Limpiar un canvas
JavaScript




 (1)
(1)Actualizado el 17 de Marzo del 2018 por Anonymous (35 códigos) (Publicado el 4 de Marzo del 2017)
15.371 visualizaciones desde el 4 de Marzo del 2017
Limpia un canvas a pantalla completa





 (1)
(1)




 (2)
(2)




 (7)
(7)




 (3)
(3)








 (2)
(2)





 (1)
(1)






 (2)
(2)





 (3)
(3)





 (4)
(4)window.onload = function(){
var c = document.getElementById("lienzo");
var ctx = c.getContext('2d');
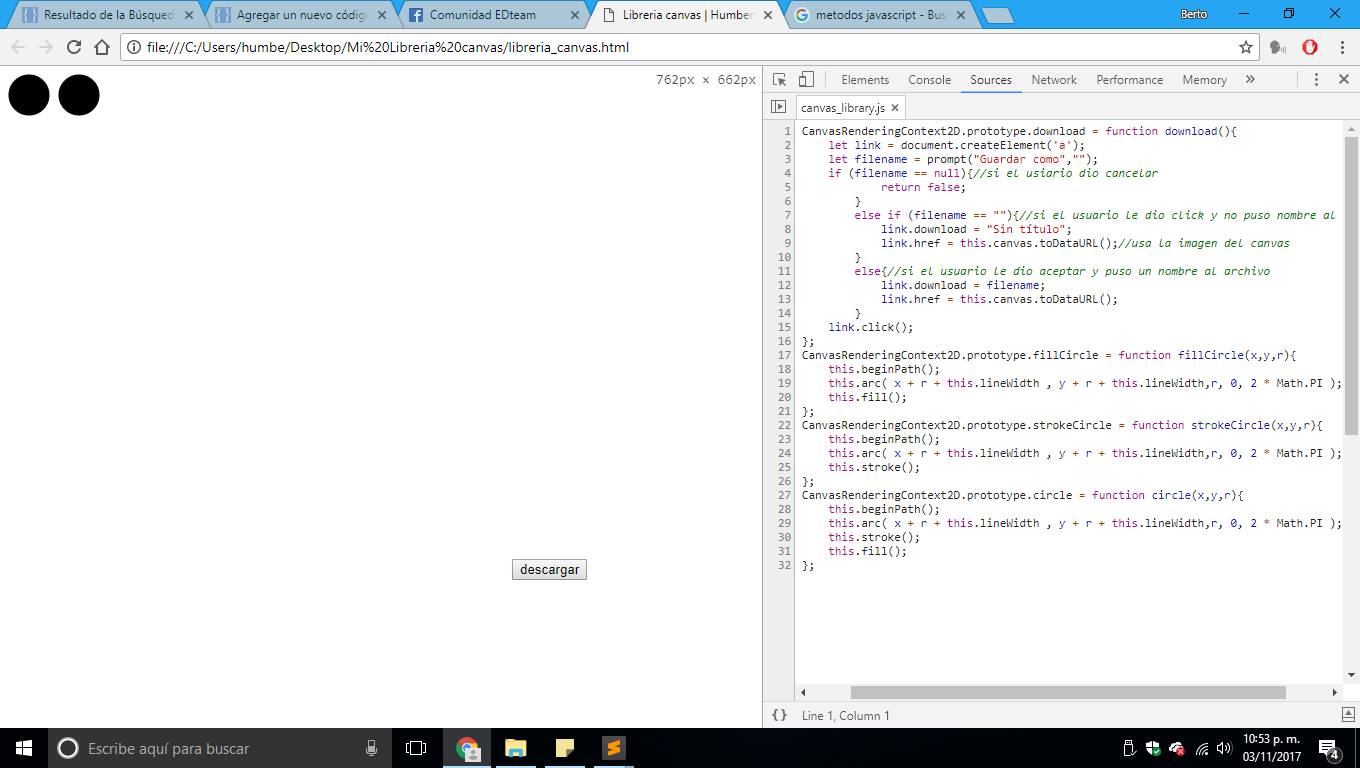
document.getElementById('descargar').onclick = function(){
ctx.download();
};};<input type="button" id="descargar" value="descargar">