Mostrando del 2.181 al 2.190 de 2.859 coincidencias
Se ha buscado por el tag: c
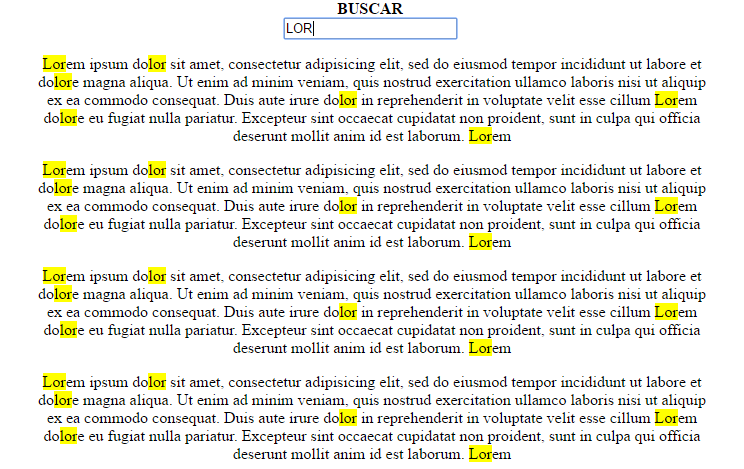
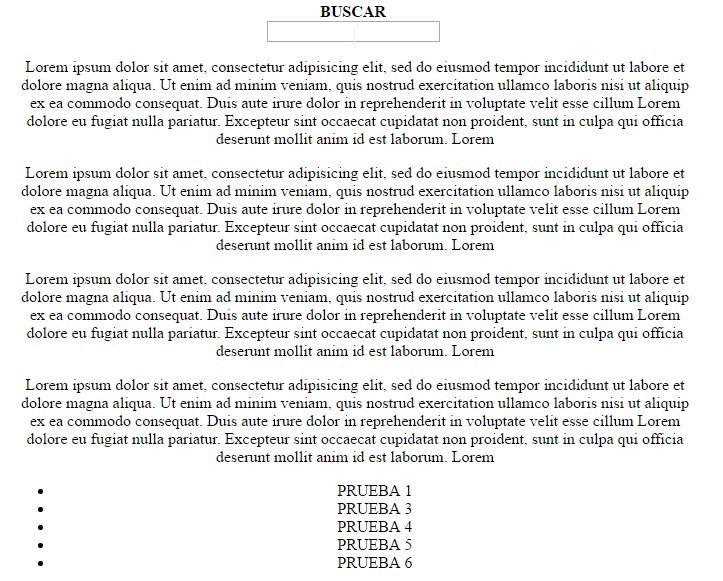
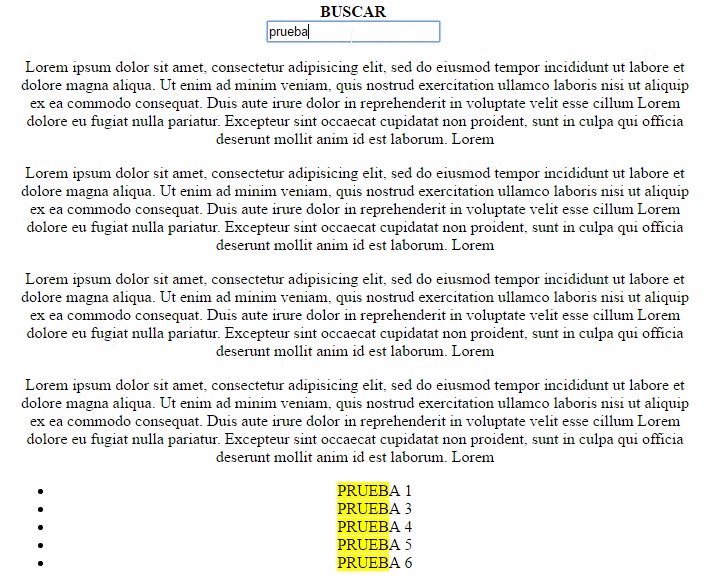
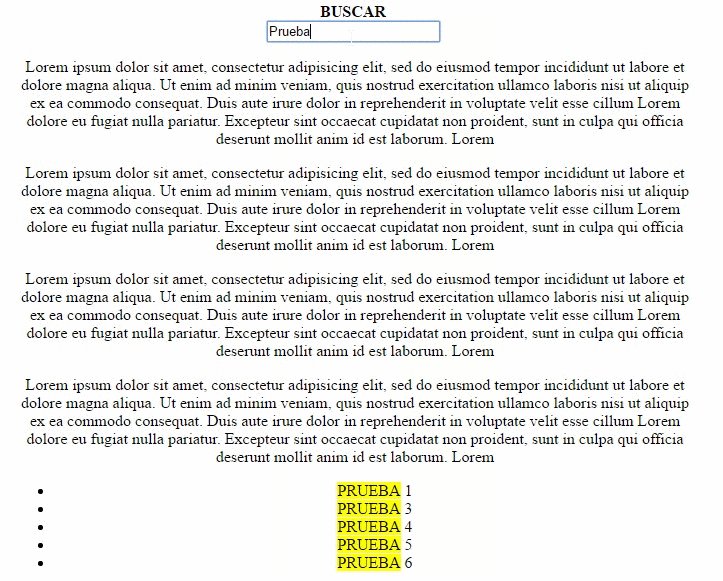
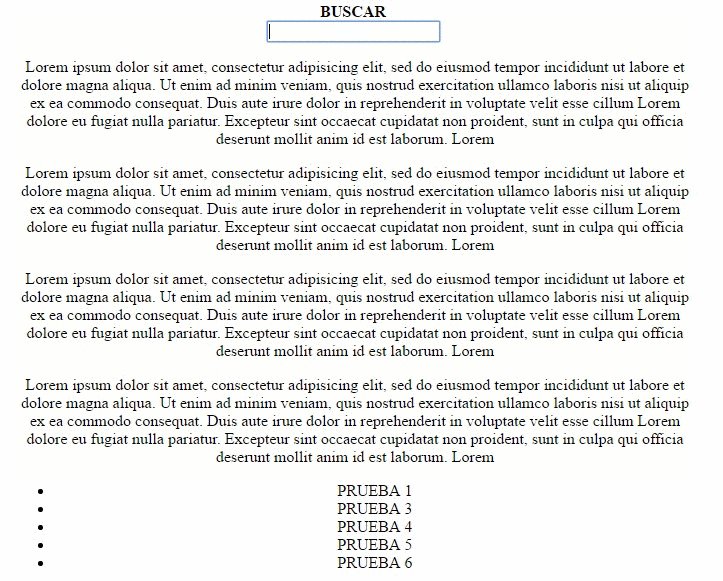
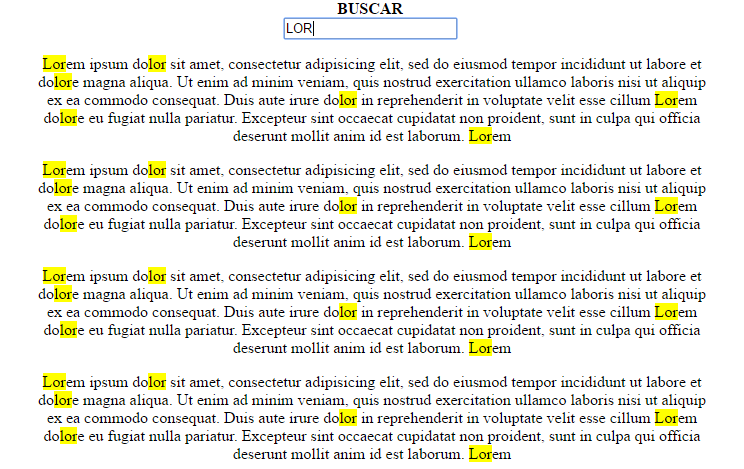
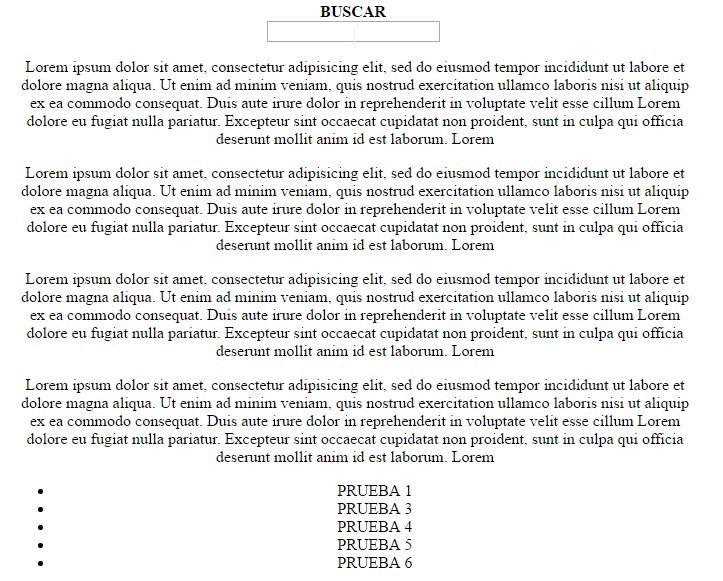
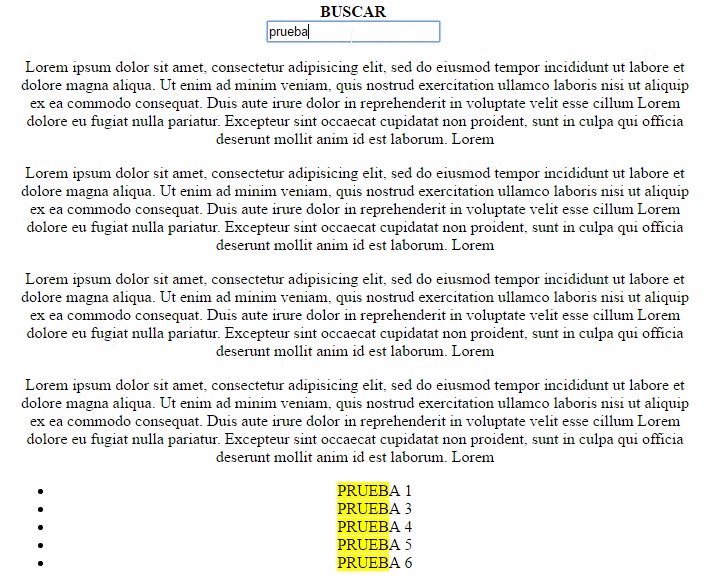
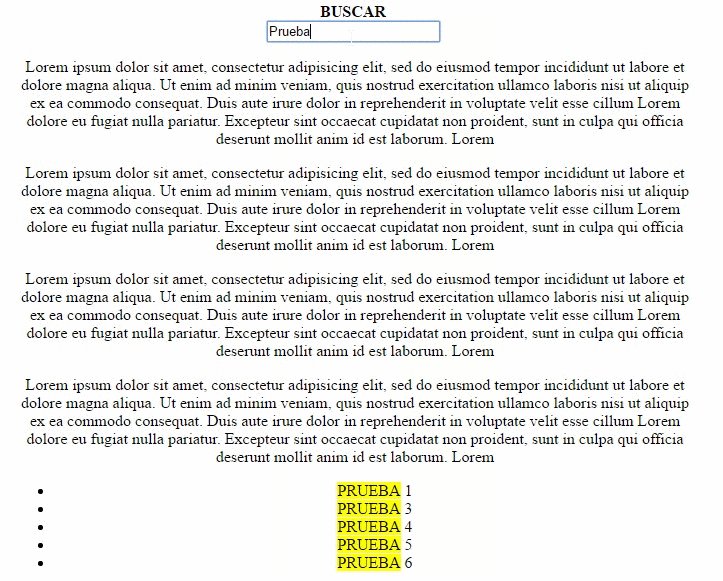
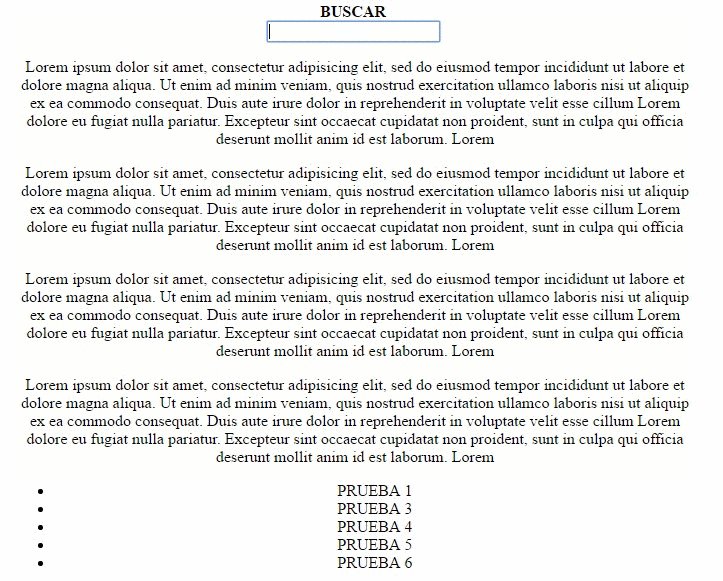
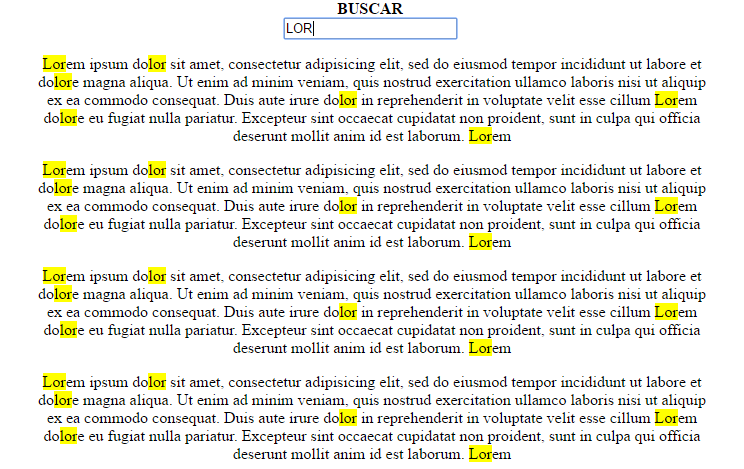
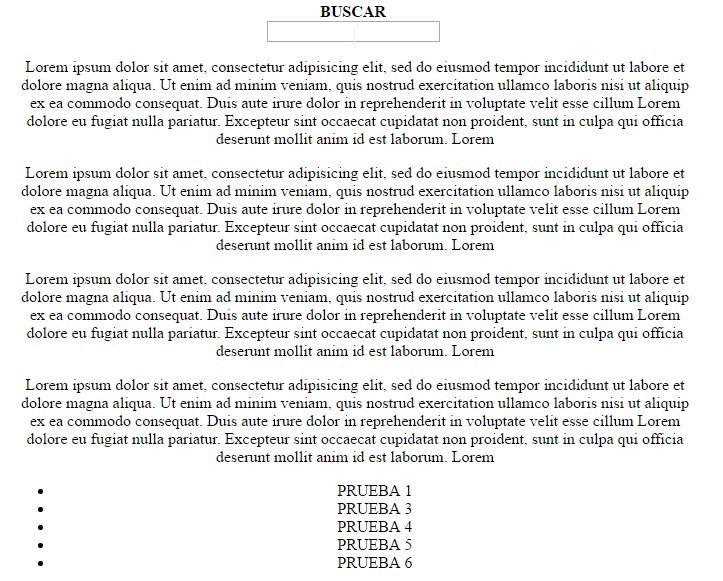
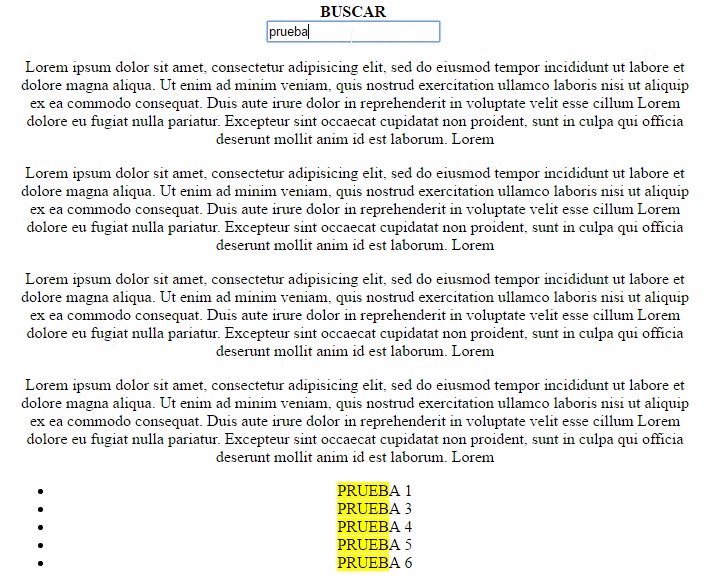
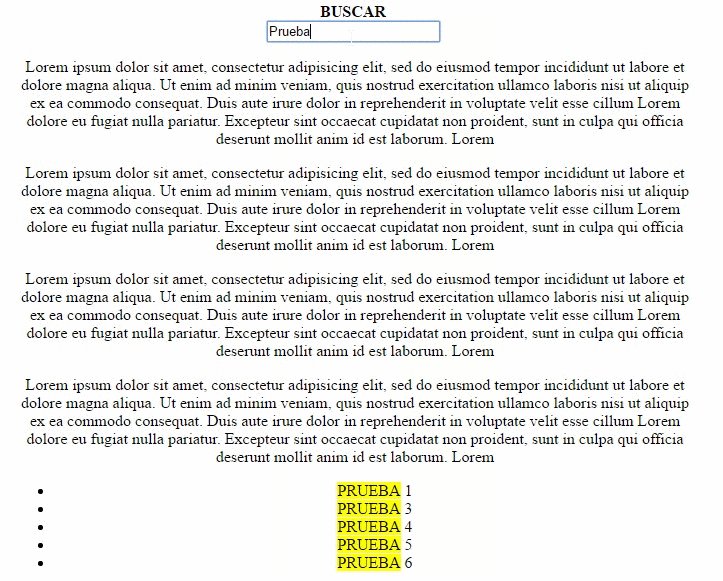
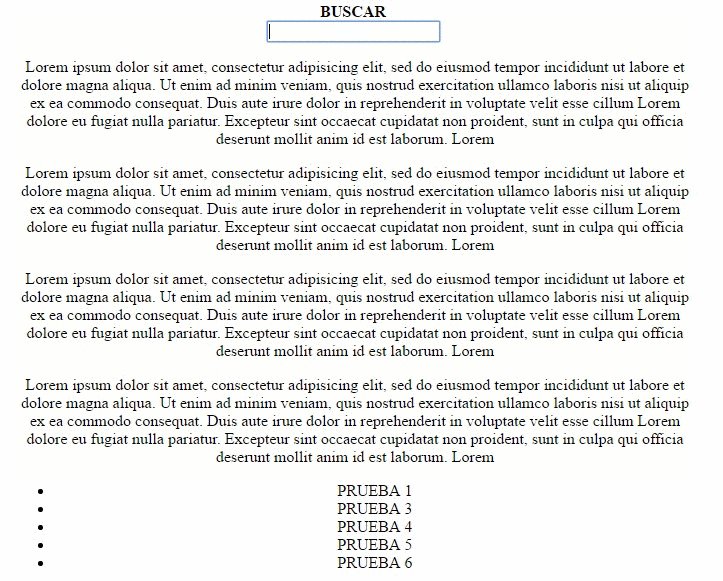
Funcion que permite hacer una busqueda en el DOM, exceptuando los elementos BUTTON e INPUT, hace un highlight de las coincidencias mientras se las escribe en el input con el atributo ID asignado, haciendo uso de expresiones regulares.

Su uso es sencillo, colocar el codigo de la funcion al inicio del documento y al final llamar a la funcion enviando como parametro el atributo ID del input en donde se ingresara la busqueda.

Saludos.
La aplicación pretende acelerar y aumentar la calidad del desarrollo de las aplicaciones utilizando Desarrollo Dirigido por Modelos (MDD). Para esto toma como modelo el DER (Diagrama Entidad Relación) de la base de datos generando a su salida código fuente C#, que luego sea utilizado por el desarrollador de forma que lo ayude a realizar las operaciones más comunes de persistencia de objetos una base de datos Microsoft Access.
Así el código generado contiene las entidades y las operaciones básicas de persistencia, más conocidas por sus siglas en inglés como CRUD (Create, Read, Update, Delete).
Utilizar una clase para conseguir un efecto sombra con relieve en objetos, elementos, etc.
Es muy sencillo y no precisa de librerías de terceros. Con una sola clase CSS3 y algo de estilo aplicado a un botón, así de simple.
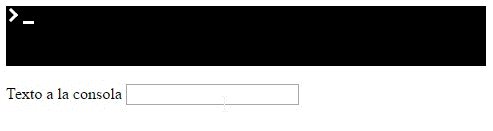
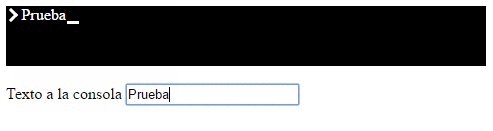
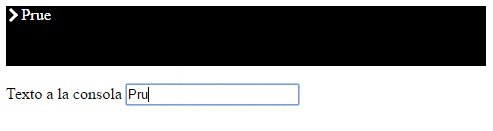
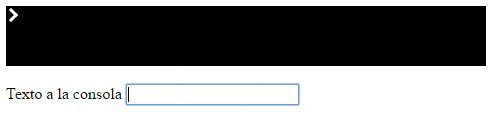
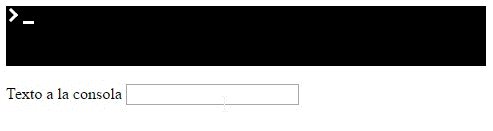
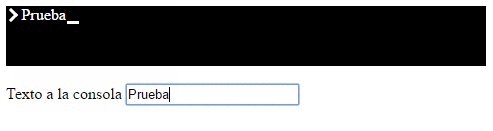
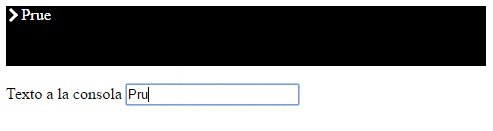
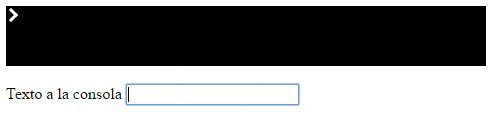
Una sencilla función que setea un div con un estilo parecido a una consola, asi mismo esta función se encarga de instanciar el input para poder agregar algun texto desde este de forma dinámica.

Debes colocar entre <head> y </head> del documento el codigo fuente de la funcion.
Luego al final antes de finalizar el body debes colocar el llamado a la funcion, enviando como parametros el id del div a aplicar el estilo consola y el id del input de donde se tomara el texto, asi:
A continuación, en el código fuente de abajo colocare el documento HTML completo, las indicaciones de arriba son por si solamente copias el código javascript de la función que se encuentra asi mismo mas abajo entre <head> y </head>.
Espero sea de utilidad.
Saludos
Lejos de lo que hay por ahí basado en librerías de 80 - 200kb. este Parallax utiliza 4 - 6 líneas de código javascript nativo, el que interpreta cualquier navegador web. En el 99.9 de los casos, NO es necesario el uso de frameworks para nuestros proyectos. Decimos que se eternizan los renderizados de contenidos, es cierto. Un buen proyecto desde cero, bien estructurado, puede ser un 90% más ágil y original que utilizando plantillas y marcos de trabajo cargados de código inútil. ¡La Imaginación es el límite!. Aprender es un placer, siempre.





 (4)
(4)