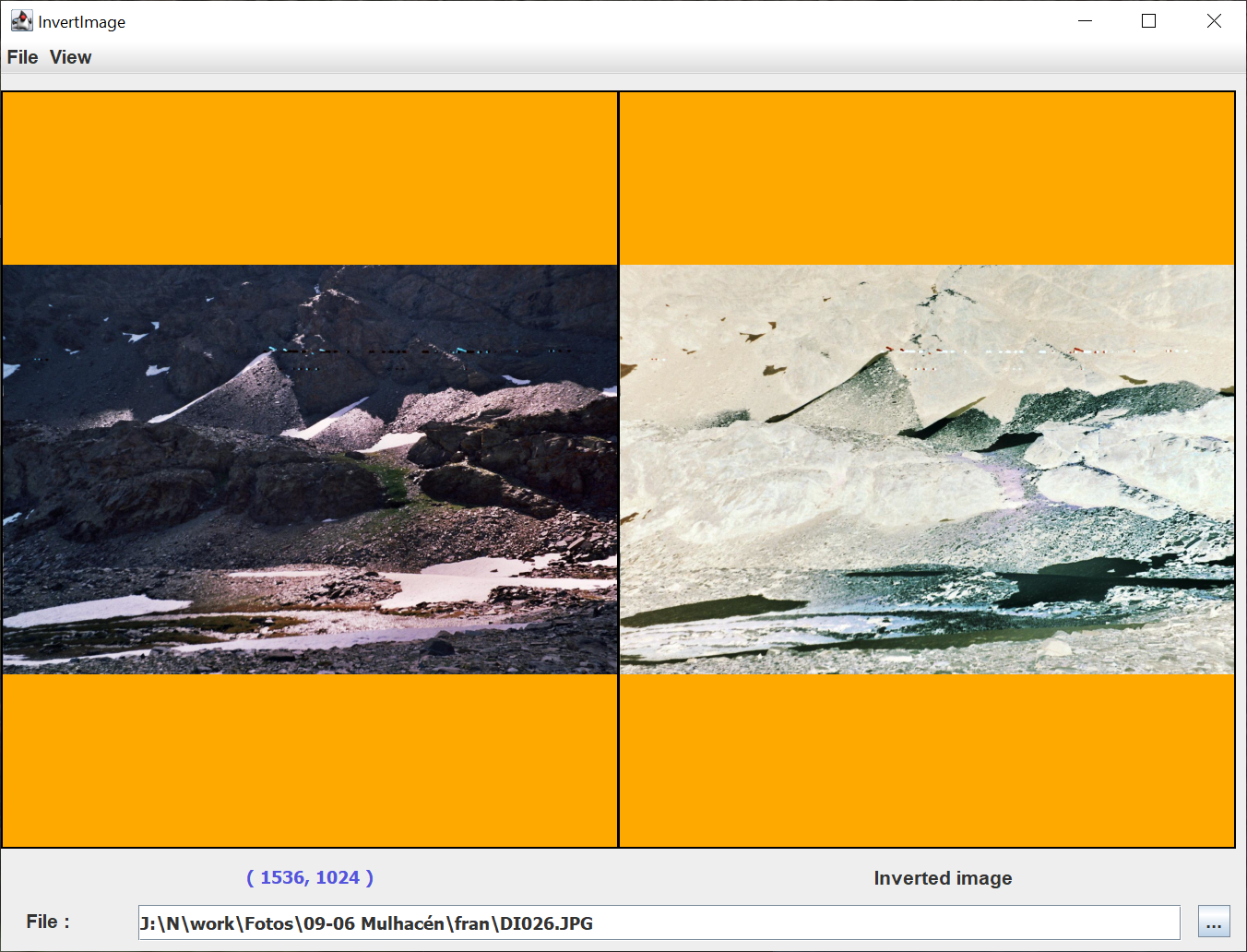
InvertImage
Java
Publicado el 10 de Abril del 2021 por Francisco Javier Rojas Garrido (26 códigos)
1.177 visualizaciones desde el 10 de Abril del 2021
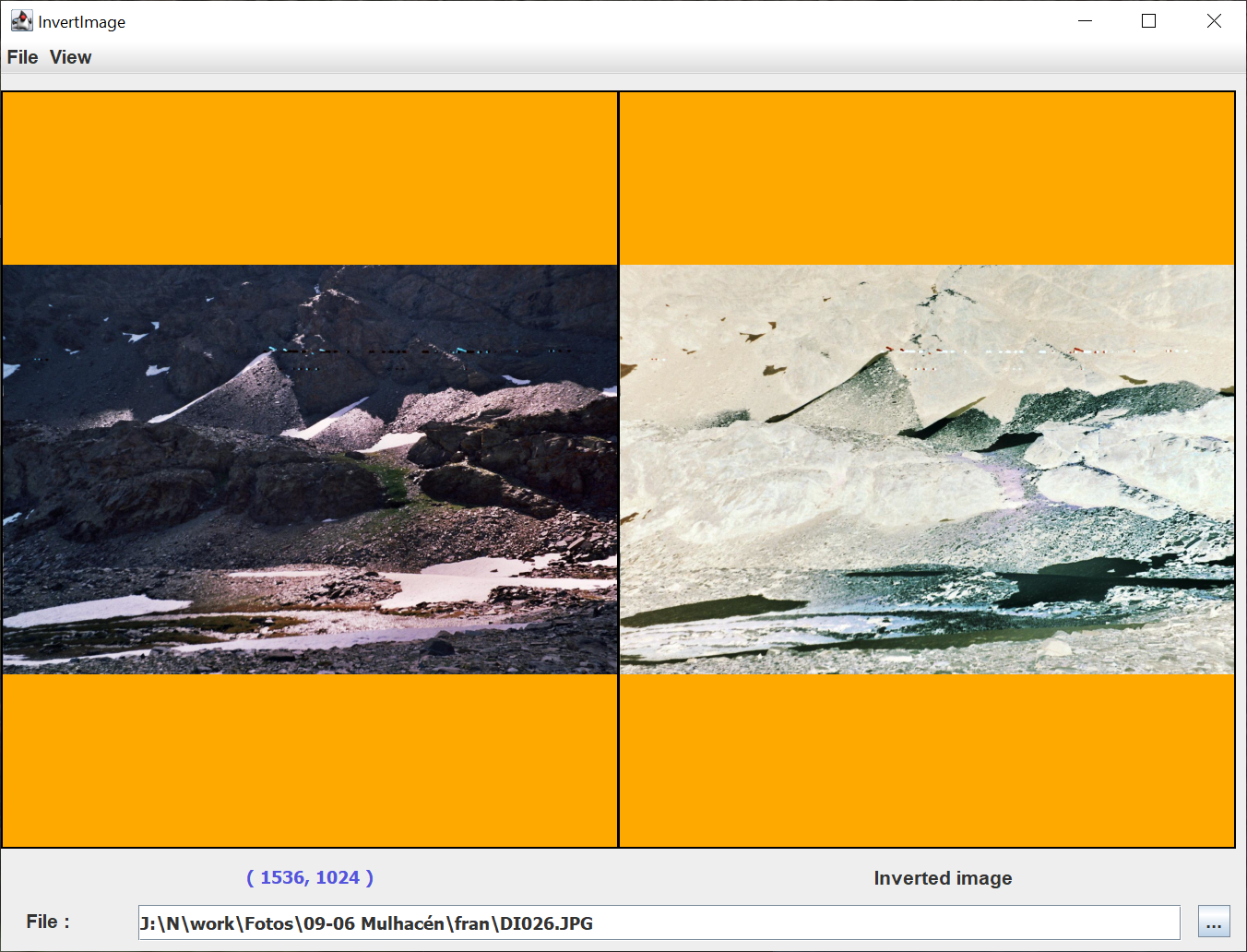
Aplicación que muestra la filosofía de la opción de modo oscuro que estoy añadiendo a mis aplicaciones.
La idea es que cada vez que se cambia de modo (modo normal -> modo oscuro, ó modo oscuro -> modo normal), los colores de la aplicación se inviertan.
Así pues, esa traducción de colores implica invertir cada uno de los componentes RGB:
R = 255 - R
G = 255 - G
B = 255 - B
De esta manera, los colores claros pasan a ser oscuros y viceversa.
Además, si aplicamos la función de traducción de colores dos veces a un color, obtenemos el color original.
La aplicación muestra esta filosofía de inversión de colores sobre una imagen escogida por el usuario.
espero que a alguno de vosotros le guste.

La idea es que cada vez que se cambia de modo (modo normal -> modo oscuro, ó modo oscuro -> modo normal), los colores de la aplicación se inviertan.
Así pues, esa traducción de colores implica invertir cada uno de los componentes RGB:
R = 255 - R
G = 255 - G
B = 255 - B
De esta manera, los colores claros pasan a ser oscuros y viceversa.
Además, si aplicamos la función de traducción de colores dos veces a un color, obtenemos el color original.
La aplicación muestra esta filosofía de inversión de colores sobre una imagen escogida por el usuario.
espero que a alguno de vosotros le guste.