
Amortizaciones
Excel
Publicado el 5 de Mayo del 2021 por Administrador (718 códigos)
3.386 visualizaciones desde el 5 de Mayo del 2021
Esta plantilla Excel calcula las amortizaciones de un artículo para la declaración de la renta.









 (1)
(1)








 (1)
(1)
a1=[1, 2, 3];
a2=[9, 9, 9];
intercalarDosArrays(a1, a2); // [9, 1, 9, 2, 9, 3]
a1=[1, 2, 3, 4, 5];
a2=[9, 9, 9];
intercalarDosArrays(a1, a2); // [1, 9, 2, 9, 3, 9, 4, 5]
a1=["a", "i", "u"];
a2=["e", "o"];
intercalarDosArrays(a1, a2); // ['a', 'e', 'i', 'o', 'u']
let [l, s]=a1.length > a2.length ? [a1, a2] : [a2, a1];
Array.from({length: l.length*2}).map((_, i) => i%2==0 ? l[i/2] : s[Math.ceil(i/2)-1]).filter(el => el);

arr.reduce((acum, el, i) => acum[0] > el ? acum : [el, i], [0, 0])[1];
indiceDelMasGrande([85, 100, 90]); // 1
indiceDelMasGrande([8, 8, 8]); // 2
indiceDelMasGrande([850, 100, 90]); // 0







 (3)
(3)






 (1)
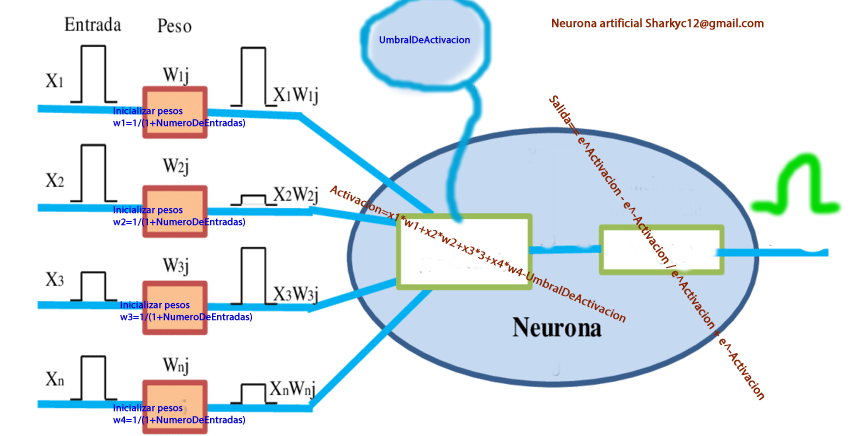
(1) ona Perseptron, si bien desde el 2012 ya sabia hacer neuronas artificiales, yo estaba consciente que le faltaba algunas cosas.
ona Perseptron, si bien desde el 2012 ya sabia hacer neuronas artificiales, yo estaba consciente que le faltaba algunas cosas.