Mostrando del 291 al 300 de 2.859 coincidencias
Se ha buscado por el tag: C
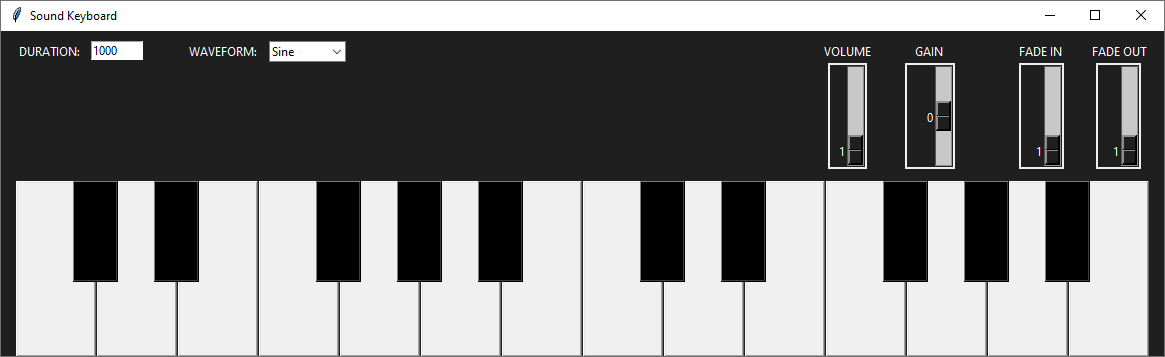
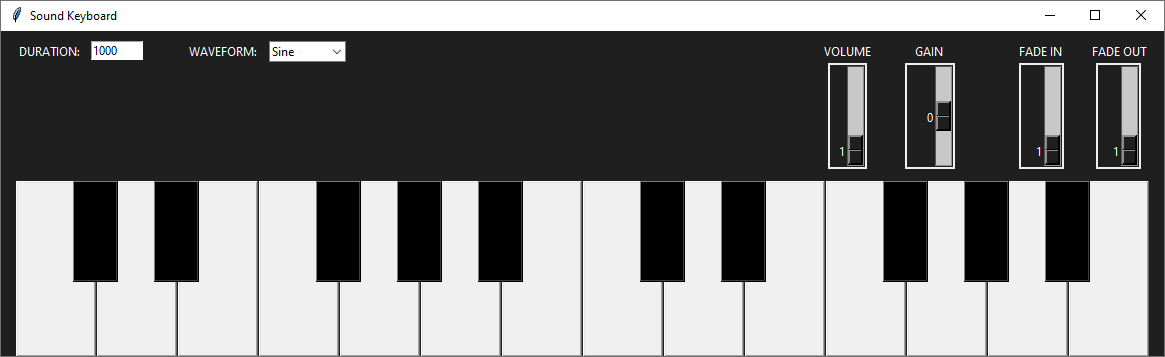
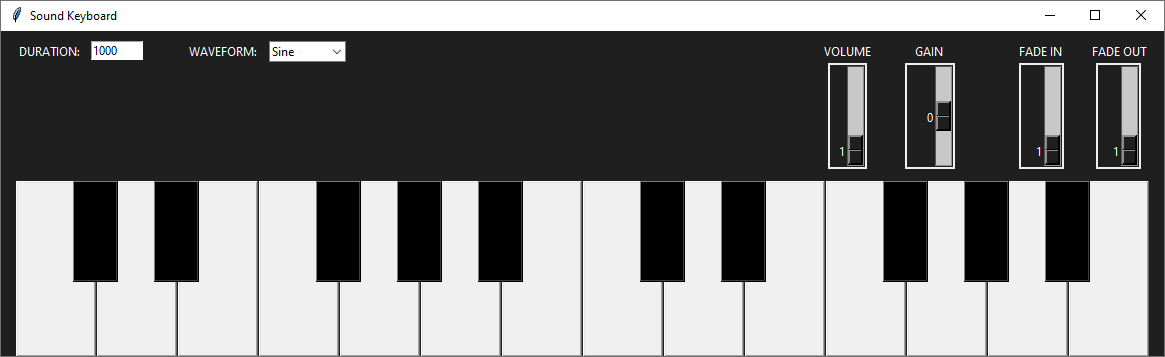
Teclado musical para distintas formas de onda (WAVEFORM) donde la entrada "DURATION" determina la duración (en milisegundos) de cada nota, "GAIN" determina la ganancia en la amplitud de onda (amplitud adicional) y "FADE IN" y "FADE OUT" sirven para suavizar los milisegundos iniciales y finales de cada nota respectivamente.
PARA CUALQUIER DUDA U OBSERVACIÓN, USEN LA SECCIÓN DE COMENTARIOS.

Este código permite sobreponer parte de una imagen encima de la otra, y con el ratón mover parte de la imagen superior sobre la imagen inferior.

Para este efecto se utilizan dos imágenes, la que esta encima y la que se encuentra debajo, y pulsando sobre la imagen o arrastrando el ratón, podemos descubrir mas o menos la imagen inferior.
El encargado de crear este efecto es el estilo clip-path
https://developer.mozilla.org/en-US/docs/Web/CSS/clip-path
Para el ejemplo, he utilizado una imagen a color, y la misma imagen en escala de grises para visualizar el efecto.
Este código muestra como crear el cuerpo de una factura, permitiendo entrar el nombre de un producto, la cantidad y el importe.
En cada entrada, se calcula el importe del producto, subtotal, el 21% de IVA (Impuesto en España) y el total de la factura.
Cada vez que se introduce un producto, se añade una nueva fila para añadir un nuevo producto de manera automática.

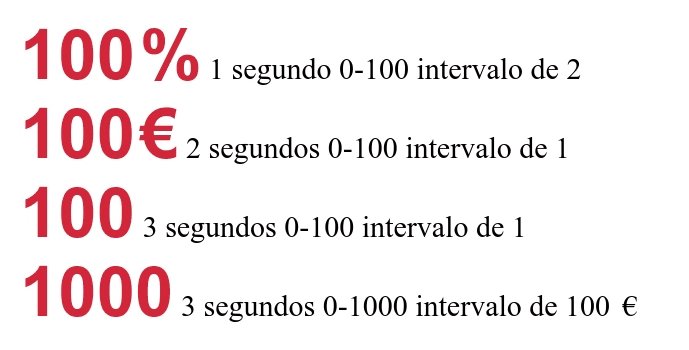
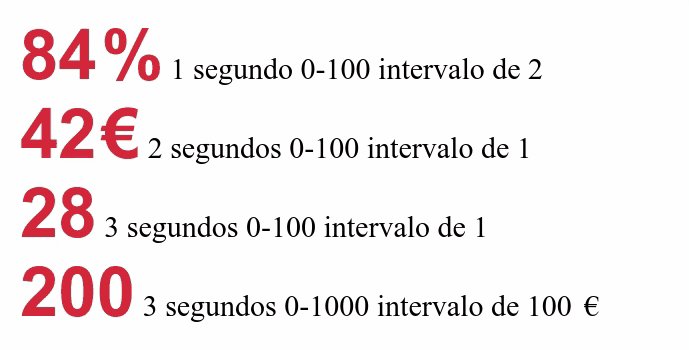
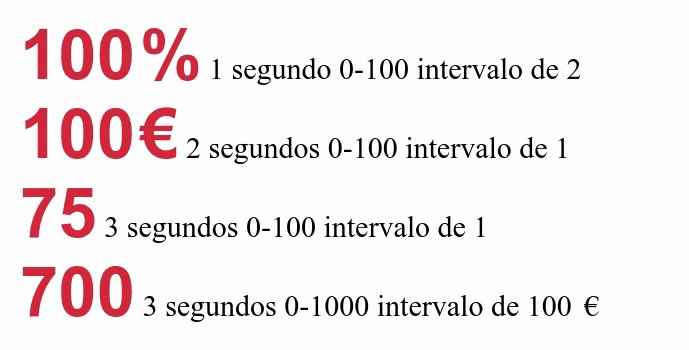
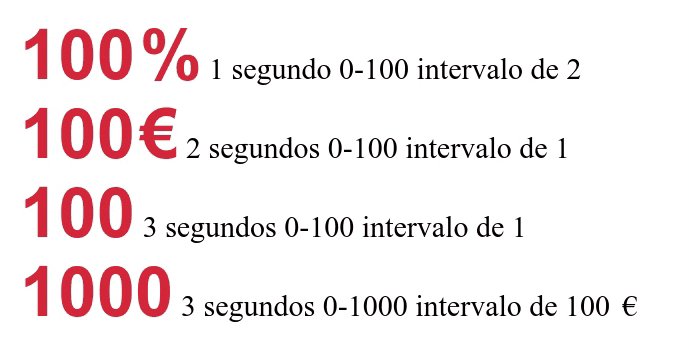
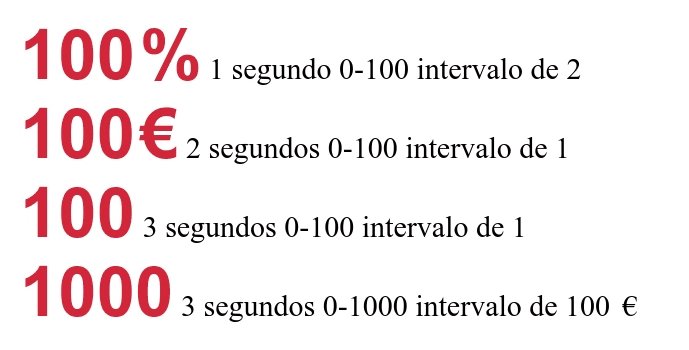
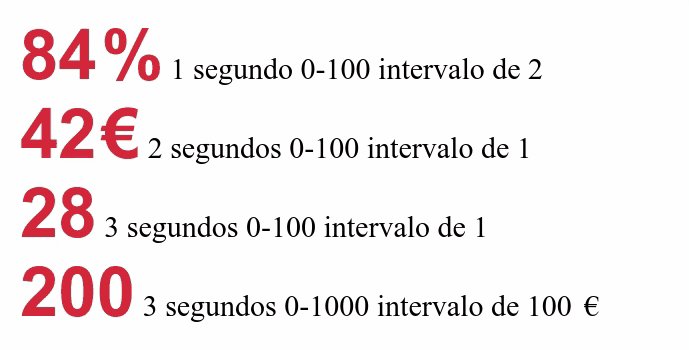
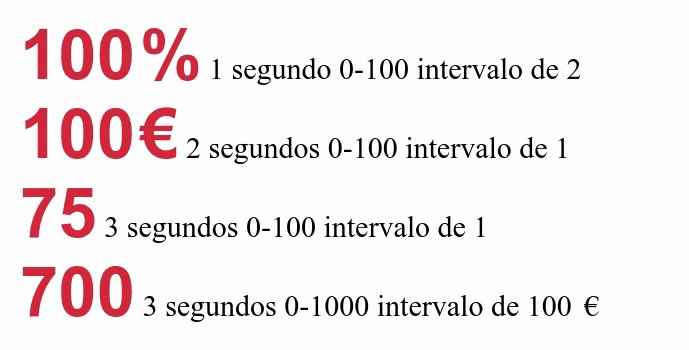
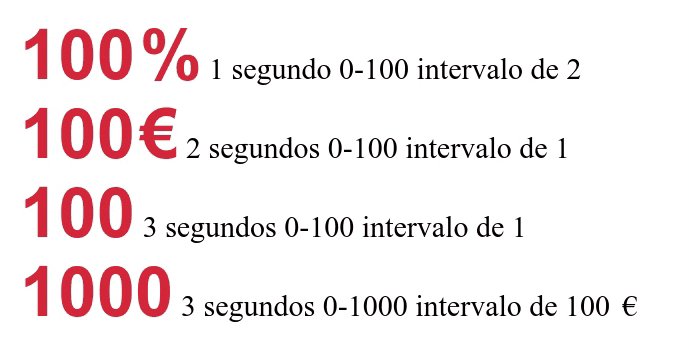
Este código muestra como incrementar un valor, desde un valor inicial hasta un valor final con un intervalo dado, y en un tiempo determinado.

El elemento que se va a incrementar, tiene que tener el estilo "counter" y hay que definir:
data-from-value -> valor inicial
data-to-value -> valor final
data-increment -> valor de incremento
data-duration -> duración para llegar del valor inicial al valor final
Se muestra la manera de añadir el valor del Euro o porcentaje utilizando el estilo ::after





 (3)
(3)