
Como usar Thread hilos
Java




 (1)
(1)Publicado el 11 de Abril del 2018 por Rafael Angel (81 códigos)
2.710 visualizaciones desde el 11 de Abril del 2018
Un ejemplo simple acerca del uso de hilos.





 (1)
(1)




 (2)
(2)






 (1)
(1)







 (2)
(2)






 (2)
(2)




 (2)
(2)










 (4)
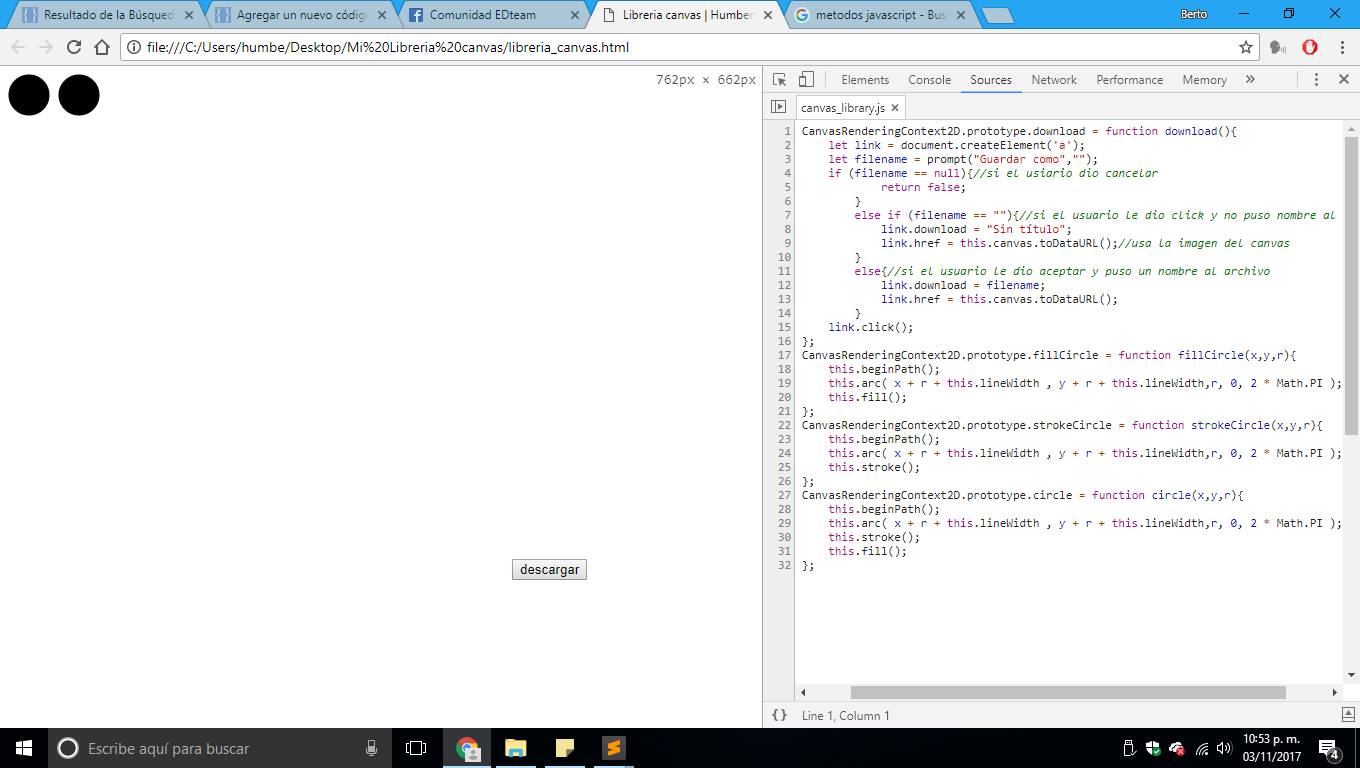
(4)window.onload = function(){
var c = document.getElementById("lienzo");
var ctx = c.getContext('2d');
document.getElementById('descargar').onclick = function(){
ctx.download();
};};<input type="button" id="descargar" value="descargar">