Mostrando del 671 al 680 de 2.739 coincidencias
Se ha buscado por el tag: n
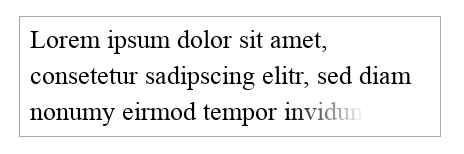
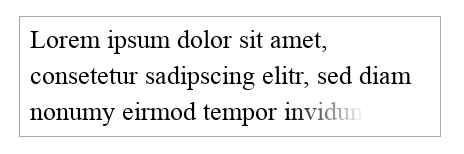
Código que muestra como difuminar el final de la ultima linea de un texto.
width: 400px Asegura que el elemento tenga una dimensión.
height: 109.2px valor calculado para la altura, es igual a tamaño de fuente * altura de línea * numero de lineas (en este caso 26 * 1.4 * 3 = 109.2)
height: 36.4px valor calculado para el contenedor de degradado, es igual a tamaño de fuente * altura de línea (en este caso 26 * 1,4 = 36,4)
background: gradiente lineal (a la derecha, rgba (0, 0, 0, 0), # fff 50%) gradiente de transparente del color negro completamente transparente al blanco con un 50% de transparencia

Código que muestra un menú emergente interactivo desplazandose hacia la derecha al obtener el foco, o al pasar el ratón por encima.
left: 100% Mueve el menú emergente el 100% del ancho de su padre desde la izquierda.
.reference: hover> .popout-menu Significa que cuando se coloca el cursor sobre .reference, seleccione los elementos secundarios inmediatos con la clase .popout-menu y cambie su visibilidad a visible, que muestra la ventana emergente.
.reference: focus> .popout-menu Significa que cuando .reference está enfocado, se mostrará la ventana emergente.
.reference: focus-within> .popout-menu Asegura que la ventana emergente se muestre cuando el foco está dentro de la referencia.