Problema subiendo múltiples imágenes a mi servidor
Publicado por Andrés (22 intervenciones) el 05/11/2020 22:03:34
Usando php y javascript estoy intentando subir varias imágenes mediante variables de sesión a una carpeta de mi servidor y almacenar el nombre de la imágen en mi bd.
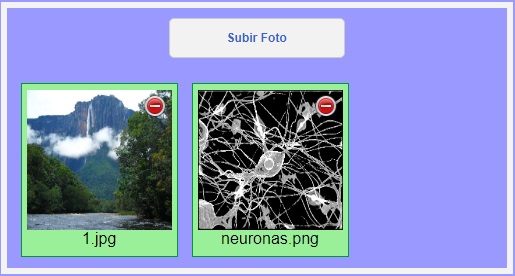
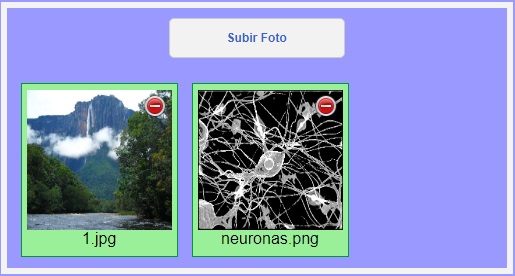
Mi principal problema es que al listar mis imágenes las cuales las pre-vizualizo en una galeria antes de enviarlas es que se se pasan de una vez a la carpeta destino pre establecida en la ruta sin haberle dado al botón guardar, si yo presiono eliminar se eleminan de la carpeta pero si actualizo la página se quedan almacenadas en la carpeta sin haberle dado guardar, es allí donde no he logrado corregir eso. Adjunte una imagen de la galería donde previzualizo más todo el código con el cual hago el proceso.
Este es mi archivo procesa.php en donde declaro la ruta destino de la imagen que es mi carpeta en el servidor, hago las validaciones pertinentes y escribo la galería que muestra antes las imágenes y permite eliminar y volver a subir.
MI CÓDGIO PHP
Aquí mi página publicacion.php donde tengo mi insert a la bd y mi formulario, con la función javascript y las llamadas a los archivos js que estoy usando, el estilo que utilizo para generar la galería de previzualización de las imágenes etc.
MI CONSULTA
AQUÍ MI FORMULARIO
AQUÍ MI FUNCIÓN JAVASCRIPT, LLAMADAS A LIBERÍAS Y ESTILOS

Mi principal problema es que al listar mis imágenes las cuales las pre-vizualizo en una galeria antes de enviarlas es que se se pasan de una vez a la carpeta destino pre establecida en la ruta sin haberle dado al botón guardar, si yo presiono eliminar se eleminan de la carpeta pero si actualizo la página se quedan almacenadas en la carpeta sin haberle dado guardar, es allí donde no he logrado corregir eso. Adjunte una imagen de la galería donde previzualizo más todo el código con el cual hago el proceso.
Este es mi archivo procesa.php en donde declaro la ruta destino de la imagen que es mi carpeta en el servidor, hago las validaciones pertinentes y escribo la galería que muestra antes las imágenes y permite eliminar y volver a subir.
MI CÓDGIO PHP
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
<?php
session_start ();
$destino = "../imagenes/publicaciones/";
if ( (isset($_GET['action']) && $_GET['action'] === 'listFotos') || ( isset($_GET['action2']) && $_GET['action2'] === 'listFotos') ) {
//if ($_GET['action'] == 'listFotos'){ $i = 1;while($i < count($_SESSION["Nombre_foto"]))
{ echo '<li><a href="javascript:;" id="'.$i.'">
<img src="delete.png" /> </a><img src="'.$_SESSION["Nombre_foto"][$i].'" />
<span>'.$_SESSION["Nombre_foto"].'</span>
</li>'; }}else if ( (isset($_GET['action']) && $_GET['action'] === 'eliminar') || ( isset($_GET['action2']) && $_GET['action2'] === 'eliminar') ) {
//else if($_GET['action'] == 'eliminar'){unlink($_SESSION["Nombre_foto"][($_GET['id']-1)]);
unset($_SESSION["Nombre_foto"][($_GET['id']-1)]);
}else{$filetype = $_FILES['image']['type'];
$type = substr($filetype, (strpos($filetype,"/"))+1);
$types=array("jpeg","gif","png");
if(in_array($type, $types)){
if(isset($_FILES['image'])){
$nombre = $_FILES['image']['name'];
$temp = $_FILES['image']['tmp_name'];
$nombre_completo = $destino.rand(0,1000)."-".$nombre;
if(move_uploaded_file($temp, $nombre_completo))
{$_SESSION["Nombre_foto"][count($_SESSION["Nombre_foto"])] = $nombre_completo;
} echo '<li><a href="javascript:;" id="'.count($_SESSION["Nombre_foto"]).'">
<img src="delete.png" /></a><img src="'.$nombre_completo.'" />
<span>'.$nombre.'</span>
</li>'; }}else{
echo "Solo imagenes jpg,png,gif"; }}?>
Aquí mi página publicacion.php donde tengo mi insert a la bd y mi formulario, con la función javascript y las llamadas a los archivos js que estoy usando, el estilo que utilizo para generar la galería de previzualización de las imágenes etc.
MI CONSULTA
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
if(isset($_REQUEST['registrar'])){
$foto1 = "";
if(isset($_SESSION["Nombre_foto"][0])){
$foto27 = $_SESSION["Nombre_foto"][0];
}$foto2 = "";
if(isset($_SESSION["Nombre_foto"][1])){
$foto28 = $_SESSION["Nombre_foto"][1];
}$foto3 = "";
if(isset($_SESSION["Nombre_foto"][2])){
$foto29 = $_SESSION["Nombre_foto"][2];
}$foto4 = "";
if(isset($_SESSION["Nombre_foto"][3])){
$foto30 = $_SESSION["Nombre_foto"][3];
} {$insertar = $conexion->query("INSERT INTO `publicacion` (`img1`, `img2`, `img3`, `img4`) VALUES ('$foto1', '$foto2', '$foto3', '$foto4')");
$_SESSION["Nombre_foto"] = array();
echo ("<script language='javascript'>
alert ('Datos guardados exitosamente...') location.href = 'index.php';</script>");
}}else
{for($i = 0; $i < count($_SESSION["Nombre_foto"]); $i++){
unlink('./imagenes/publicaciones/'.$_SESSION["Nombre_foto"][$i]);
}$_SESSION["Nombre_foto"] = array();
echo ("<script language='javascript'>
alert ('Debe ingresar todos los datos obligatorios...') location.href = 'publicacion.php';</script>");
}AQUÍ MI FORMULARIO
1
2
3
4
5
6
7
8
9
10
11
<form id="formElem" action="publicacion.php" target="_self" method="post">
<fieldset class="step">
<fieldset class="step">
<legend>Agregar Imágenes <span class="flecha">→</span> (+) Fotos</legend>
<div id="content2"> <a href="javascript:;" id="upload">Subir Foto</
<ul id="gallery">
<!-- Cargar Fotos --></ul>
</div>
</fieldset>
</form>
AQUÍ MI FUNCIÓN JAVASCRIPT, LLAMADAS A LIBERÍAS Y ESTILOS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/ajaxupload.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="s3Slider.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var button = $('#upload'), interval;
new AjaxUpload(button,{
action: './php/procesa.php',
name: 'image',
onSubmit : function(file, ext){
// cambiar el texto del boton cuando se selecicione la imagenbutton.text('Subiendo');
// desabilitar el botonthis.disable();
interval = window.setInterval(function(){
var text = button.text();
if (text.length < 11){
button.text(text + '.');
} else {
button.text('Subiendo');
}}, 200);
},
onComplete: function(file, response){
button.text('Subir Foto');
window.clearInterval(interval);
//Habilitar boton otra vezthis.enable();
//Añadiendo las imagenes a mi listaif($('#gallery li').length == 0){
$('#gallery').html(response).fadeIn("fast");
$('#gallery li').eq(0).hide().show("slow");
}else{
$('#gallery').prepend(response);
$('#gallery li').eq(0).hide().show("slow");
if($('#gallery li').length == 4){
$("#upload").hide("slow");
} } }});
//Listar fotos que hay en mi tabla$("#gallery").load("./php/procesa.php?action=listFotos");
//Eliminar$("#gallery li a").live("click",function(){
var a = $(this)
$.get("./php/procesa.php?action=eliminar",{id:a.attr("id")},function(){
a.parent().fadeOut("slow");
a.parent().remove();
$("#upload").show(1000);
})
})
});
</script>
<style>
span.reference{
position:fixed; left:5px; top:5px;font-size:10px;
text-shadow:1px 1px 1px #fff;
}span.reference a{
color:#555;
text-decoration:none;
text-transform:uppercase;
}span.reference a:hover{
color:#000;
} h1{color:#ccc;
font-size:36px;
text-shadow:1px 1px 1px #fff;
padding:20px; }</style>
<style type="text/css" media="screen">
#slider {width: 800px; /* importante! debe ser del mismo ancho de la imagen */
height: 180px; /* importante! debe ser de la misma altura de la imagen */
position: relative; /* importante! */
overflow: hidden; /* importante! */
margin: 0 260px;}#sliderContent {width: 800px; /* importante! debe ser igual a la imagen en ancho y amplitud */
position: absolute; top: 0;margin-left: 0;
}.sliderImage {
margin: -30px 75px;
position: relative; display: none;}.sliderImage span {
position: absolute;font: 10px/15px Arial, Helvetica, sans-serif;
padding: 10px 13px; width: 384px;background-color: transparent;
filter: alpha(opacity=70);
-moz-opacity: 0.7;
-khtml-opacity: 0.7;
opacity: 0.7;
color: #fff;
display: none;}.clear {
clear: both;}.sliderImage span strong {
font-size: 14px;
}.top {
top: 0; left: 0;}.bottom {
bottom: 0; left: 0;}ul { list-style-type: none;}
</style>
<style type="text/css">
#content2{ width:500px; margin:20px auto; height:250px;border:6px solid #F3F3F3;
padding-top:10px;
overflow-y:auto
} #upload{ padding:12px;font:bold 12px Arial, Helvetica, sans-serif;
text-align:center;
background:#f2f2f2;
color:#3366cc;
border:1px solid #ccc;
width:150px; display:block;-moz-border-radius:5px;
-webkit-border-radius:5px;
margin:0 auto;text-decoration:none
} #gallery{list-style:none;
margin:20px 0 0 0; padding:0 } #gallery li{ display:block; float:left; width:155px; height:160px;background:#9AF099;
border:1px solid #093;
text-align:center;
padding:6px 0; margin:5px 0 5px 14px; position:relative } #gallery li img{ width:145px; height:140px } #gallery li a{ position:absolute; right:10px; top:10px } #gallery li a img{ width:auto; height:auto}</style>

Valora esta pregunta


0

