Buscar cadena en el DOM
JavaScript




 (4)
(4)Publicado el 20 de Octubre del 2016 por Kip (28 códigos)
7.084 visualizaciones desde el 20 de Octubre del 2016
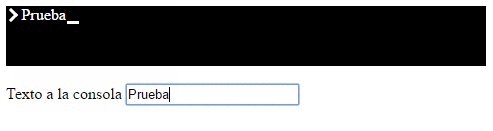
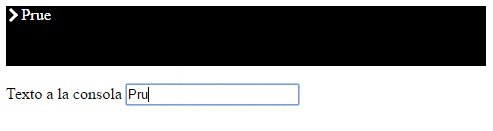
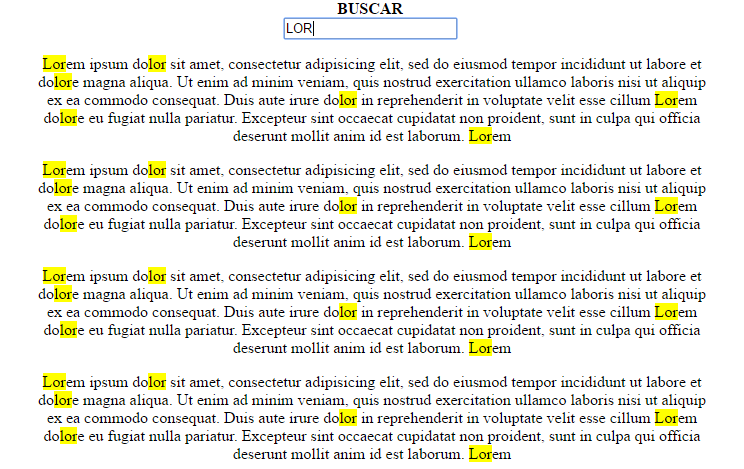
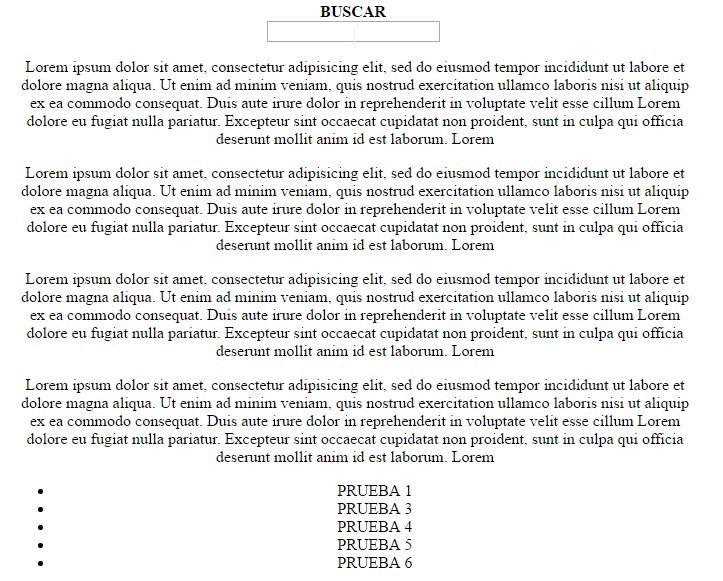
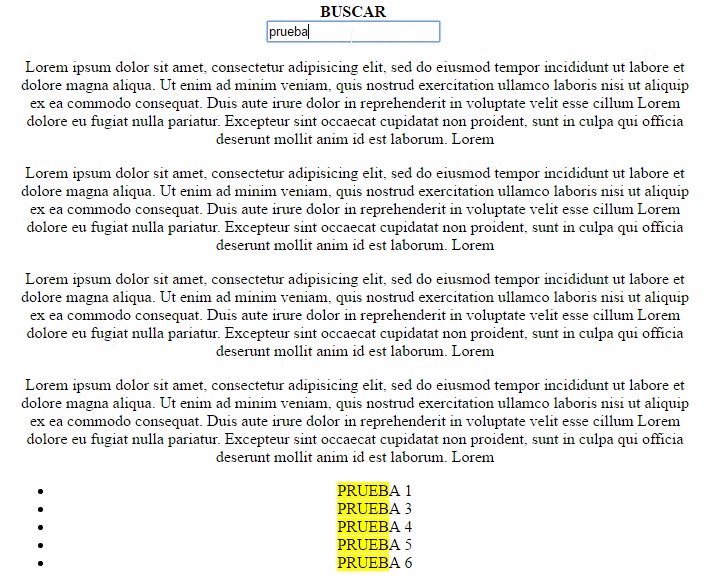
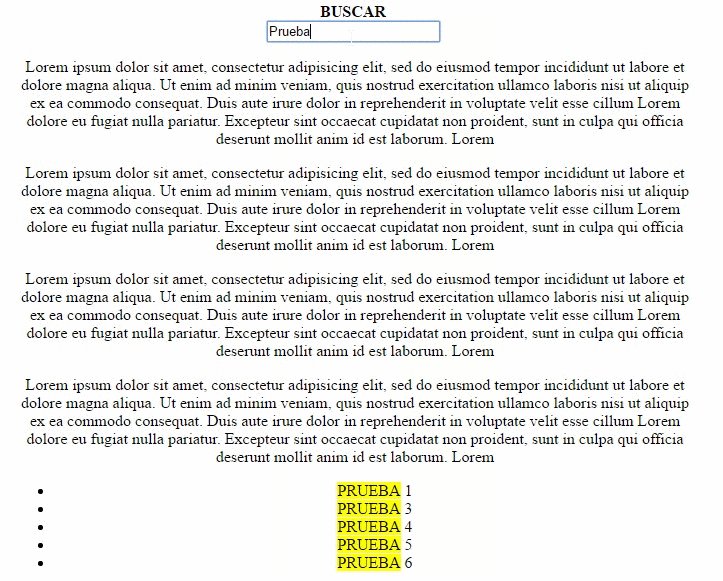
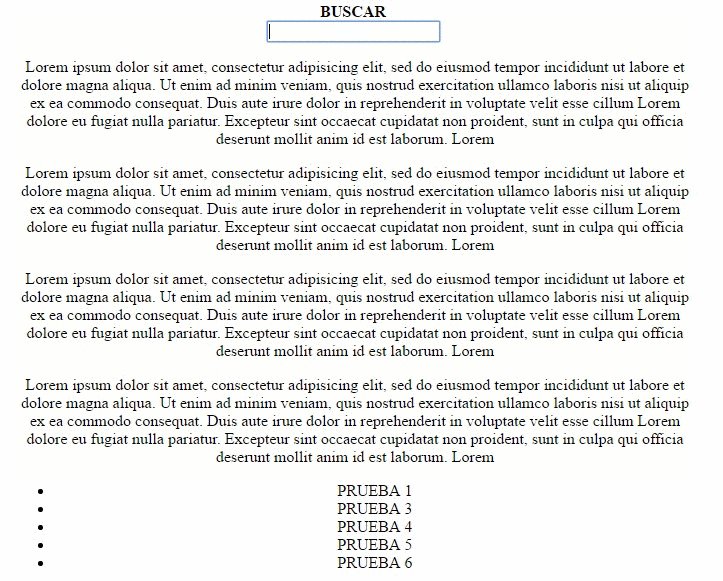
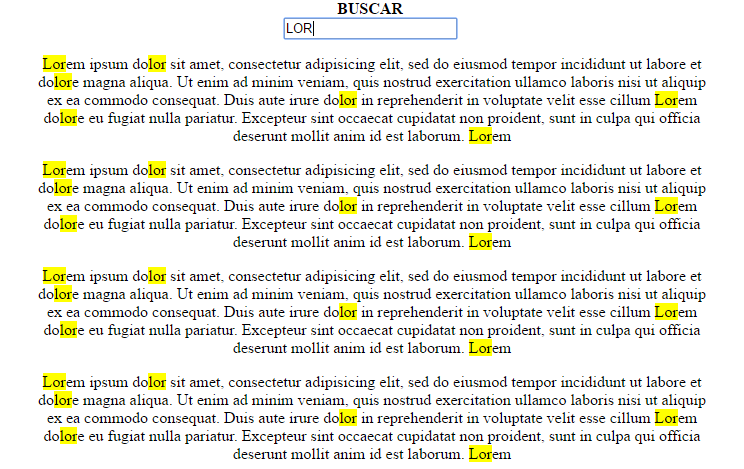
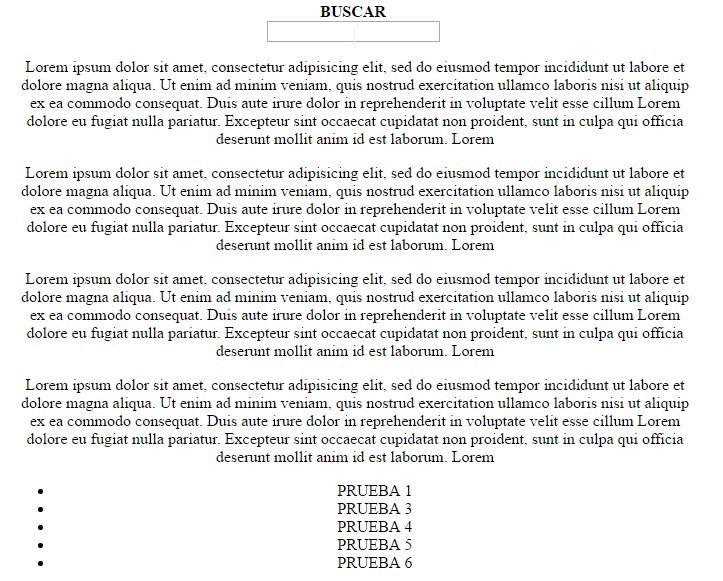
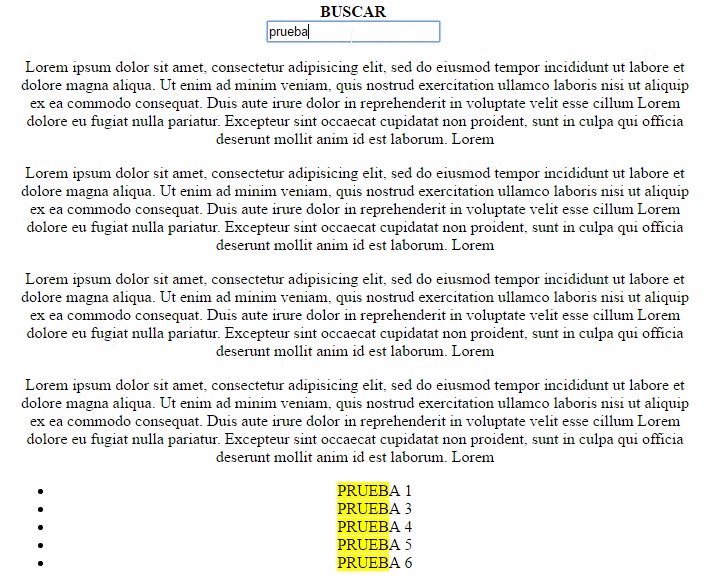
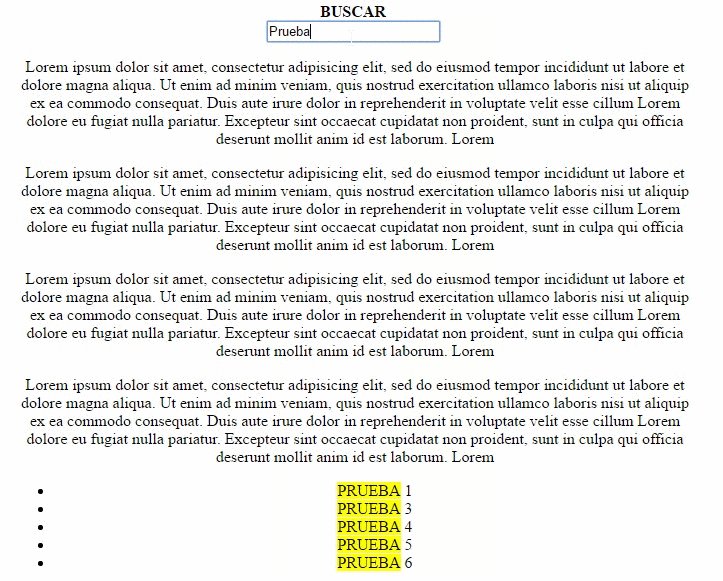
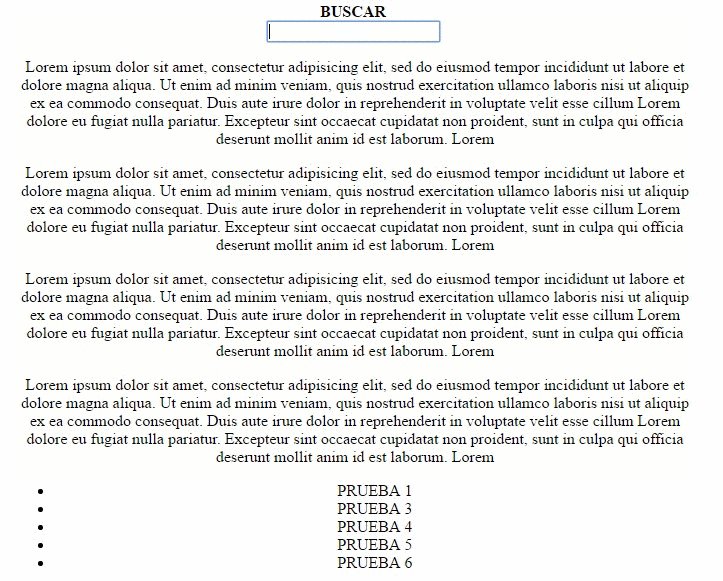
Funcion que permite hacer una busqueda en el DOM, exceptuando los elementos BUTTON e INPUT, hace un highlight de las coincidencias mientras se las escribe en el input con el atributo ID asignado, haciendo uso de expresiones regulares.

Su uso es sencillo, colocar el codigo de la funcion al inicio del documento y al final llamar a la funcion enviando como parametro el atributo ID del input en donde se ingresara la busqueda.

Saludos.

Su uso es sencillo, colocar el codigo de la funcion al inicio del documento y al final llamar a la funcion enviando como parametro el atributo ID del input en donde se ingresara la busqueda.
1
2
3
<script type="text/javascript">
searchDOM('busqueda');
</script>

Saludos.