|
Por
Milko A. García Torres
Enmascaramiento
de imágenes:
"Las máscaras
se crean agrupando dos objetos en un grupo de máscara El objeto
superior (la máscara) se utiliza para crear un efecto de recorte
sobre el objeto inferior. Puede utilizar tanto una imagen como un objeto
con trazados como objeto superior de la máscara" (del manual
oficial de Macromedia).

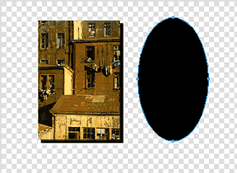
En este caso tenemos los dos objetos a utilizar: una elipse, que actuará
de máscara, y la foto o imagen que queremos enmascarar. |

Tomemos la precaución de que la máscara (en este caso,
la elipse) esté por sobre el objeto a enmascarar. |

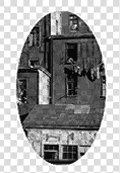
Luego, aplicamos -Modificar (Modify)>
-Máscara (Mask)>
-Agrupar como máscara (Group as Mask). |
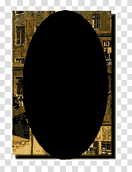
En este caso, no importa
el color de la imagen que vaya a actuar de máscara (aquí
es la elipse), porque se encuentra SOBRE la imagen a enmascarar, pero
nótese qué es lo que pasa cuando esta misma elipse se halla
POR DEBAJO del objeto:
| En este caso,
como la máscara era negra, la figura tomó toda la escala
de grises del color que tenía debajo |
 |
De ahí
podemos concluir que, cuando la máscara se halla por debajo
del objeto, este adoptará la gama de colores que le defina
la máscara.
En la foto de la derecha, la máscara era color bordó. |
 |
Gifts animados:
"Una animación
GIF está formada por una serie de imágenes fijas que aparecen
de forma consecutiva a gran velocidad, lo que permite percibirlas como
una imagen en movimiento. Al crear una animación en Fireworks,
cada imagen se sitúa en un
fotograma distinto. A continuación, todas las imágenes de
una animación se exportan en un archivo GIF animado. En Fireworks
es posible abrir y editar animaciones GIF existentes o crear otras nuevas".
(Manual oficial de Macromedia)
Esto implica que para
crear un GIF animado debemos tener, en primera instancia, esa "serie
de imágenes fijas" que lo conformarán, ya sean diseñadas
por nosotros o provistas por otros medios.
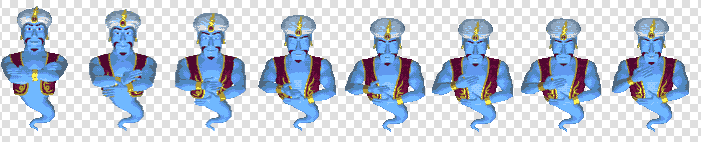
Por
ejemplo, tenemos varias imágenes individuales que simulan la
frecuencia de movimientos que tendrá el gif animado final
 |

Estas las pegamos, en un lienzo nuevo, una sobre otra pero perfectamente
centradas. |

Cuidando de tener
seleccionadas TODAS las imágenes superpuestas, vamos a Ventana(Window)>Fotogramas(Frames).
En esta ventana veremos
que la
imagen está
aún compuesta por un solo frame.
|
|
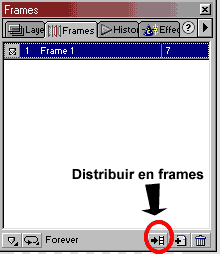
Entonces
vamos, en esa misma ventana, al botón Distribuir en Frames
(Distribute to frames), y veremos cómo, automáticamente,
las imágenes que teníamos en uno solo, se distribuyen
cada una en un frame distinto.
|
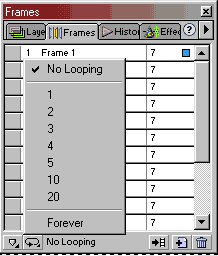
Ahora
configuraremos los "tiempos" de la animación.
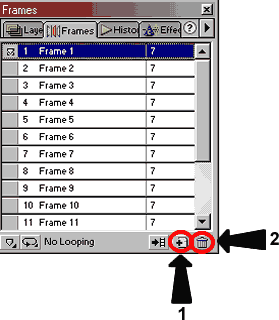
El primer aspecto a configurar es cuántas veces se repetirá
el efecto animado. En la parte inferior de la ventana Fotogramas
(Frames), tenemos el botón que nos da las opciones de hacerlo
hasta 20 veces, continuamente (Forever), o sin repetición
alguna.

|
|
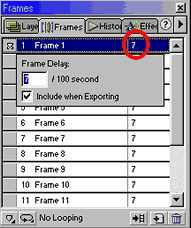
Podemos
también configurar la duración del tiempo de los frames,
individual o generalmente. Esto lo podemos hacer cliqueando dos
veces en el número que aparece a la derecha de cada número
de frame. Alli aparecerá un menú en donde podemos
configurar el tiempo que durará CADA FRAME. Si queremos configurar
la duración de TODOS los frames, simplemente habrá
que seleccionarlos todos antes de hacerlo.
|
 |
Otras
opciones de configuración:
1- Para agregar un frame.
2- Para eliminar el/los frame/s seleccionado/s.

|
| Finalmente,
para probar el producto final, hacemos clic en el botón Play,
abajo a la derecha, en la ventana del documento. Y allí veremos
la animación en curso. Y ahora ... sólo basta pedirle
tres deseos ... |
|
Con respecto a los
efectos que podemos aplicar a los GIF's animados, sólo resta
señalar dos cosas:
1- Los efectos referidos a sombras y texturas, son los mismos aplicables
a cualquier imagen.
2- Los que están referidos al movimientos de las imágenes
habrá que determinarlos por medio de una conveniente distribución
en los distintos frames.
Con respecto a la
optimización y exportación de un GIF animado:
1- Para la optimización de las imágenes que componen la
animación, deben tenerse seleccionados todos los frames.
2- La exportación es exactamente igual que en un GIF no animado,
sólo que en el mismo proceso de optimización hay que especificar
que la exportación será como GIF animado.
Creación
y organización de capas:
"Las capas dividen los documentos de Fireworks en planos discretos,
como los elementos de una ilustración que se dibujan en distintas
hojas superpuestas transparentes. Cada
objeto de un documento reside en una capa.
Puede crear todas las capas antes de comenzar a dibujar o ir añadiéndolas
cuando sea necesario. También puede reorganizar el orden de apilamiento
de las capas o de los objetos de una sola capa".(Manual
Oficial de Macromedia)
|
La ventana que
nos permite trabajar con las capas (layers), la podemos visualizar
desde el menú Ventana(Window)>Capas(Layers).
Por defecto, el lienzo nos aparece con dos capas: la capa web, en
donde posteriormente ubicaremos los objetos de zona interactiva;
y la capa 1.
Los objetos que Ud. vaya dibujando, aparecerán por defecto
en la capa 1, pero Ud. tiene la posibilidad de agregar más
capas mediante el botón Agregar capas.
El hecho de trabajar en capas le dará la posibilidad de trabajar
con diversos efectos.
|
 |
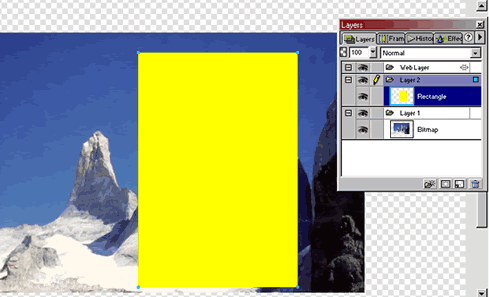
En
un documento recién abierto, inserte una foto. Esta aparecerá
en una capa independiente de la capa 1. Posiciónese en la
capa 1 haciendo clic sobre ella y dibuje una figura geométrica
cualquiera (recuerde que estamos probando), y luego colóquela
sobre la figura
.
|
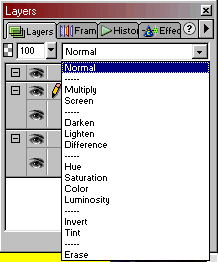
En
el menú desplegable que se muestra en la imagen, se pueden
encontrar los efectos disponibles para trabajar en capas, pero no
olvidemos que esto dependerá del color de la figura que usemos
en la capa que actuará de máscara.
Si hacemos clic en el ojo correspondiente a cada imagen, veremos que
esta se o culta o se muestra, según se oculte o aparezca el
ojo. Y la presencia del lápiz junto a alguna imagen, nos indicará
que se está trabajando o que se tiene seleccionada esa imagen. |
 |
Historial del documento:
"El panel Historial
permite ver, cambiar y repetir el historial del documento. En este panel
se enumeran las acciones más recientes que se han realizado en
Fireworks, conforme al número especificado en Pasos de deshacer".
(Manual de Macromedia)
O sea que con el historial
podemos:
1- Deshacer y rehacer comandos frecuentes.
2- Seleccionar un número determinado de comandos realizados para
repetirlos.
3- Seleccionar y guardar un grupo de comandos recientemente realizados,
para guardarlo como un solo comando.
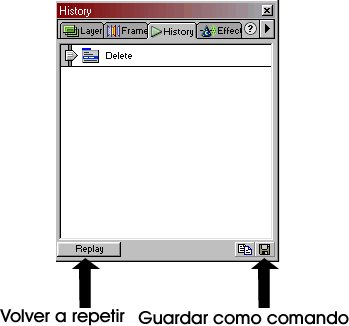
Abra
la ventana del historial con el menú Ventana(Window)> Historial(History).
Ahí podrá ver las acciones que ha ido realizando, desde
la primera a la última, de arriba hacia abajo.
Si selecciona una de las acciones y luego presiona el botón
Volver a reproducir (Replay), obviamente repetirá esa acción. |
 |
| Si
selecciona una o más acciones y luego presiona el botón
Guardar como comando, aparecerá una ventana en donde le pedirá
el nombre para el nuevo comando. Posteriormente, cuando vuelva a necesitar
esa acción o conjunto de acciones, las encontrará agrupadas
en un solo comando dentro del menú Comando. |
 |
Búsqueda
y reemplazo:
Nos
falta hacer referencia ahora a la ventana de búsqueda y reemplazo,
similar en tareas a las que encontramos en los procesadores de texto.
La ventaja consiste en que podemos hacerlo con otros elementos, además
de texto:
"Utilice Buscar y reemplazar para buscar y reemplazar elementos,
como texto, valores URL, fuentes y color, en un documento. Con Buscar
y reemplazar se puede buscar en el documento actual o en varios archivos
a la vez.
Durante el uso de Buscar y reemplazar, Fireworks puede efectuar un
seguimiento y guardar un registro de cambios en el panel Historial
del proyecto. Buscar y reemplazar sólo funciona con archivos
PNG de Fireworks o con archivos que
contienen objetos vectoriales, como archivos FreeHand, CorelDRAW e
Illustrator". (Manual de Macromedia)
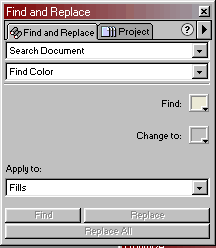
La ventana de Búsqueda y reemplazo aparece desde el menú
Ventana(Window)>Buscar y reemplazar(Find and replace). |
 |
|