|
Por
Milko A. García Torres
Símbolos
e instancias:
"Utilice
símbolos e instancias para simplificar las animaciones de Fireworks
y facilitar el trabajo de edición. Las instancias son representaciones
de un objeto Fireworks original, que recibe el nombre de símbolo.
Cuando se modifica el objeto símbolo (original), las instancias
(copia) cambian automáticamente para reflejar las modificaciones
efectuadas en el símbolo.
Puede utilizar símbolos e instancias para modificar fácilmente
ilustraciones complejas que contienen varias copias de objetos, compartir
componentes a través de estados de rollover y crear y modificar
animaciones rápidamente. Los símbolos se almacenan en
el panel Biblioteca. Se puede crear un símbolo a partir de
cualquier objeto, texto o grupo. Los símbolos pueden incluir
otros símbolos". (Manual de Macromedia) |
Para
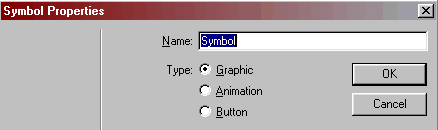
crear un símbolo vamos a Insertar(Insert)> Nuevo símbolo(New
Symbol), y entonces aparece la ventana en donde aparecen dos opciones:
1- Para
elegir si el símbolo será un gráfico o un botón.
2- Para darle el nombre a ese símbolo.

|
|
En el caso de
optar por un gráfico, la ventana que aparecerá, será
casi idéntica a la del lienzo común de trabajo, con
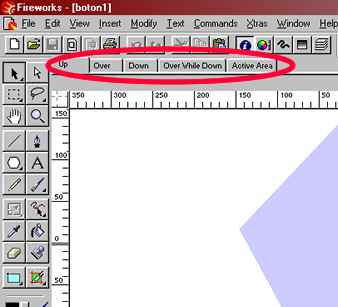
todas las posibilidades que esta brinde. En el caso de optar por
un botón, la ventana de trabajo para este, aparece con las
opciones para determinar su apariencia en cada una de las instancias.
Instancias de un botón:
- Up: la apariencia inicial del botón.
- Over: apariencia del botón cuando es señalado
por el mouse.
- Down: apariencia del botón al momento de hacer clic
sobre él.
- Over while
down: apariencia del botón al estar mostrando el link
al que hace referencia.
|
 |
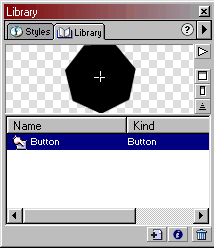
| Ambos
tipos de símbolos quedan almacenados dentro de la Librería(Library)
que se halla en el menú Ventana(Window). |
 |
Tanto botones como
gráficos, pueden ser utilizados varias veces sin necesidad de repetir
su elaboración. Bastará seleccionar el que necesitemos dentro
de la Librería, y transportarlo con el mouse hasta el lienzo.
Creación
de zonas interactivas y mapas de imagen:
"Al acceder a
la página principal de la mayoría de sedes Web, lo más
probable es que encuentre un mapa de imágenes. Un mapa de imagen
es un gráfico o grupo de gráficos que aparece en una página
Web y que dispone de áreas especiales
denominadas zonas interactivas. La ubicación y el tamaño
de la zona interactiva se definen en el archivo HTML de la página
Web. Al desplazar el cursor sobre una zona interactiva, éste adquiere
la forma de una mano pequeña. Normalmente, al hacer clic en una
zona interactiva se abre una página Web y para esto, se hace referencia
a la dirección URL que se le ha asignado en el código HTML.
El proceso de creación de un mapa de imagen en Fireworks sigue
estos tres pasos generales:
Creación del mapa de imagen en el documento PNG de Fireworks
Exportación del gráfico y de los archivos HTML
Ubicación del HTML del mapa de imagen en la posición adecuada
de la sede
Web o en otro archivo HTML". (Manual Oficial de Macromedia)
Para crear un mapa
de imagen es necesario, primeramente, elegir un gráfico de origen,
que puede ser una serie de botones, ventanas, una lista de títulos
o cualquier imagen desde la que se determinarán las zonas interactivas
que compondrán el mapa de imagen.
El archivo PNG de Fireworks en el que se crea el mapa de imagen no es
el mapa de imagen en sí. Para crear un mapa de imagen en un navegador
Web, es preciso combinar el gráfico exportado y los archivos HTML.
Para crear las
zonas interactivas tenemos la herramienta Zona interactiva en cualquiera
de sus tres modalidades  según la zona que deseemos sea cuadrangular, circular o poligonal.
Posteriormente, la asignación de vínculos (valores URL)
a esas zonas, se hará mediante la ventana correspondiente,
que aparece al dar doble clic sobre la zona interactiva
según la zona que deseemos sea cuadrangular, circular o poligonal.
Posteriormente, la asignación de vínculos (valores URL)
a esas zonas, se hará mediante la ventana correspondiente,
que aparece al dar doble clic sobre la zona interactiva |
 |
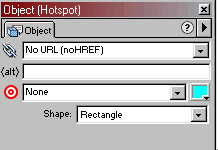
En
esta ventana aparecen las opciones para:
1- Determinar la dirección URL.
2- Determinar el texto que aparecerá en el Alt con el mouse.
3- Determinar el modo en que se abrirá la ventana (self, blank,
etc)
4- El color a utilizar en la máscara web.
5- La forma que le daremos a la máscara web. |
|
Introducción
de valores URL absolutos o relativos:
Los valores URL que se introducen en el inspector Objeto o en el panel
URL pueden ser absolutos (externos) o relativos (internos): Si desea establecer
un vínculo con una página Web que no pertenezca a su sitio
Web, debe utilizar una dirección URL absoluta. Para establecer
un vínculo con una página Web de su sitio Web, puede utilizar
una dirección URL absoluta o relativa.
Los valores URL absolutos (externos) son direcciones URL completas que
incluyen el protocolo de servidor, que suele ser http:// en el caso de
páginas Web. Por ejemplo, http://www.macromedia.com/support/fireworks
es la dirección URL absoluta de la página Web de asistencia
técnica de Macromedia Fireworks. Aunque los valores URL absolutos
son siempre direcciones exactas que no dependen de la ubicación
del documento origen, los vínculos no se establecen correctamente
si se traslada el documento de destino.
Los valores URL relativos (internos) están relacionados con la
carpeta que contiene el documento origen. Los valores URL relativos suelen
ser los más fáciles de utilizar para establecer un vínculo
con archivos que van a permanecer en la misma carpeta que el documento
actual.
Barras de navegación:
1- Cree un botón
con todas sus instancias.
2- Luego pase a crear el gráfico de fondo sobre el que irán
los botones, o sea, el "cuerpo" de la botonera.
3- Distribuya los botones sobre el gráfico y adapte el tamaño
del lienzo al de la botonera.
4- Agregue los links correspondientes a los botones. |
 |
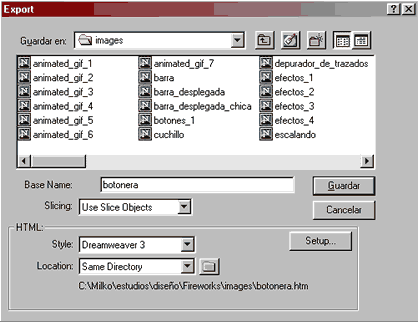
Exportación
como HTML:
| 5- Haga clic
en la herramienta de exportación y fíjese que esté
seleccionada la opción de exportar usando los "slices"
y en estilo HTML. |
 |
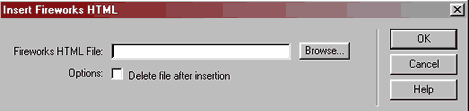
6-
Si usa Dreamweaver como programa de html, encontrará la herramienta
de Fireworks HTML  ,
al presionarla, se abrirá una ventana de diálogo en
donde deberá incluir el HTML creado en Fireworks, para luego
darle el OK ,
al presionarla, se abrirá una ventana de diálogo en
donde deberá incluir el HTML creado en Fireworks, para luego
darle el OK
 |
|
|