'librería' canvas JavaScript
JavaScript




 (4)
(4)Actualizado el 17 de Marzo del 2018 por Anonymous (35 códigos) (Publicado el 4 de Noviembre del 2017)
3.481 visualizaciones desde el 4 de Noviembre del 2017
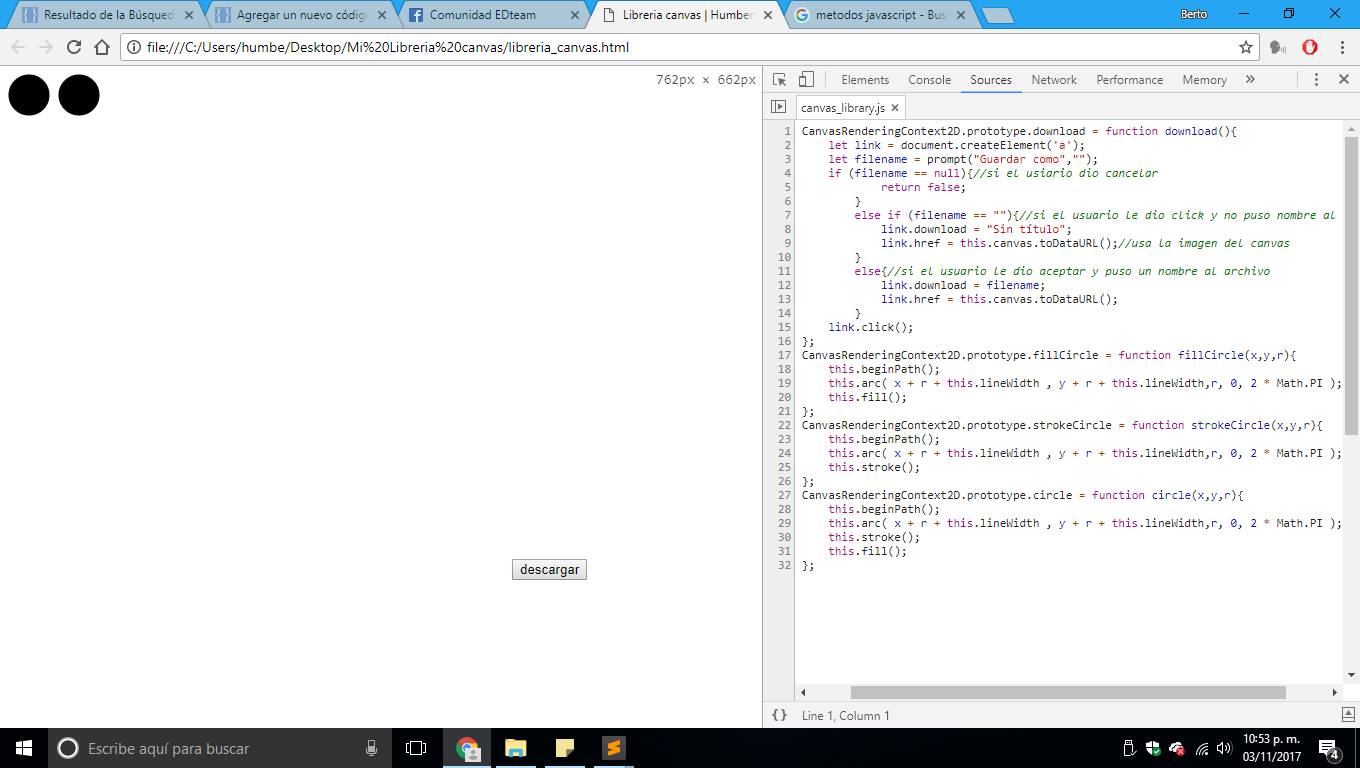
Crea botones para descargar el lienzo fácilmente y has círculos como si de cuadros se tratase.
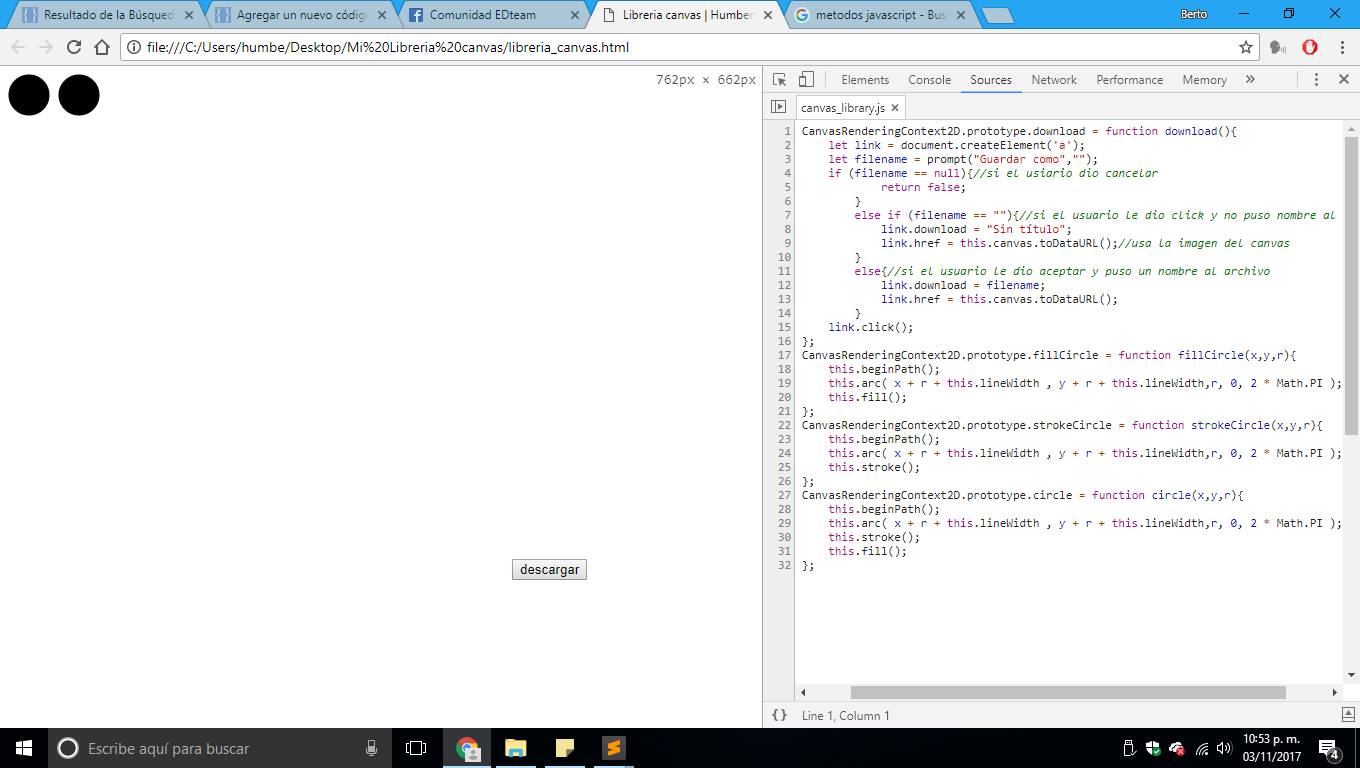
para descargar el canvas tan solo como poner el contexto del canvas deseado junto con el método download():
lo mejor de este es que la variable del contexto no es siempre ctx, ya depende de la que tu pongas la libreria se encarga de eso.
Este lanzara un prompt que pedirá un nombre para el archivo y si le das en aceptar sin poner nombre pondrá "Sin título" con la extensión .png por defecto.

para descargar el canvas tan solo como poner el contexto del canvas deseado junto con el método download():
1
2
3
4
5
6
7
8
9
window.onload = function(){
var c = document.getElementById("lienzo");
var ctx = c.getContext('2d');
document.getElementById('descargar').onclick = function(){
ctx.download();
};};<input type="button" id="descargar" value="descargar">
Este lanzara un prompt que pedirá un nombre para el archivo y si le das en aceptar sin poner nombre pondrá "Sin título" con la extensión .png por defecto.