Tabla Ascii
Java
Actualizado el 21 de Abril del 2021 por Octulio (37 códigos) (Publicado el 12 de Diciembre del 2018)
16.459 visualizaciones desde el 12 de Diciembre del 2018


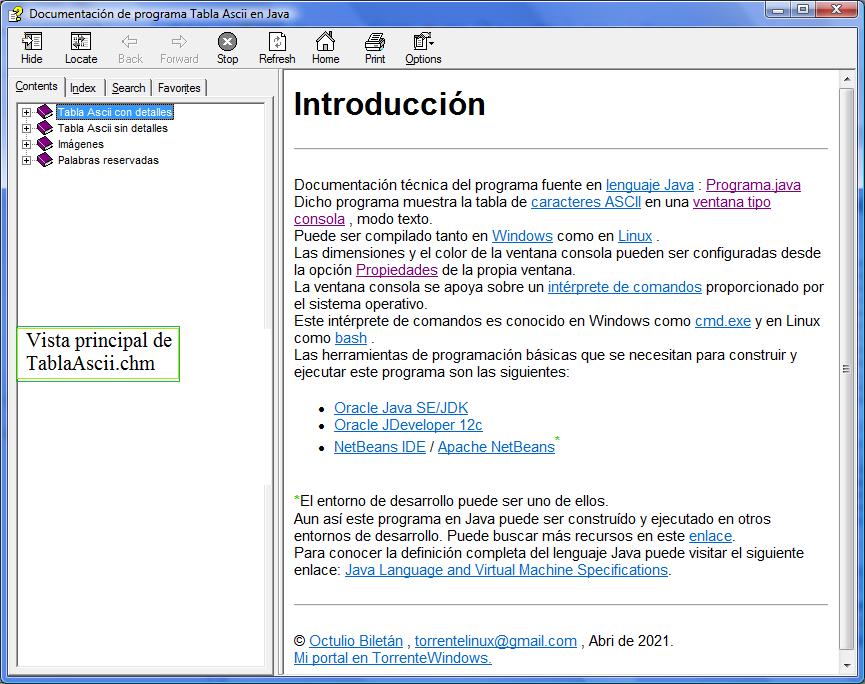
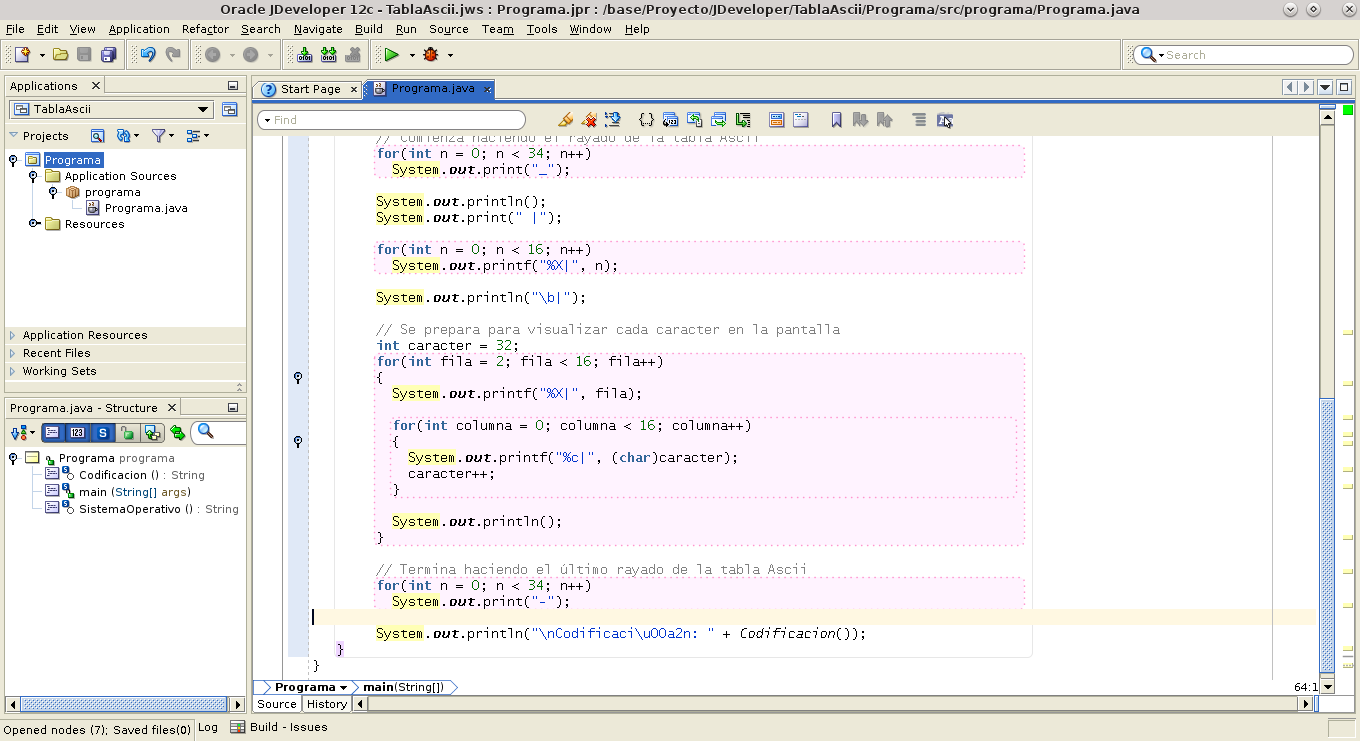
Vista del proyecto TablaAscii en Linux/JDeveloper.
Programa en Java que muestra la tabla de caracteres ASCII en la ventana consola de Windows y en GNU Linux.
Se acompaña de documentación técnica sobre su implementación.
Se recomienda leer las páginas de manual en Linux sobre los comandos: locale y export. Por ej.:
man export
Estos comandos permiten consultar/actualizar la localidad del sistema y en Windows se recomienda leer la ayuda de los comandos chcp y mode. Por ej.:help chcp