Ordenar los elementos (option) de un select con JavaScript
JavaScript




 (1)
(1)Publicado el 21 de Enero del 2021 por Info (100 códigos)
8.390 visualizaciones desde el 21 de Enero del 2021
Este código muestra una función de javascript para ordenar los elementos (options) de un select por el contenido de su texto.
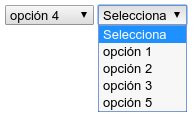
Ejemplo:
Ejemplo:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
select { height:200px; width:100px; }</style>
</head>
<body>
<select multiple>
<option value="4">Opcion 4</option>
<option value="2">opcion 2</option>
<option value="6">opcion 6</option>
<option value="7">opcion 7</option>
<option value="1">opcion 1</option>
<option value="3">opcion 3</option>
<option value="5">opcion 5</option>
</select>
<input type="button" onclick="ordenar('select')" value="Ordenar">
</body>
</html>
<script>
/** * Función para ordenar los elementos de un select * * @param string select - texto que haya referencia al select con la * funcion querySelector() * Puede ser por: * tag del formulario "form" * nombre del formulario "form[name=nombreForm]" * id del formuario "#idForm" */function ordenar(select) {
s=document.querySelector(select);
Array.from(s.options).sort(
(a,b) => a.text.toLowerCase() > b.text.toLowerCase() ? 1: -1
).forEach(
el => s.add(el)
);}</script>