Mostrando del 101 al 110 de 417 coincidencias
Se ha buscado por el tag: java
La accesibilidad web es fundamental y muy significativa para quienes cuentan con alguna discapacidad y ¡Vaya! que hace feliz un modo noche. Pues hoy crearemos un
Selector de Contraste o
modo Claro/Oscuro. Con él mejoraremos, ademas de la experiencia de usuario, nuestras habilidades entendiendo un poco mas de
LocalStorage, haciendo así de la web un lugar mejor.


Si quieres la información explicada o sumar ideas,
El post completo está en
https://blob.cl/blog/post/crea-un-modo-de-contraste.
Puedes colaborar desde el git en
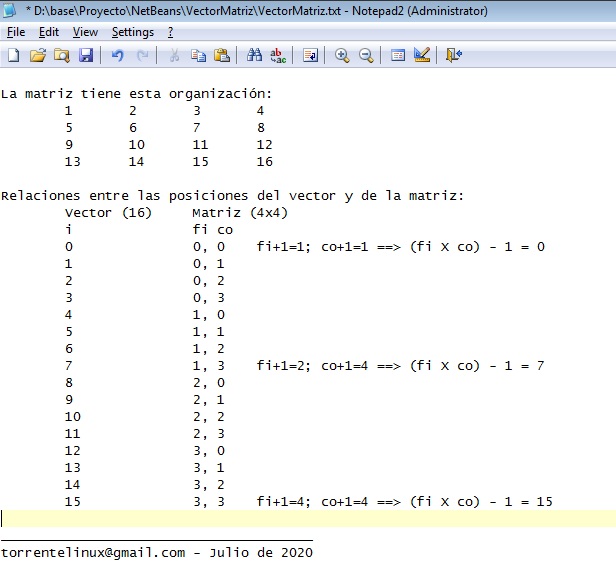
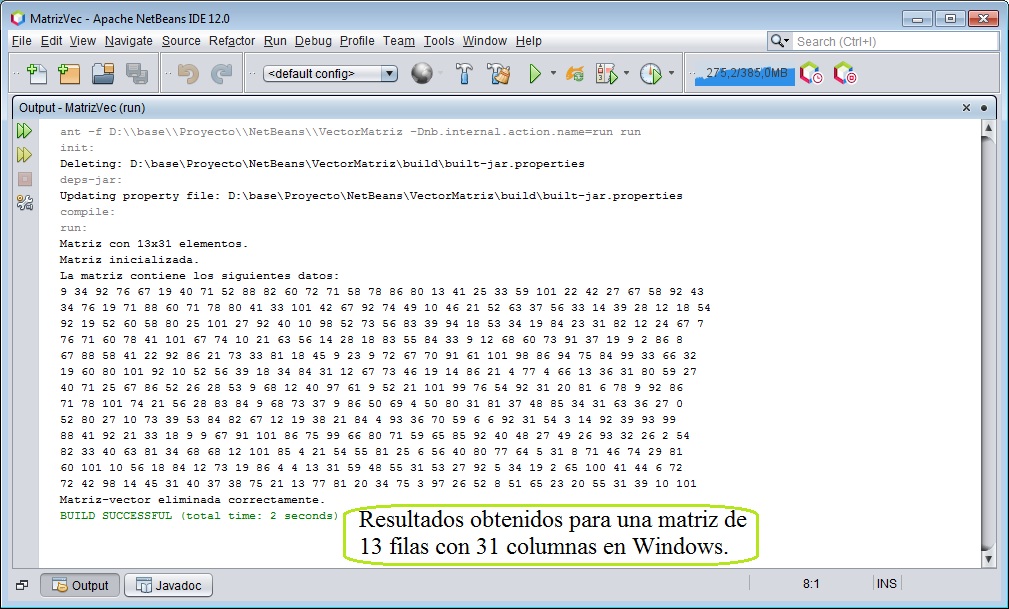
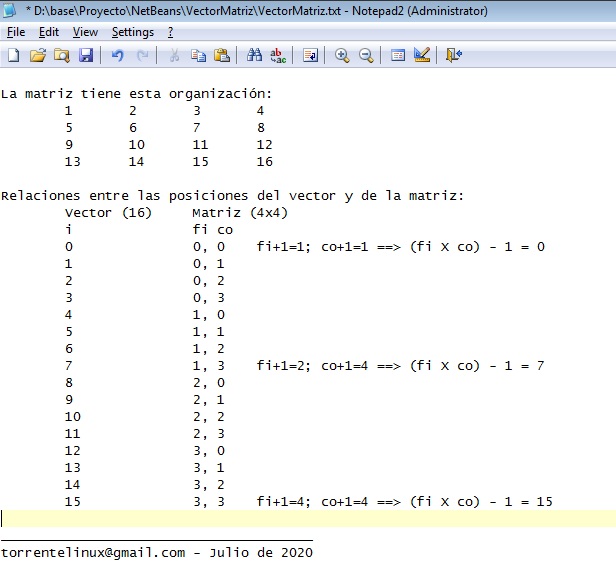
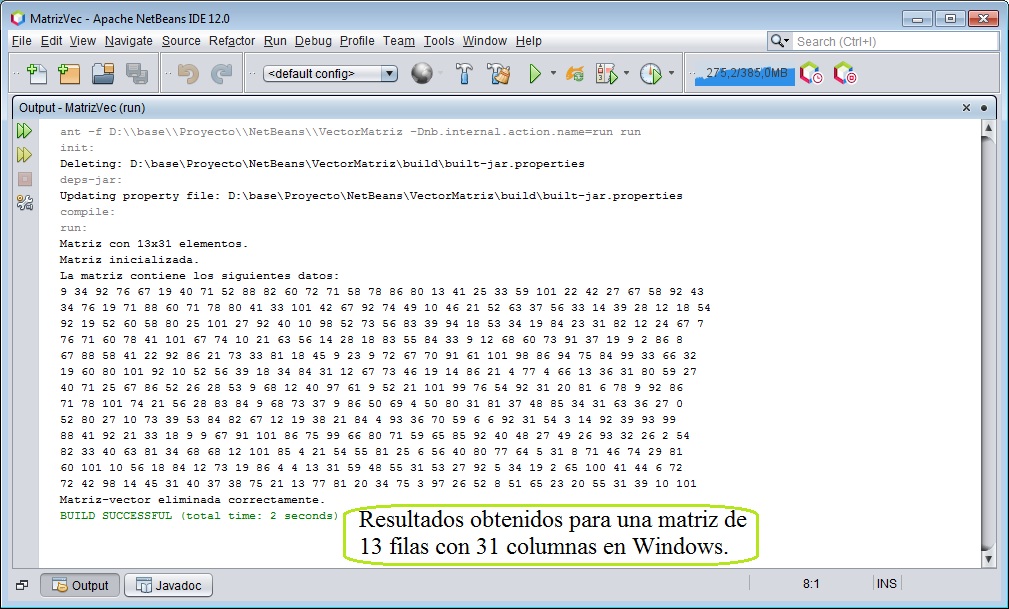
https://github.com/lowpez/Accesibilidad-Color-y-ContrasteMatriz-Vector: tratamiento de una matriz como un vector en Java, modo consola.

La matriz es inicializada y guardada en memoria como un vector. Y se accede a la misma como si fuese una verdadera matriz, indicando nº de fila y nº de columna.
Resultados para una matriz de 13 x 31 elementos:

Programa de sobre escritura de clases, contiene dos paquetes y tres clases, detalla conceptos como la herencia, concatenación de datos, métodos get y set y sobre escritura.
Es un CODIGO FUENTE en JAVA para ANDROID STUDIO que simula repartir cartas para cualquier video juego de cartas. Está formado por 3 métodos, el principal "subRepartirCartas" en donde se generan 6 números aleatorios no repetitivos que representan 6 cartas, 3 para el jugador y 3 para el software.
Primero es necesario declarar las principales variables y controles necesarios, en el entorno adecuado para ser Globales, para después poder manejarlos por código. Necesitamos un array númerico del tipo Byte de 6 elementos que representa cada una de las cartas repartidas desde 0 a 5, ya que está vez es para un juego de cartas de truco en donde se reparten 6 cartas, 3 para el jugador y 3 para la computadora, y es un mazo de 40 cartas españolas, que están representadas en el método "subCartaVisualizar" en donde se seleccionan los archivos de imágenes de cada uno de las cartas. Y luego declaramos, para poder codificar, 3 controles ImageView de la interface de usuario, donde se mostrarán los archivos de imagen con la representación de cada una de las 40 cartas del mazo.
Luego tenemos en el código 3 métodos, el primero "subRepartirCartas", donde se reinicializan las variables, primero se ocultan las cartas en pantalla por medio del método "subOcultarCartas" colocando una imagen de color verde, que vendría a tener el mismo color que el fondo verde de pantalla, y luego, también, se colocan en las cartas a repartir un número que no representa ninguna carta en particular para que después se seleccionen cartas no repetitivas. Luego por medio del for-next se generan 6 números aleatorios no repetitivos, para que no seleccione 2 veces la misma carta, entre 0 y 39, y luego por medio del método "subCartaVisualizar" se visualizan en la interface del usuario al ser representadas en los controles ImageView por los archivos de imágenes con la visualización de las cartas, que no están distribuidas en esta presentación.
Saludos,
un Script sencillo, adaptable, compatible, que aumenta / disminuye el tamaño de la fuente contenida en el body.
Espero sea útil.
Saludos,
se trata de un Script muy sencillo capaz de realizar varias operaciones a un tiempo. Utilizaremos paréntesis, símbolos, cifras, etc. siguiendo una lógica aprendida para practicar. Incluye un ejemplo.
Espero sea útil.

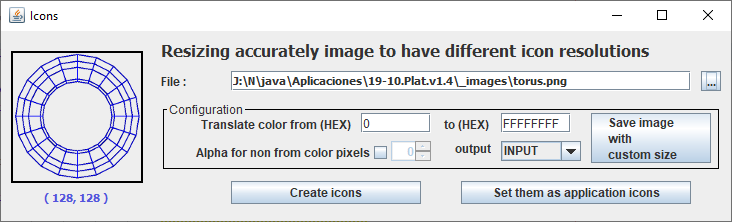
Esta pequeña aplicación permite crear icons para una aplicación tomando como entrada una imagen y redimensinándola a diferentes medidas estándar de iconos para windows:
* 16 x 16
* 32 x 32
* 64 x 64
* 128 x 128
También puedes redimensionar la imagen de entrada a una medida configurable que puede ser diferente de las anteriores.
Cuando se redimensiona la imagen, se puede traducir un color a otro diferente ( que puede ser útil para cambiar el color de fondo, por ejemplo, de transparente a blanco ).
También se puede cambiar la componente alpha (de transparencia) del resto de píxeles.





 (1)
(1)