Mostrando del 2.141 al 2.150 de 2.739 coincidencias
Se ha buscado por el tag: n
Pequeñísimo script para uso experimental que hace posible un mensaje de texto acompañando al cursor. También se puede poner una imagen, figura, etc...
Le afecta el DOCTYPE, a tener en cuenta para incluir en proyectos.
En ocasiones se precisa desactivar eventos por diversas razones: El menú contextual para crear uno personalizado; la selección de texto, imagen, etc... La mayoría de los eventos se pueden manejar con javascript. Utilizaremos unos pocos y conocidos para este ejemplo. Podemos incluir otros muchos hasta dejar casi inoperativa u operativa cualquier acción. En fin...
Script basado en el método sha1 para encriptar / desencriptar contraseñas de forma muy sencilla y segura.
Escribe una contraseña y pulsa el botón. Aparecerá la cadena equivalente codificada.
El Script compara la contraseña con la cadena generada en sha1.
Incluye un ejemplo entendible viendo el código fuente.
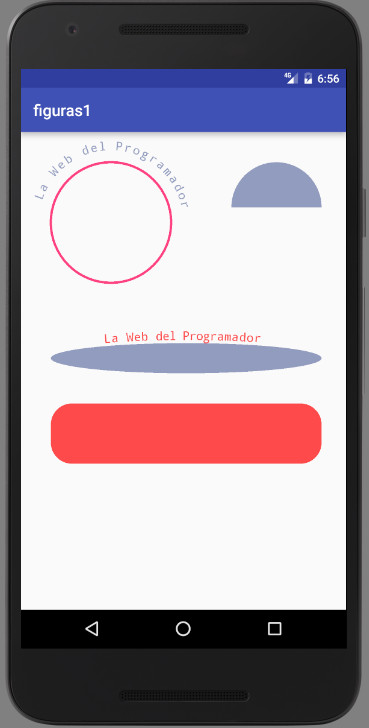
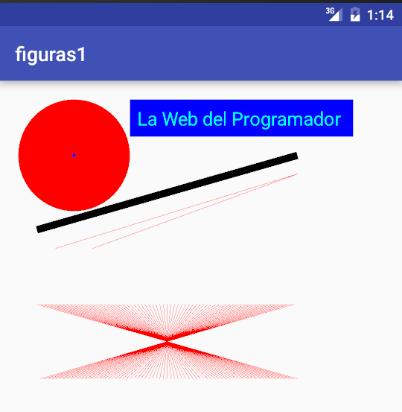
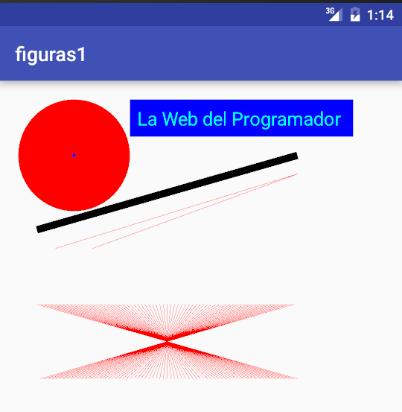
Este código de ejemplo, muestra como dibujar (Canvas), círculos, lineas, puntos, rectángulos, texto, etc... cada uno con su formato y especificaciones (Paint)

Curso de Android con Android Studio. Capitulo 36
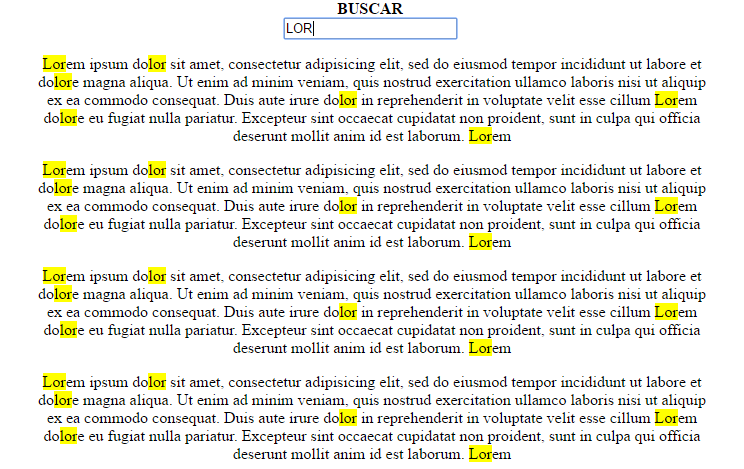
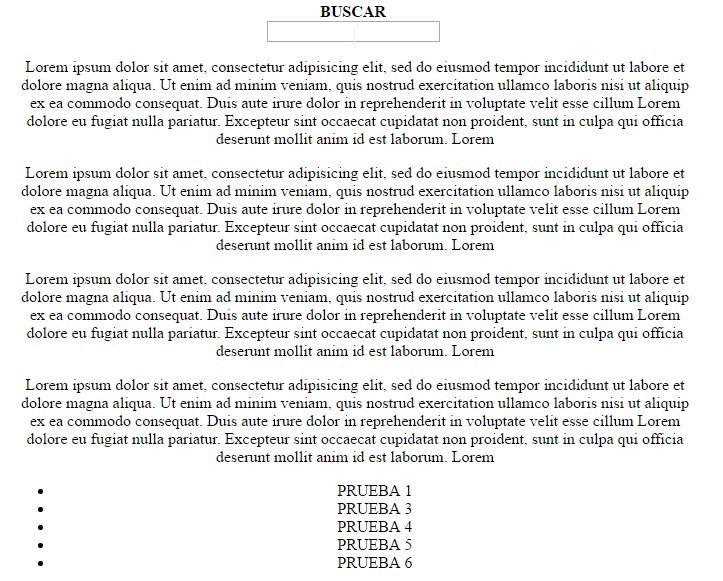
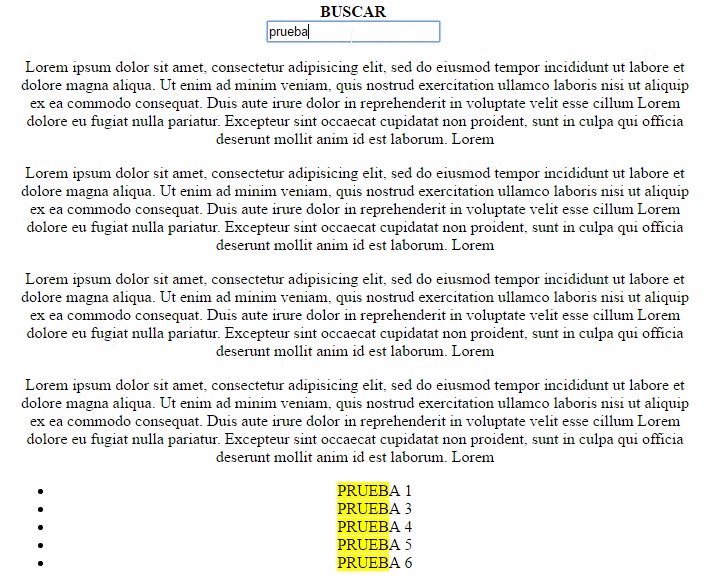
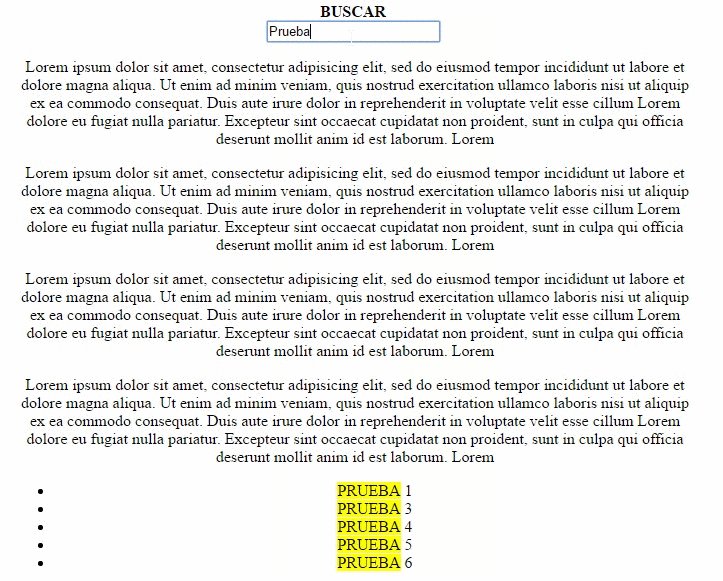
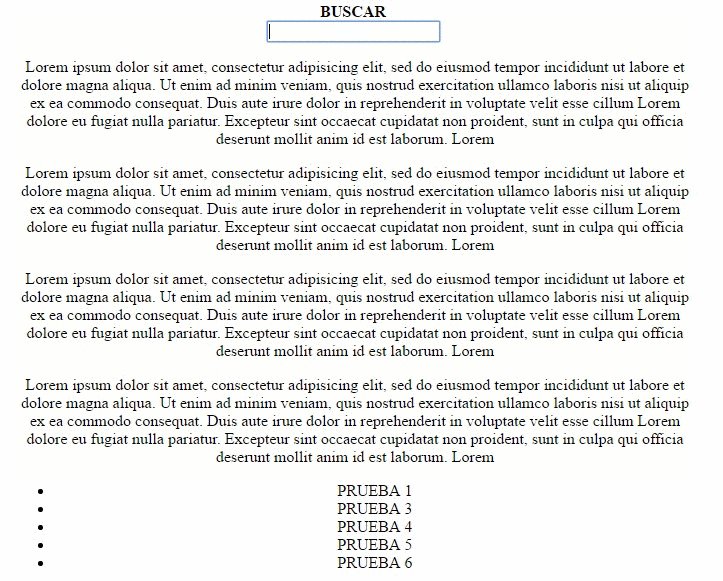
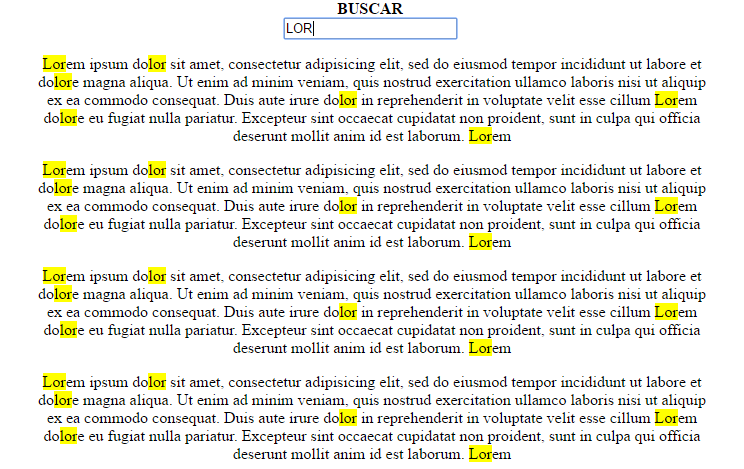
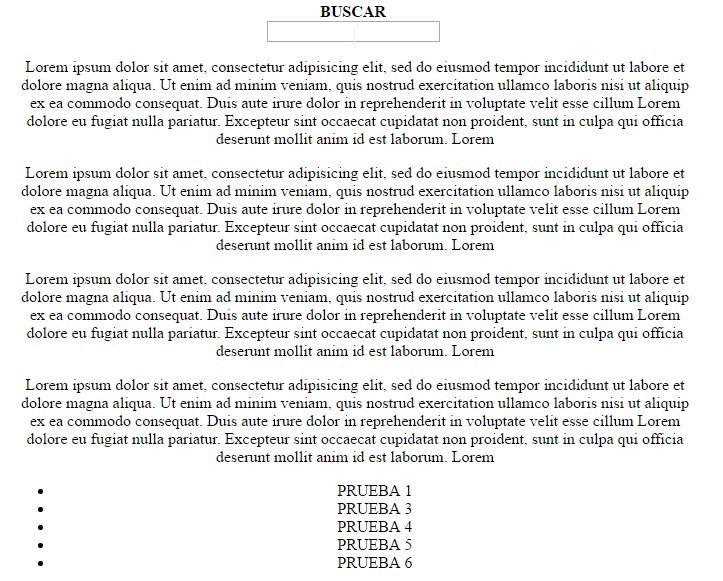
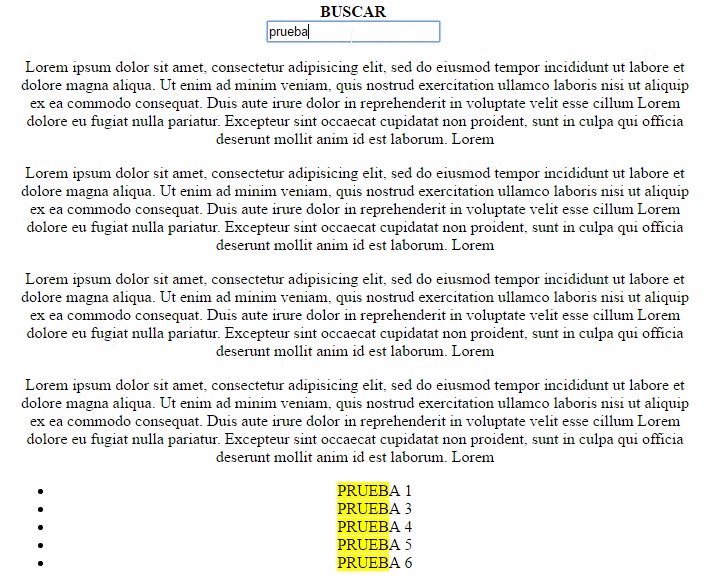
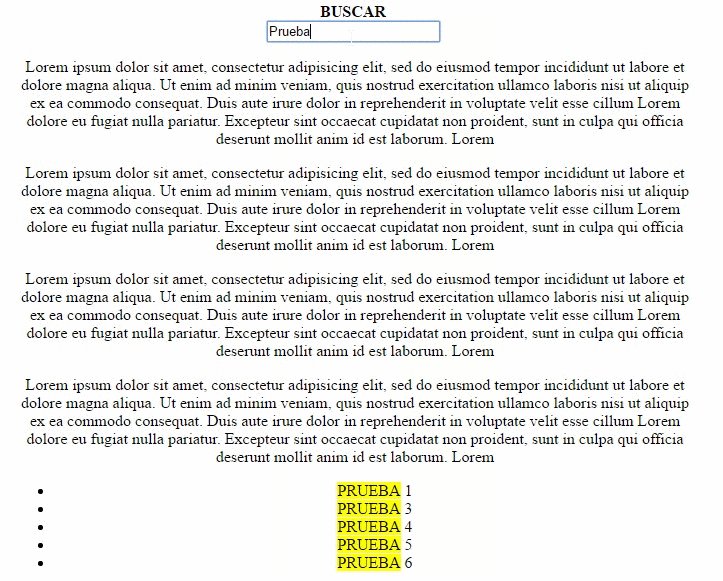
Funcion que permite hacer una busqueda en el DOM, exceptuando los elementos BUTTON e INPUT, hace un highlight de las coincidencias mientras se las escribe en el input con el atributo ID asignado, haciendo uso de expresiones regulares.

Su uso es sencillo, colocar el codigo de la funcion al inicio del documento y al final llamar a la funcion enviando como parametro el atributo ID del input en donde se ingresara la busqueda.

Saludos.
El juego "Generala" consiste en tirar cinco dados y establecer el puntaje de la jugada. De las posibles, la escalera se da cuando suceden algunas de las tres progresiones: 1-2-3-4-5, 2-3-4-5-6 y 3-4-5-6-1. Realice un programa que tire los 5 dados al azar y determine si se produjo una escalera.





 (3)
(3)