Mostrando del 411 al 420 de 2.739 coincidencias
Se ha buscado por el tag: n
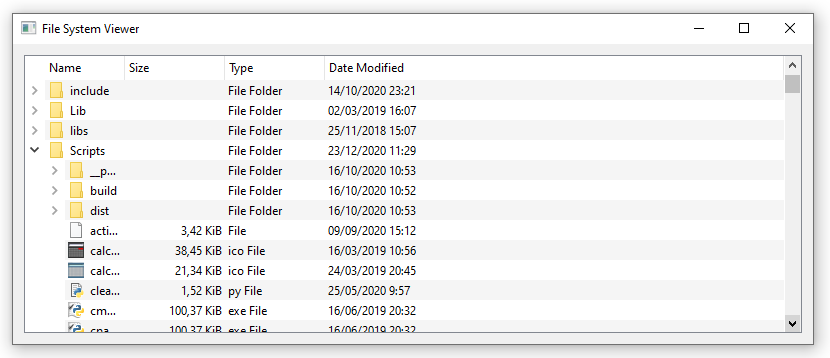
App Kfé version 2238 control de inventarios y facturación para restaurantes, hospitales, farmacias, ferreterías y similares. Multiusuario e inalámbrica. Compras, ventas, cuentas por pagar, cuentas por cobrar, arqueo de caja, rentabilidad, servicio al cliente, análisis de clientes por antigüedad de saldos y más…
Simulador de cajero minimalista, las funciones son: login y register, realizar transferencia a un usuario a través de su IBAN, retirar dinero de la cuenta, ingresar dinero en la cuenta, y ver historial de movimientos.
La aplicación tiene DB en MYSQL con dos tablas(clientes y transacciones) en la cual se guardan los datos y cada vez que se realiza una transaccion se actualizan las tablas.
Cualquier mejora es nueva, este es mi progreso de 9 meses aprendiendo a programar
Este código realiza una cuenta atrás utilizando "animation" de CSS para mostrar la barra de progreso y javascript para mostrar los valores a cada segundo.
Actualmente la cuenta atrás va de 10 a 0, pero si se desea modificar, se debe modificar la variable "contador" de js y el estilo "animation" de CSS poniendo en los dos lados el mismo valor.
La cuenta atrás, es iniciada desde javascript a los 500 milisegundos de cargar la pagina.
Se especifica la anchura de la barra en la case "meter" de css.
Una vez finalizado el tiempo, se ejecuta la función de js finalCuantaAtras() para poder ejecutar cualquier proceso.

Si deseas ver una versión similar con botón para iniciar y/o reiniciar:
https://www.lawebdelprogramador.com/codigo/JavaScript/6808-Cuenta-atras-con-barra-de-progreso-en-JavaScript.htmlEste código realiza una cuenta atrás utilizando "animation" de CSS para mostrar la barra de progreso y javascript para mostrar los valores a cada segundo.
Actualmente la cuenta atrás va de 5 a 0, pero si se desea modificar, se debe modificar la variable "seconds" de js y el estilo ".start span:nth-child(1)" de CSS poniendo en los dos lados el mismo valor.
La cuenta atrás, se inicia en el momento de pulsar el botón "start", y si se pulsa mientras esta activa la cuenta atrás, se reinicia.
Se especifica la anchura y altura de la barra en el estilo "animation" de css.






 (1)
(1)