Mostrando del 391 al 400 de 550 coincidencias
Se ha buscado por el tag: li
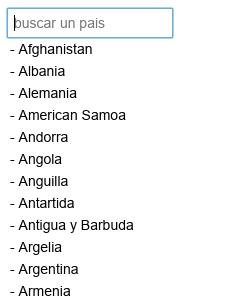
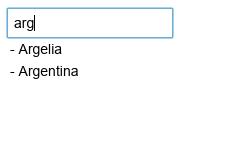
Este simple código, muestra como esconder o mostrar los divs que contienen parte de la cadena de búsqueda.
La búsqueda se hace en el
dataset.buscar, ya que el contenido del div podría contener imágenes, código html, etc...


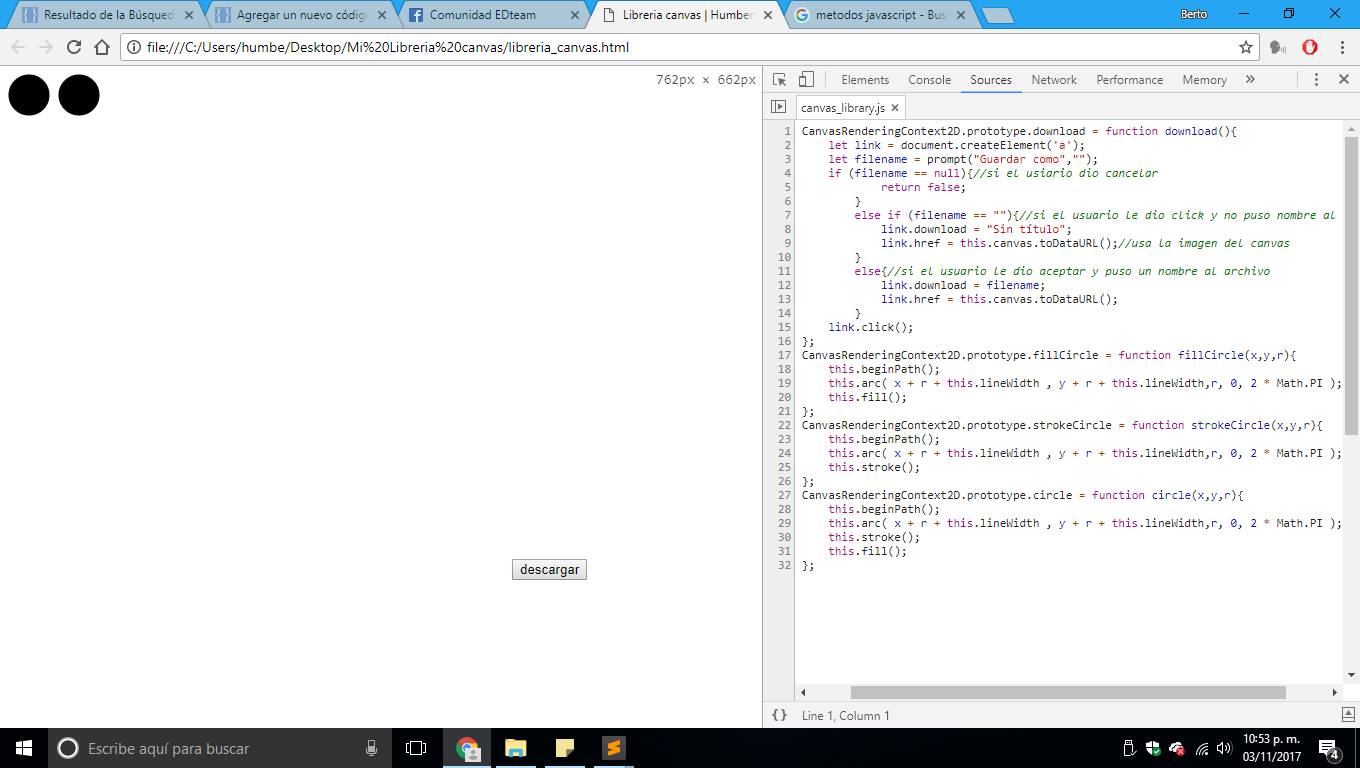
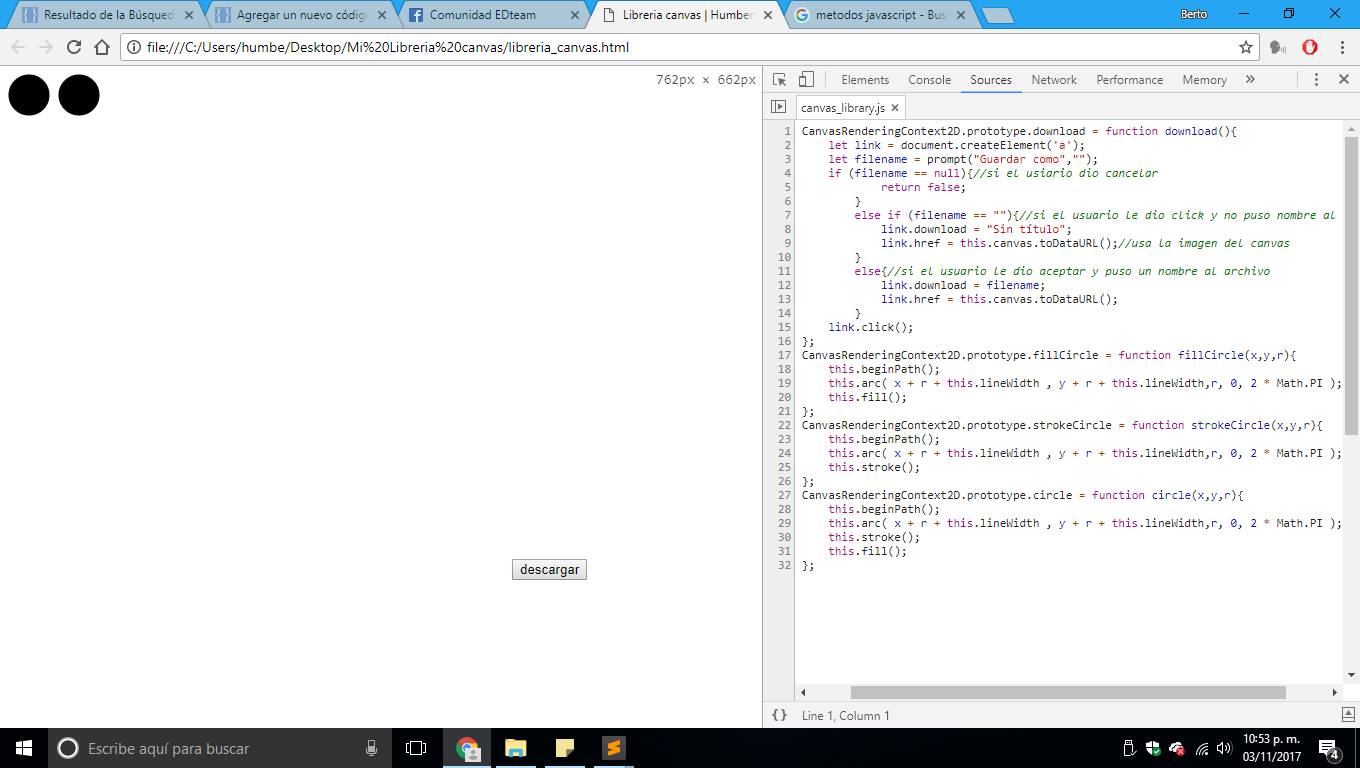
Crea botones para descargar el lienzo fácilmente y has círculos como si de cuadros se tratase.
para descargar el canvas tan solo como poner el contexto del canvas deseado junto con el método download():
lo mejor de este es que la variable del contexto no es siempre ctx, ya depende de la que tu pongas la libreria se encarga de eso.
Este lanzara un prompt que pedirá un nombre para el archivo y si le das en aceptar sin poner nombre pondrá "Sin título" con la extensión .png por defecto.

Permite validar en tiempo real (mientras se esta escribiendo) que un input sea numerico.
Solo permite ingresar numeros y un punto, los demas caracteres son ignorados no escribiendose.
Se puede limitar la cantidad de enteros y decimales.
Ejemplos:
validaNumero(); //Numero sin limites. 1234n.456789n
validaNumero(4); //Numero entero de 4 caracteres y sin limete para decimales. "1234.56789n"
validaNumero(4,2); //Numero entero de 4 caracters y 2 decimales. "1234.56"
validaNumero(4,0); //Numero entero de 4 caracteres sin decimales. "1234"
validaNumero(0,2); //Numero sin entero con 2 decimales. ".12"