no puedo meter menu dentro del nav
Publicado por noe velazquez (7 intervenciones) el 30/12/2017 03:43:07
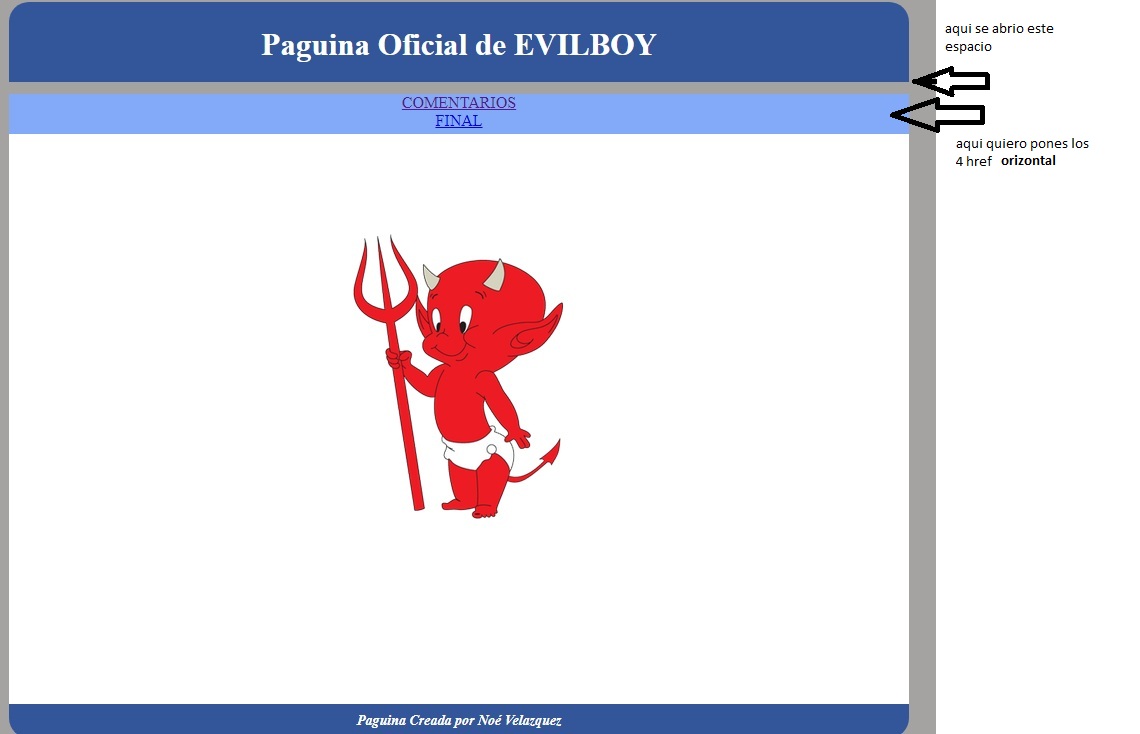
hola foro estoy tratando de aprender a maquetar soy novato en esto de html5 y css trato de hacer que se muestre un encabezado, un menu y una imagen y un pie de pagina todo me lo muestra en la paguina como lo quiero , pero el menu no lo puedo meter dentro del nav espero me alla explicado abajo le pongo el script del index y el css
este es el css
tambien les mando la imagen de como lo muestra
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Paguina 2</title>
<link rel="stylesheet" href="css/style2.css">
</head>
<body>
<section id="principal">
<header><h1>Paguina Oficial de EVILBOY</h1></header>
<nav>
<h2> </h2>
<ul>
<li><a href="../noticias/menu_noticias.php">COMENTARIOS</a></li>
<li><a href="#">FINAL</a></li>
</ul>
</nav>
<section id="secundario">
<!--<h2> </h2>--></section>
<footer>
<h2>Paguina Creada por Noé Velazquez</h2>
</footer>
</section>
</body>
</html>
este es el css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
*{
margin: 0; padding: 0;}body{background: #A5A2A2;
color: #fff;
}#principal {
width: 900px; margin: auto;margin-top: 10px;
border-radius: 20px;
overflow: hidden;}header { height: 80px;background: #335599;
}header h1{font-size: 31px;
text-align: center;
line-height: 85px; /* mueve la letra arriba o abajo*/
}nav{background: #82AAF9;
height: 50px;}/*
nav h2{
font-size: 21px;
text-align: center;
line-height: 45px;
}
*/nav ul{text-align: center;
margin-top: 12px;
}/*
nav ul li{
list-style: none;
font-family: "arial";
font-size: 1em;
margin-bottom: 30px;
}
nav ul li a{
text-decoration: none;
color: purple;
background: #159159;
}*/#secundario {
width: 900px; height: 500px; /*float: left; float lo mueve izq o der*/ /*background: #fff; fondo */ /* margin-top: 10px; abre espacio */margin-right: 10px;
/* margin-bottom: 5px; se abre entra nav y el foot */background: #fff url(../imagen/evilboy.png) center no-repeat fixed;
}/*
#secundario h2{
font-size: 40px;
text-align: center;
line-height: 500px;
color: #000;
}*/footer {background: #335599;
clear: both;}footer h2{font-size: 14px;
text-align: center;
padding: 9px;font-style: italic;
color: #fff
}Valora esta pregunta


0