Mostrando del 11 al 20 de 22 coincidencias
Se ha buscado por el tag: data
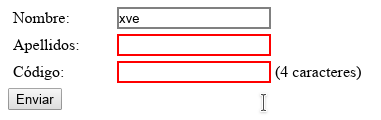
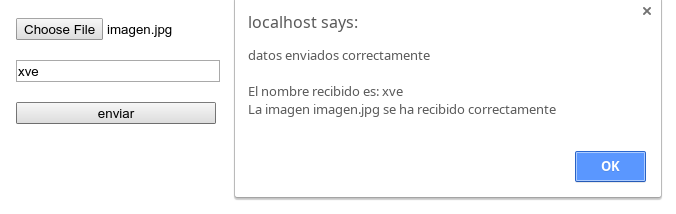
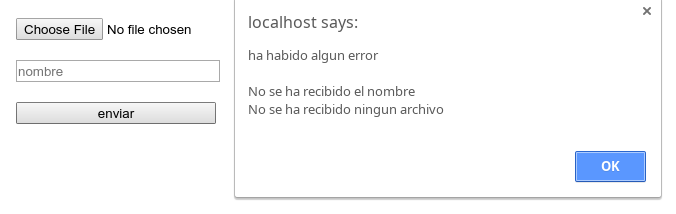
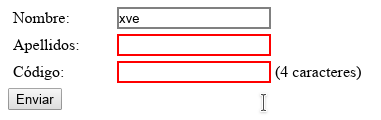
En este código se muestra como verificar la entrada de cuadros de texto (<input type="text"...), uno que tiene que tener como mínimo un carácter, y el otro que tiene que tener 4 caracteres exactos. Los limites de los campos se guarda en un dataset en cada <input>.
Si no se cumple con la condición, se marca el recuadro del input en color rojo y no deja enviar el formulario.
Va verificando cada input a medida que vamos escribiendo y luego los verifica todos cuando enviamos el formulario.

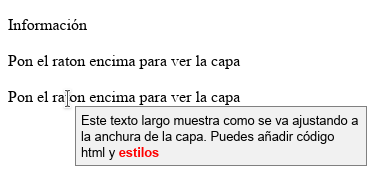
Código que muestra como al pasar el ratón por encima de un texto, te muestra una capa con el contenido que desees al lado del ratón. Al quitar el ratón de encima de el texto, desaparece la capa que se esta mostrando.
Versión 1:
Probado con IE6,7,8, 9, Firefox, Opera, Chrome y Safari.
Versión 2:
Funciona con todos los navegadores excepto con IE

Permite registrar texto de acuerdo a sus campos, sin importar si el texto tiene saltos de linea o no.
Es seguro y robusto.
Pero se publica aquí con el gusto de compartirselo a usted para que lo modifique, experimente, para que lo mejore.
Para que se base en esto para crear algo mejor.
Es lindo tener el propio servidor de bases de datos personalizado, asi fue como empezaron las grandes empresas de bases de datos.
No baya a creer que de una vez lanzaron algo potentisimo como lo que tienen ahora.
Comenzaron con prototipos muy similares a este.
Lo se porque en mi aprendizage vi los prototipos de servidores de bases de datos al estilo SQLServer y otros.
Ademas, asi no tendrá usted que estar migrando su base de datos cada sierto tiempo o incluso exponerse que el dia de mañana te cobren por el moton de informacion en una base de datos ya que las licencias; se esta poniendo de moda que las licencias expiran cada año.
Eso es feo...
Por eso es mejor que cada uno empise a crear e investigar como crear servidores de bases de datos y mejor aun, basados en el camino ya andado por los grandes.
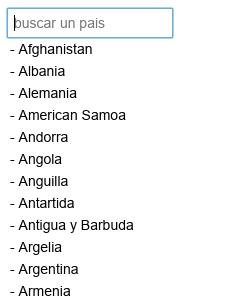
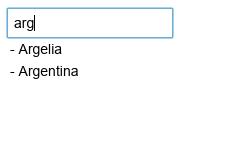
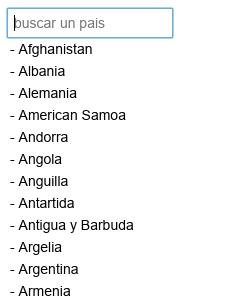
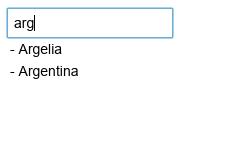
Este simple código, muestra como esconder o mostrar los divs que contienen parte de la cadena de búsqueda.
La búsqueda se hace en el
dataset.buscar, ya que el contenido del div podría contener imágenes, código html, etc...