Mostrando del 101 al 110 de 152 coincidencias
Se ha buscado por el tag: Php
Cómo pasar todas las variables de un formulario a una función única a modo de array...
Cuando tenemos muchos campos en un formulario, es tedioso definir una por una cada variable con GET ó POST. Afortunadamente hay opciones en PHP que simplifican tareas de este tipo. El caso de estos ejemplos, lo demuestra:
extract($_GET);
extract($_POST);
Nos ahorraremos líneas de código, bucles, etc...
Script PHP muy simple que indica cuantos usuarios hay activos online...
Hay que probarlo desde distintas ubicaciones (IP's) simultáneamente.
Se puede colocar en cualquier página Php utilizando, por ejemplo: <?php include("users.php"); ?>
P.D.: Si no se crea el archivo de texto "users.dat" sin comillas, dará un error al crearlo el propio script por primera vez. Después, una vez creado con atributos 777, funcionará correctamente.
Espero sea útil para experimentar.
Un saludo
Script basado en el método sha1 para encriptar / desencriptar contraseñas de forma muy sencilla y segura.
Escribe una contraseña y pulsa el botón. Aparecerá la cadena equivalente codificada.
El Script compara la contraseña con la cadena generada en sha1.
Incluye un ejemplo entendible viendo el código fuente.
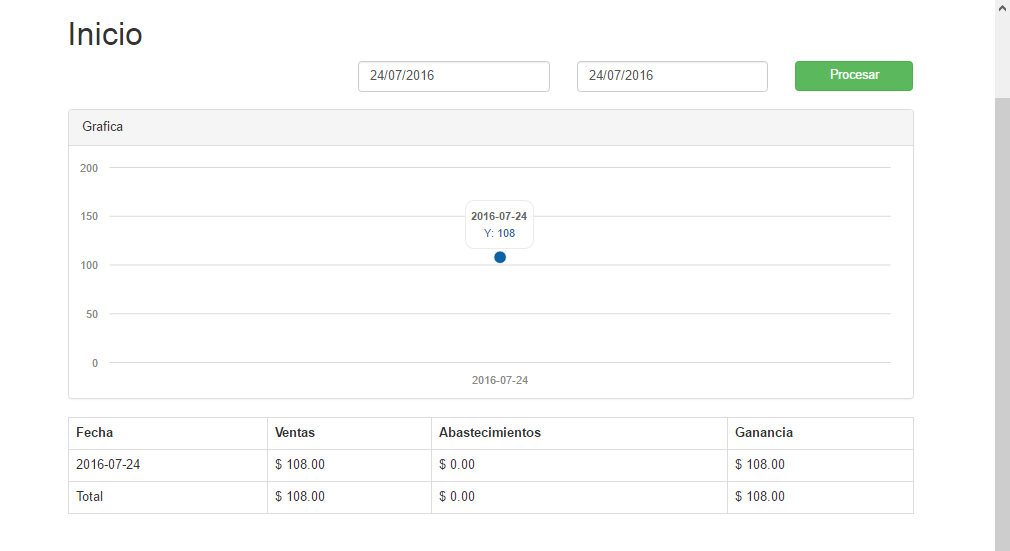
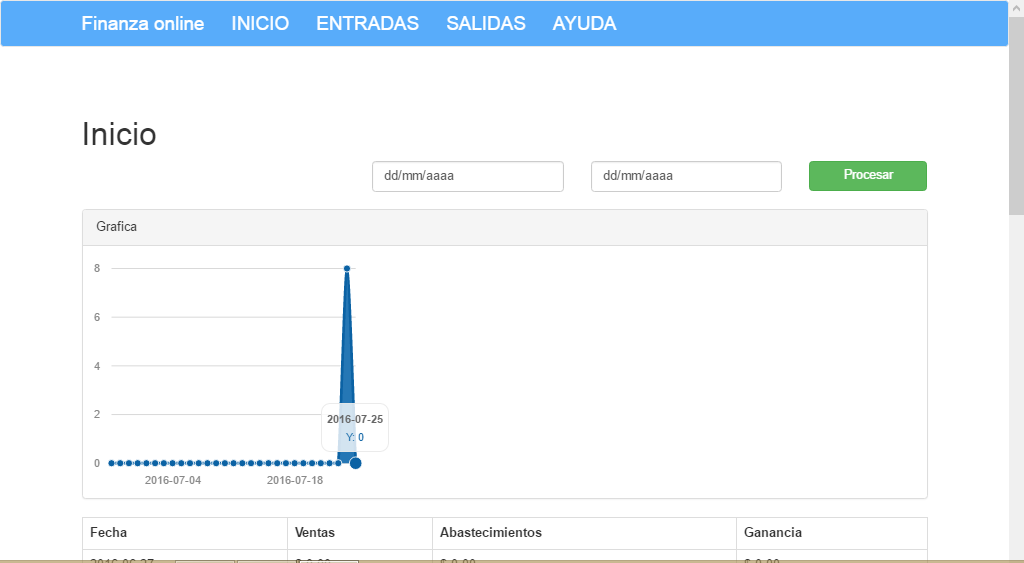
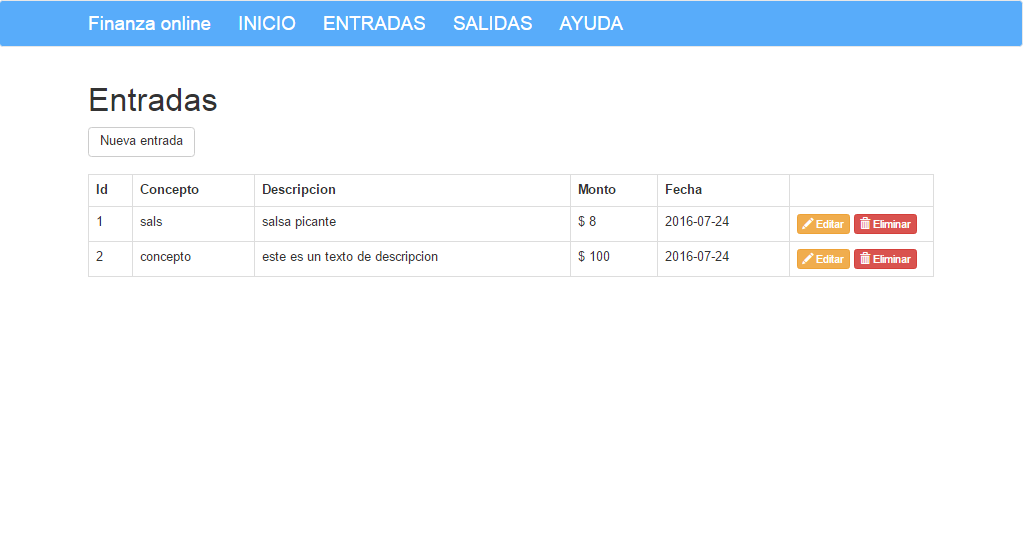
Hola buenas hoy les comparto un proyecto php que me gusto mucho aunque lo estoy mejorando por mi propia mano, la base me intereso y me encanto mucho.
es un sistema php sin login :(ni validación pero con las mejoras que le hice ya los tiene :) pero les doy el proyecto como lo encontré :) espero que les guste :)
SI QUIEREN EL CÓDIGO COMPLETO CON EL LOGIN,ETC,ETC COMENTEN Y CON GUSTO SE LOS DOY :)



Autor y crédito del proyecto:
http://evilnapsis.comEste código que utiliza la librería hammer.js, permite detectar el movimiento del dedo en dispositivo móvil, por lo que podemos hacer una animación para pasar las fotos con el dedo.
Este código coge las imágenes que se encuentran en la carpeta "images/" de la web, y las va mostrando según las vamos pasando con el dedo.
En cada movimiento de la imagen, se realiza una petición AJAX al servidor, para obtener la siguiente y anterior imagen para el siguiente movimiento del dedo, ya sea hacia adelante o hacia atras.





 (2)
(2)






