Mostrando del 501 al 510 de 550 coincidencias
Se ha buscado por el tag: li
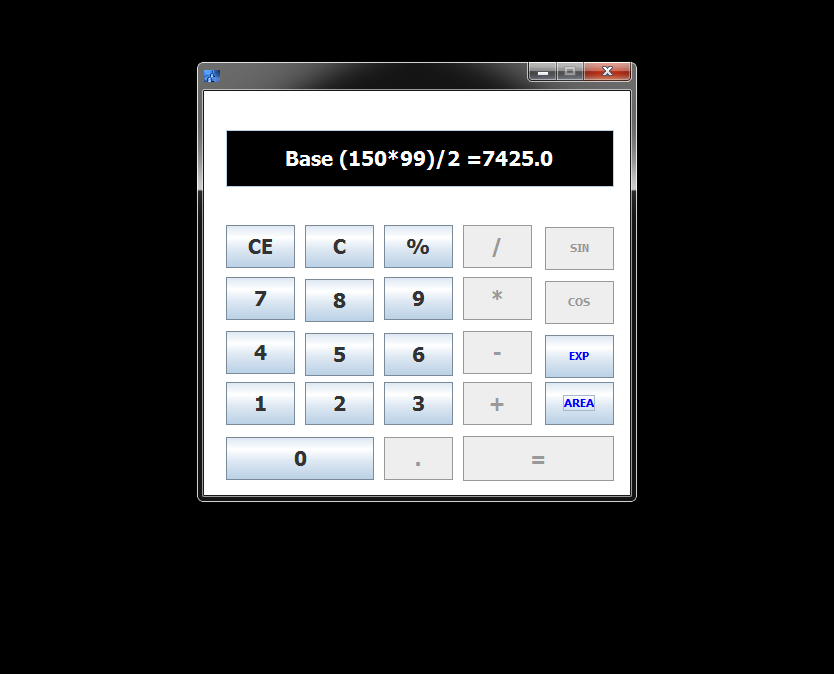
En esta ocasión les obsequio el código de una calculadora básica en java, con las funciones de suma,resta, multiplicación, división, calculo de área, calculo de seno y coseno, y a diferencia de lo básico le integro librería de javascript para realizar cálculos obteniendo valores matemáticos de cadena de texto , espero les sea útil y les ayude a muchos, saludos

Bueno, tenia que validar en el laburo el ingreso de CBU y note que en la web era difícil conseguirlo ya hecho en Java, había en otros lenguajes pero no en Java, así que decidí compartirlo. Quizás se pueda pulir un poco más, pero hasta acá a mi me servía barbaro. saludos
Aquí os adjunto un simple slider, con lo básico, que rota unos divs con imágenes, textos, y el contenido que se desee. Este slider, esta pensado para poner al principio de la pagina, ya que ocupa el navegador por completo. Al adaptarse al navegador es responsive.

Solo tienes que añadir los div's que desees y automáticamente añadirá el selector y rotara dichos divs con su contenido





 (2)
(2)