Los códigos más visitados de JQuery
Listado de los códigos más visitados durante los últimos 30 días
En este ejemplo, se muestra como aplicar el atributo de solo lectura readlonly a un cuadro de texto, como eliminarlo y como saber si esta aplicado o no dicho atributo.
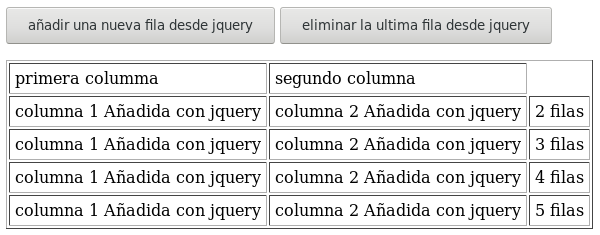
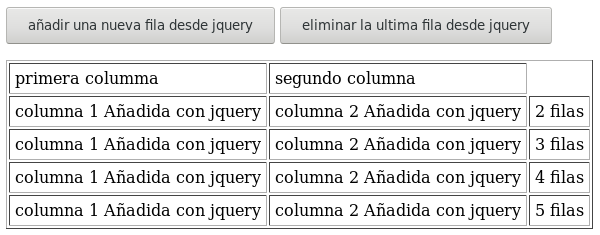
Código que muestra como añadir y eliminar filas de una tabla dada. Crea tantas columnas como la tabla tenga inicialmente.

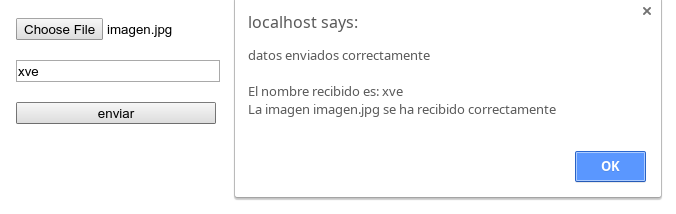
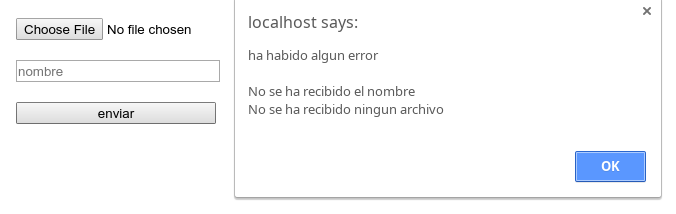
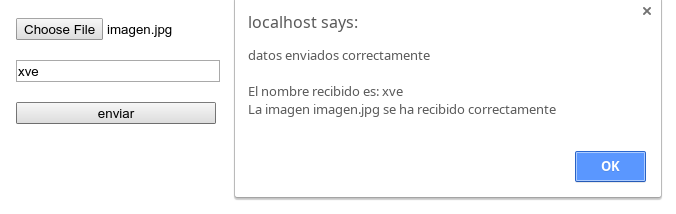
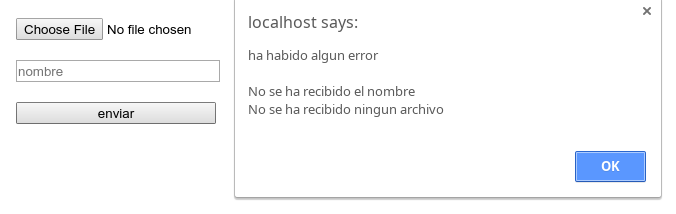
Este simple código muestra como enviar un archivo y un texto mediante AJAX utilizando jquery, y obteniendo el resultado del mismo en JSON para mostrarlo al usuario.


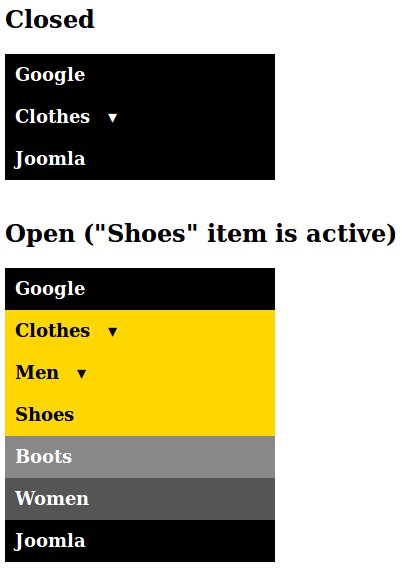
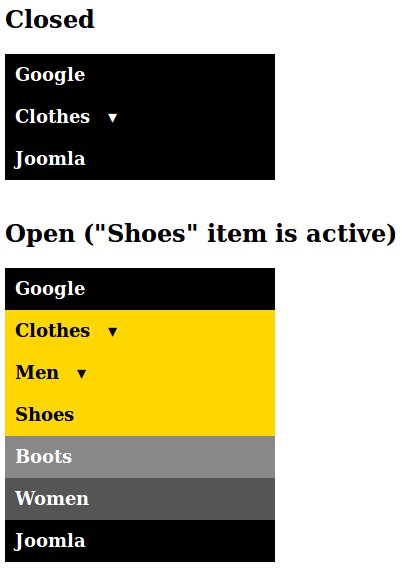
Menú vertical multinivel responsivo, que funciona gracias a la librería jQuery.

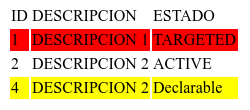
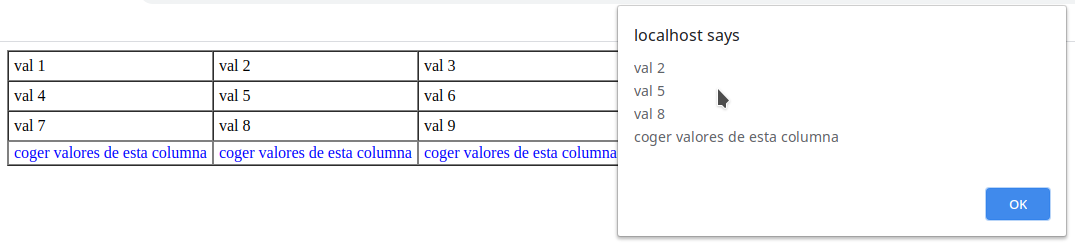
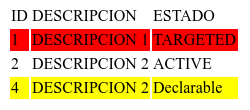
Este código marca las filas de diferente color segun el texto del contenido de una des sus filas.
El código de abajo es un ejemplo de como funciona, es muy sencillo ojala les sirva....

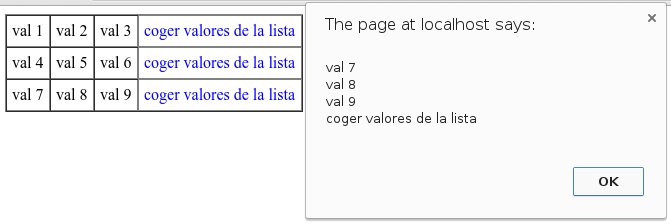
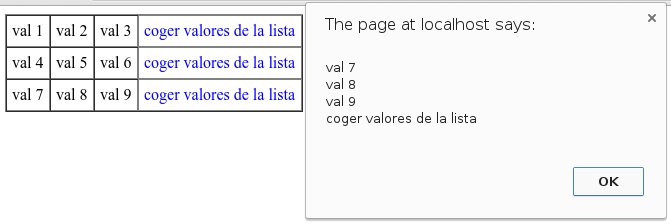
En estos ejemplos, muestro como recorrer un json normal, y un json bidimensional con jquery.
Simple código que muestra como mediante jquery se puede visualizar el zoom de una imagen al ir pasando el ratón por encima.

Código que muestra como poner el cursor al final de un input o textarea y mover el scroll al final del mismo.
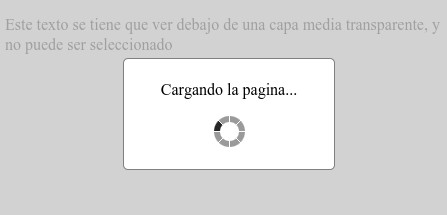
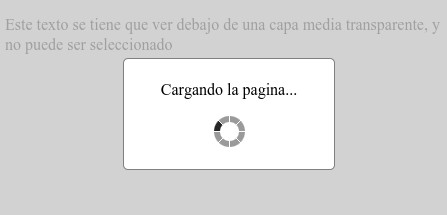
Este código muestra una ventana en medio de la pantalla, la cual no desaparece hasta que se ha cargado el contenido entero de la pagina web.

El funcionamiento es simple, al cargar la página muestra la capa y hace una petición AJAX para cargar el contenido de nuestra página. Una vez se recibe el contenido de nuestra página, se elimina el mensaje.
En este simple ejemplo, muestro la manera mas simple de enviar una variable de JavaScript a PHP sin refrescar la página y mostrar el mensaje de respuesta del PHP si lo deseamos.
Ejemplo de la utilización de la instrucción load() de jquery para cargar el contenido de varias páginas dentro de un div. Se muestra un reloj si la carga de la pagina tarda.
Aquí he desarrollado un código con javascript y jquery donde realizo un calculo de numerología.
Este calculo, lo que hace es:
1.- Sumar las letras de tu nombre en relación a la tabla:
Donde si tu nombre es "jose", tus valores numéricos son: 1 6 1 5 que sumados son: 13 que sumados son 4
2.- sumar los valores de tu fecha de nacimiento para devolver un valor numérico. Si ese valor números es superior a 10, se suman los dígitos del resultado.
Ejemplo: 27/9/1970 = 35 = 8
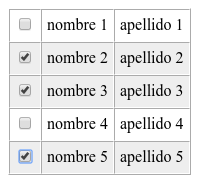
Código que muestra como utilizar jquery con un radio button <input type='radio'>. Muestra como seleccionar, activar y desactivar una opción, y validar que haya una opción seleccionada.
Este simple código, muestra como añadir y quitar filas editables (<input>) de una tabla, y muestra los valores recibidos en PHP

Este código añade un botón en la parte inferior de la página cuando se desplaza la barra vertical del navegador (scroll) hacia abajo. Ese botón, nos permite con un simple efecto animado, subir al inicio de la página cuando es pulsado.
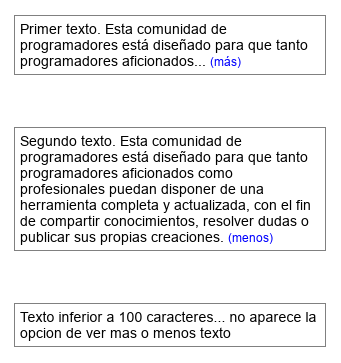
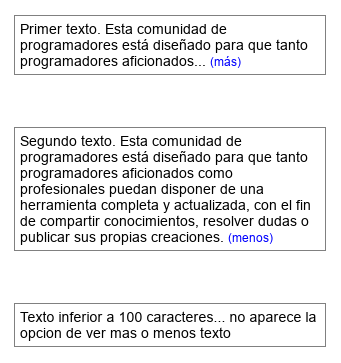
Código que dada una cadena superior a 100 caracteres, la recorta y añade al final del mismo un texto de "(más)" para mostrar todo el contenido nuevamente. De igual forma, aparece el texto "(menos)" al final para recortarlo posteriormente.
El funcionamiento del mismo, es que se guardan las cadenas de texto en un array de valores de javascript, para de esta manera, poder visualizar nuevamente todo el contenido.

Este simple código, muestra como generar la pulsación de una tecla desde código
Este simple código muestra como enviar por ajax la pulsación de un checkbox
Script que muestra como actualizar un select sin refrescar la página, obteniendo los valores del segundo select con AJAX de un archivo PHP. Se utiliza JQuery, y el contenido del segundo select se envia con JSON des de la pagina PHP.
Este código muestra como ir a cualquier punto de la pantalla que disponga de un id haciendo la animación del movimiento.
En este ejemplo, muestro como pulsando un botón, se pueden seleccionar o de-seleccionar todos los <option> de un <select>
Código que muestra como personalizar nuestro selector de archivos, pudiendo utilizar cualquier div como botón para seleccionar un archivo y subirlo al servidor.
Código que muestra como crear un calendario en javascript utilizando jquery. Este calendario permite moverse por los meses y mostrar la fecha en el formato deseado cuando se pulsa sobre cualquier fecha.

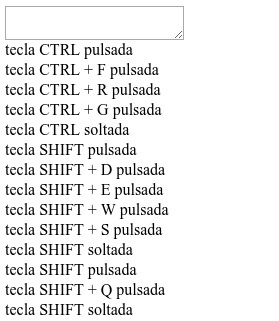
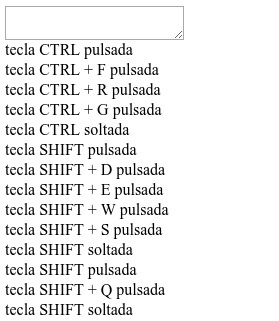
Este código muestra como detectar las pulsaciones de dos teclas, ya sea CTRL o SHIFT con cualquier otra tecla.

ste código muestra como cargar un archivo JS o CSS en nuestra página de manera asyncrona con jquery, pudiendo controlar cuando termina de cargarse en la página.




 (20)
(20)