Ejemplo del uso de reduce()
JavaScript
Publicado el 6 de Mayo del 2021 por Katas (200 códigos)
887 visualizaciones desde el 6 de Mayo del 2021
El método reduce() ejecuta una función reductora sobre cada elemento de un array, devolviendo como resultado un único valor.
Para cada iteración, el valor de retorno de la función de devolución de llamada se transmite como argumento acumulador de la siguiente iteración.
En este código de ejemplo, suma todos sus valores.
https://developer.mozilla.org/es/docs/Web/JavaScript/Reference/Global_Objects/Array/Reduce
Para cada iteración, el valor de retorno de la función de devolución de llamada se transmite como argumento acumulador de la siguiente iteración.
En este código de ejemplo, suma todos sus valores.
https://developer.mozilla.org/es/docs/Web/JavaScript/Reference/Global_Objects/Array/Reduce








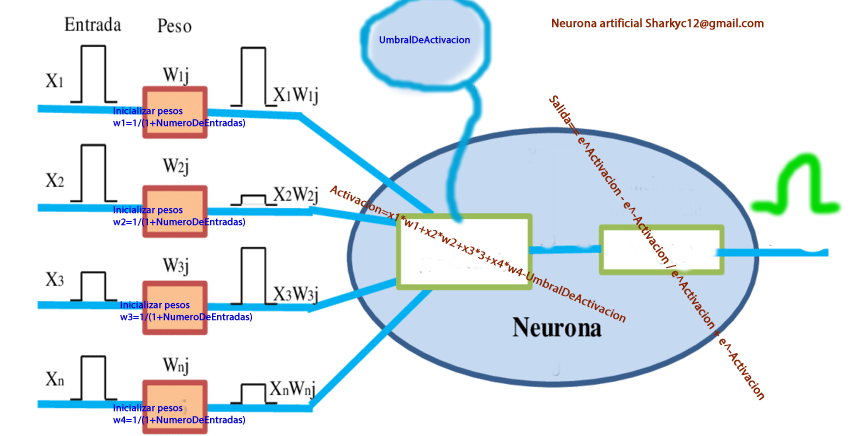
 ona Perseptron, si bien desde el 2012 ya sabia hacer neuronas artificiales, yo estaba consciente que le faltaba algunas cosas.
ona Perseptron, si bien desde el 2012 ya sabia hacer neuronas artificiales, yo estaba consciente que le faltaba algunas cosas.