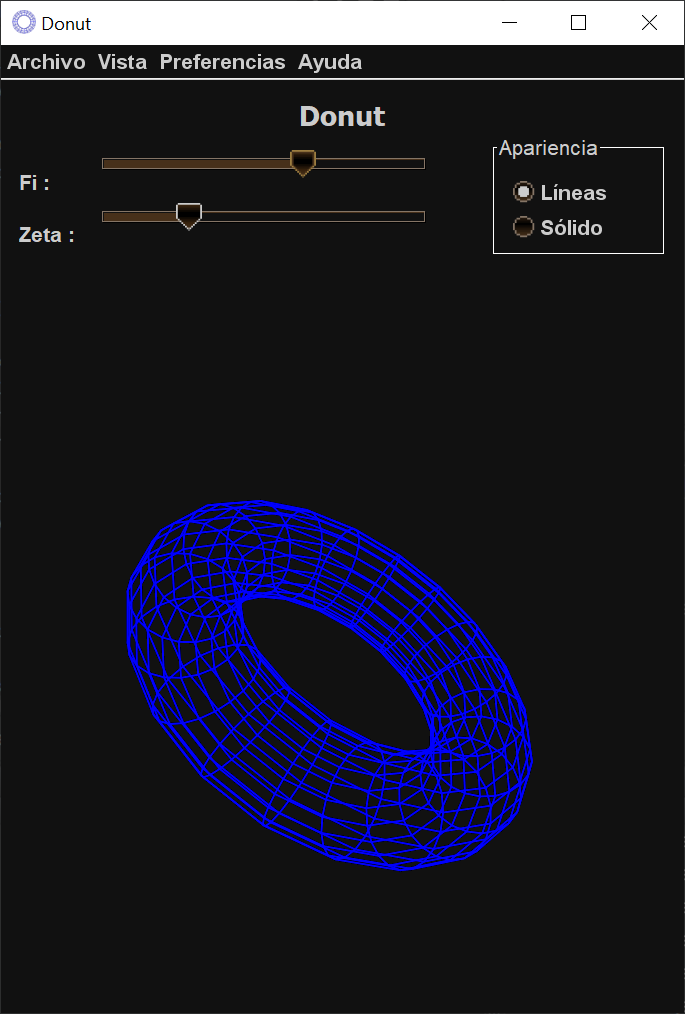
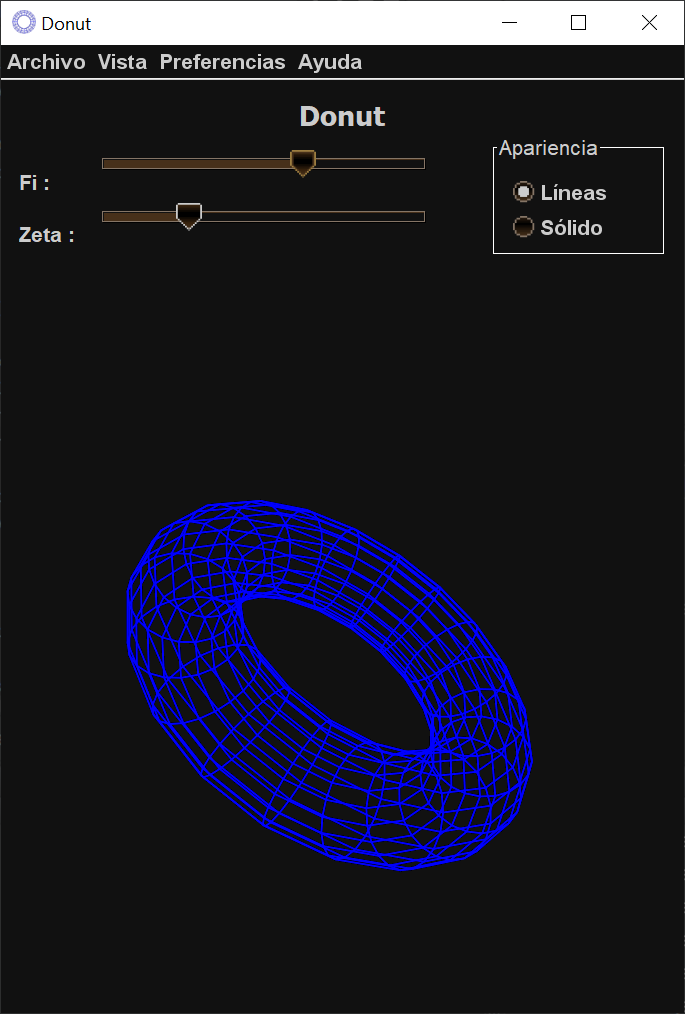
Donut 3D. (ejemplo de uso de las librerías frojasg1.com)
La aplicación muestra un donut en 3D, y permite rotarlo en ambos ejes.
Es un ejemplo básico de lo que puede hacerse con las librerías de plataforma que he programado.
Esas librerías incluyen varias funcionalidades ya programadas que pueden utlizarse desde el primer momento y con poco esfuerzo:
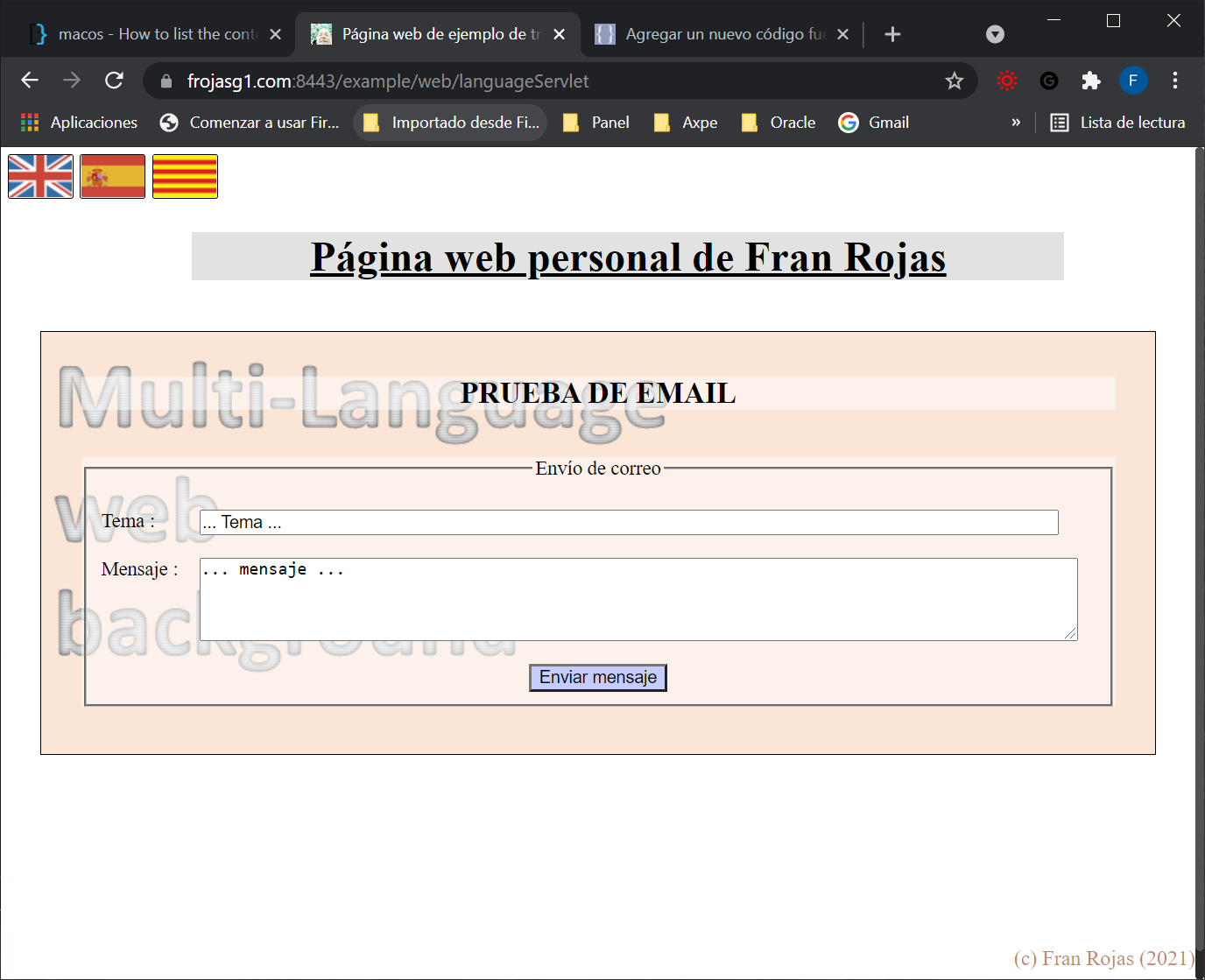
- Soporte para multi idioma
- zoom de los componentes
- Opción de modo oscuro
- Deshacer-Rehacer automático para los componentes de texto, con menú contextual incluido
- Ventana de búsqueda/reemplazo de texto preparada para ser usada.
- Componentes base para ventanas de auto-completación.
- Reposicionamiento de componentes tras un redimensionado de la ventana.
- Clases base para el formateo de texto al vuelo en JTextPanes
- JFileChooser mejorado
...
y muchas funciones de todo tipo, que permiten realizar acciones con una sola llamada:
- funciones básicas de todo tipo.
- redimensionamiento preciso de imágenes
- tratamiento de imágenes, traduciendo los píxeles de la imagen con una función de traducción directa de colores.
- Clases para facilitar el tratamiento con ficheros xml (sin validación)
...
entre otras muchas cosas.