Mostrando del 2.151 al 2.160 de 2.739 coincidencias
Se ha buscado por el tag: n
La aplicación pretende acelerar y aumentar la calidad del desarrollo de las aplicaciones utilizando Desarrollo Dirigido por Modelos (MDD). Para esto toma como modelo el DER (Diagrama Entidad Relación) de la base de datos generando a su salida código fuente C#, que luego sea utilizado por el desarrollador de forma que lo ayude a realizar las operaciones más comunes de persistencia de objetos una base de datos Microsoft Access.
Así el código generado contiene las entidades y las operaciones básicas de persistencia, más conocidas por sus siglas en inglés como CRUD (Create, Read, Update, Delete).
Utilizar una clase para conseguir un efecto sombra con relieve en objetos, elementos, etc.
Es muy sencillo y no precisa de librerías de terceros. Con una sola clase CSS3 y algo de estilo aplicado a un botón, así de simple.
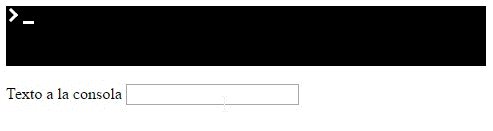
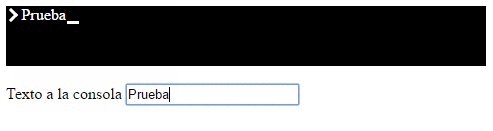
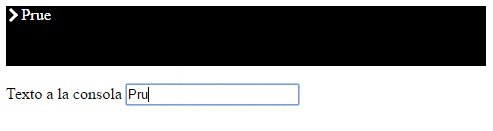
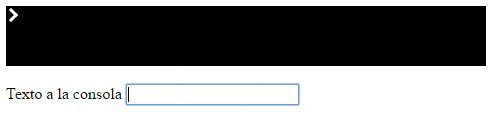
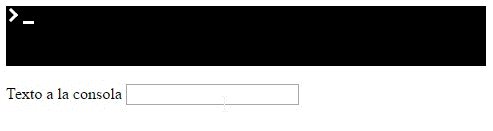
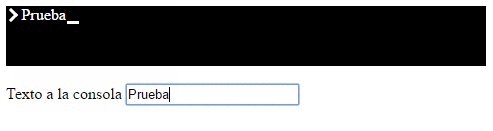
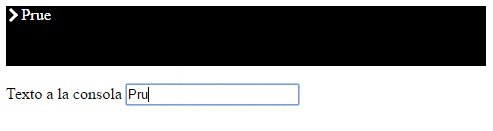
Una sencilla función que setea un div con un estilo parecido a una consola, asi mismo esta función se encarga de instanciar el input para poder agregar algun texto desde este de forma dinámica.

Debes colocar entre <head> y </head> del documento el codigo fuente de la funcion.
Luego al final antes de finalizar el body debes colocar el llamado a la funcion, enviando como parametros el id del div a aplicar el estilo consola y el id del input de donde se tomara el texto, asi:
A continuación, en el código fuente de abajo colocare el documento HTML completo, las indicaciones de arriba son por si solamente copias el código javascript de la función que se encuentra asi mismo mas abajo entre <head> y </head>.
Espero sea de utilidad.
Saludos





 (1)
(1)