Programa para instalar OpenOffice, español, en Linux: CentOS/Fedora/RedHat.
Proceso de creación del archivo autoextraíble con makeself: los pasos a seguir son
0) Iniciar la interfaz gráfica de su sistema Linux siendo 'root':
1) Crear un directorio de trabajo mediante Dolphin: /base/tempo
2) Ejecute Firefox y descargue el paquete (en español) "Apache_OpenOffice_4.1.7_Linux_x86-64_install-rpm_es.tar.gz" del sitio de Apache OpenOffice:
https://www.openoffice.org/es/descargar/
3) Guardar el paquete descargado en el directorio de trabajo.
4) Abrir un editor de textos: KWrite por ejemplo...
5) Copiar el código fuente de 'instalar' que está publicado en este artículo en el editor de textos.
6) Guardar a 'instalar' en el directorio de trabajo junto con el paquete de OpenOffice y coloque permisos de ejecución a 'instalar'.
7) Abrir una consola de textos, puede ser 'Konsole'
8) Dirigirse al directorio de trabajo: 'cd /base/tempo'
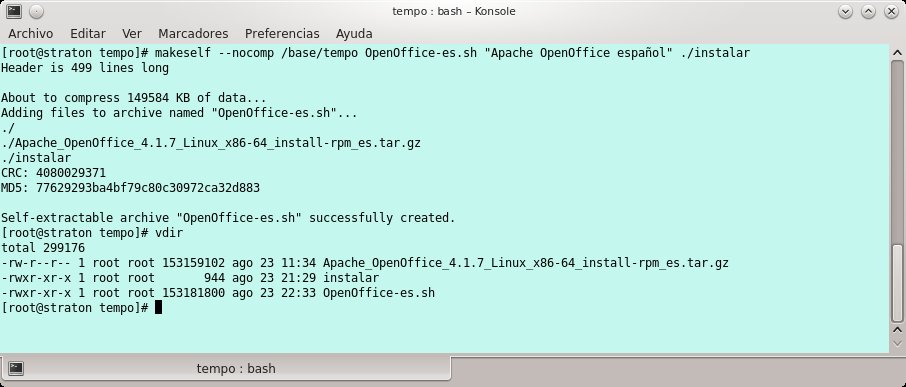
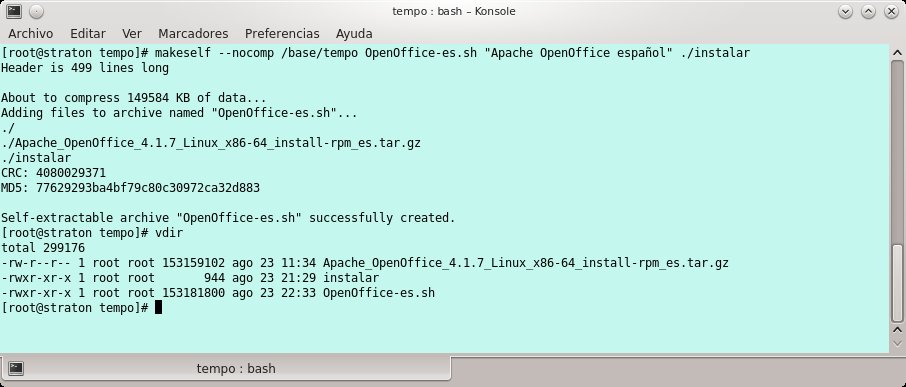
9) Ejecutar 'makeself' de la siguiente manera:
makeself --nocomp /base/tempo OpenOffice-es.sh "Apache OpenOffice español" ./instalar
10) Ejecutar comando 'vdir' para ver los resultados obtenidos.
Ahora se cuenta con un único archivo autoejecutable para instalar OpenOffice en Linux.
Para conocer más opciones sobre 'makeself', ejecute: man makeself.






 (1)
(1)