Mostrando del 1 al 10 de 32 coincidencias
Se ha buscado por el tag: formulario
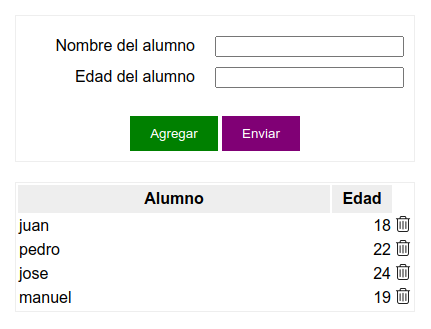
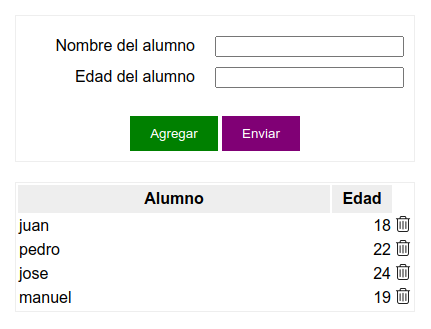
Simple código que muestra como ir rellenando una tabla de valores con el nombre y edad que vamos introduciendo en el formulario.
En esta última versión, también se añaden los datos al formulario de manera oculta, para poder ser enviados al enviar el formulario. Se crea una array de valores denominado "nombres" que contiene el valor de cada y su edad separados por un guion:
juan-18
pedro-22
jose-24
manuel-19

Rutina en JavaScript para formatear el campo input de un formulario según se va introduciendo con el teclado.
Hay varias clases:
Números enteros positivos y negativos o solo los positivos.
Números flotantes positivos y negativos o solo los positivos.
Fijación de números flotantes a 2 decimales.
Se puede indicar el formato de los separadores de miles y de decimales entre el formato USA que usa como separador de miles la coma "," y el separador de decimales el punto "." o viceversa como en España.
Demo y copia gratuita de:
https://www.bc3toexcel.com/compartir/input-format-number-as-keyed.htm
En el navegador pulsando botón derecho del ratón opción mostrar código fuente se puede copiar.

Cordial saludo.
El presente código fuente trata de Html, desde lo básico hasta el manejo de formularios, manejo de tablas, manejo de frames (ojo ya no se usan, pero por tratarse de enseñanza se ejemplarizan).
Finalmente se aplica el uso de formularios con tablas, es un concepto fui facil de aprender, para luego aplicarlo a sus necesidades. Con base a todo lo anterior, podrá seguir estudiando CSS el cual complementa el Html, y en un futuro muy cercano estudiar Html5 y CSS3.
Recuerden que en Internet existen muchos recursos presentados en muchos formatos para estudiar para aprender. "La vida es muy corta... vívela al máximo, como si fuera tu último día..."
Gracias,
Oswaldo Serrano
[email protected]


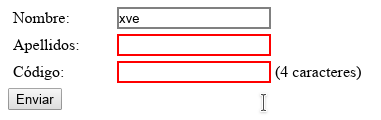
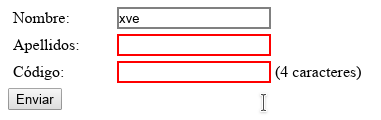
En este código se muestra como verificar la entrada de cuadros de texto (<input type="text"...), uno que tiene que tener como mínimo un carácter, y el otro que tiene que tener 4 caracteres exactos. Los limites de los campos se guarda en un dataset en cada <input>.
Si no se cumple con la condición, se marca el recuadro del input en color rojo y no deja enviar el formulario.
Va verificando cada input a medida que vamos escribiendo y luego los verifica todos cuando enviamos el formulario.








 (10)
(10)







 (6)
(6)




 (1)
(1)







 (8)
(8)