) según la sección de otro combo.
el código lo que hace es ponerte la pantalla de canvas a pantalla completa de el navegador
nota:quiero agregar que el código no es mio solamente es que lo quiero compartir con ustedes para que no batallen en la creación de sus juegos xd

Muchos pueden buscar una manera de pedirle al usuario el numero de filas y columnas para crear una tabla en html. Por medio de JavaScript se puede conseguir con este sencillo y funcional código.
Espero les ayude.
Esta clase permite realizar peticiones vía ajax de forma fácil, utilizando los métodos GET y POST.
La sencillez de la clase se ve beneficiada por el uso del objeto Promise implementado en el último estándar de ECMASCRIPT 6 - ES2015.
A veces, cuando llegamos al pie de página, aparecen indicadores como recomendaciones, para seguir navegando, etc. Una especie de Flyout, Slides, en fin...
Bien, todos ellos producto de los "nuevos" formatos de diseño. Ya existían en los tiempos del DHTML.
Si mezclamos lo de ahora y lo de antes, conseguimos un resultado parecido, que apenas consume recursos. ¡Vamos a ello!...





 (16)
(16)




 (16)
(16)



 (13)
(13)






 (12)
(12)





 (9)
(9)




 (9)
(9)



 (8)
(8)




 (7)
(7)




 (7)
(7)




 (7)
(7)



 (7)
(7)




 (6)
(6)




 (6)
(6)



 (6)
(6)



 (6)
(6)





 (5)
(5)




 (5)
(5)




 (5)
(5)



 (5)
(5)




 (5)
(5)




 (5)
(5)



 (5)
(5)





 (5)
(5)




 (4)
(4)




 (4)
(4)




 (4)
(4)




 (4)
(4)




 (4)
(4)





 (4)
(4)



 (4)
(4)



 (4)
(4)