Mostrando del 111 al 120 de 180 coincidencias
Se ha buscado por el tag: no
Permite guardar un vector de diferentes tamaños en un ArrayList.
El vector puede tener inicialmente dos celdas.
Pero luego con mVector=new Objeto[4], puede redimencionarse a cuatro o las celdas que se quieran.
No incluyo un ejemplo usando matrices pero es la misma tecnica, simplemente que con matrices.
Esto puede ser util para crear arboles y redes estaticas definidas por el programador.
En lo estatico me refiero que no podran crecer mas de ahi pero si formaran un arbol y que sus datos pueden cambiar dinamicamente y hasta sus indices y combinaciones sin afectar el tamaño del arbol o lista ramificada.
Aclaro que en este simple ejemplo no incluyo tan avanzado codigo pero si estan las bases para crear algo asi.

Este código fue utilizado basándose en la idea del IoT (Internet de las cosas).
Básicamente, manejar el comportamiento de la placa (NodeMCU:ESP8266 en este caso) sobre los periféricos que se conecten a ella, con los valores que posee el JSON en la página web
http://plazaapp.herokuapp.com/luces/status
Estos se modifican en la página principal
http://plazaapp.herokuapp.com, de ahí la placa se conecta a Internet, obtiene el JSON, y de acuerdo a los valores, enciende, apaga, o cambia los valores RGB de los leds que en este caso se utilizaron, puestos en la maqueta de la imagen.
Se utiliza la placa NodeMCU:ESP8266 por la facilidad de lograr conectarse a la red, debido a que viene con esta funcionalidad integrada, gracias el modulo ESP8266.

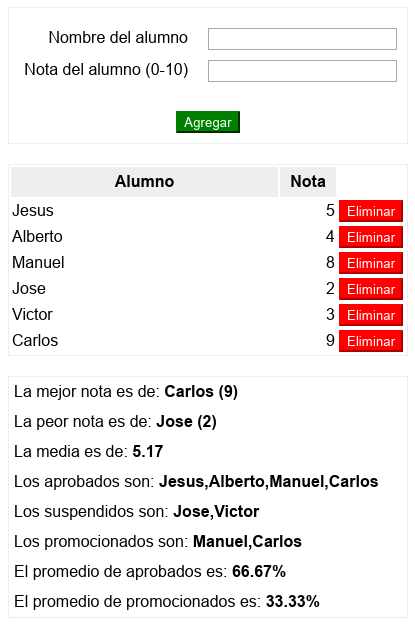
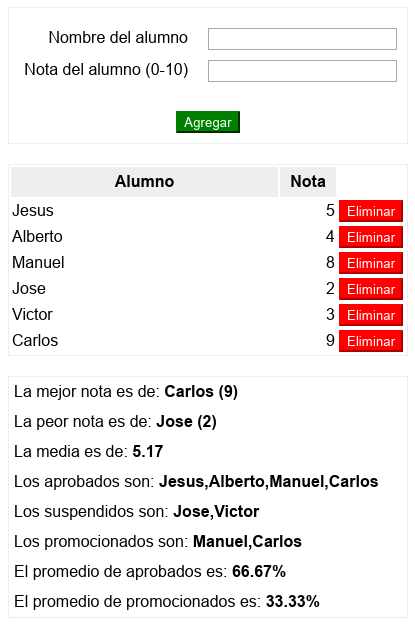
Código que guarda en una tabla de HTML el listado de alumnos con sus notas, para posteriormente informar de:
- los alumnos aprobados (nota igual o superior a 4)
- los alumnos suspendidos
- los alumnos con mejor y peor nota
- la media de las notas
- los alumnos promocionados (nota igual o superior a 7)
- el promedio de los alumnos aprobados
- el promedio de los alumnos promocionados

Este código es una continuación de:
https://www.lawebdelprogramador.com/codigo/JavaScript/4937-Llenar-una-tabla-con-alumnos-y-edades.html