Guardar los valores introducidos en un array y devolver, media, máximo, mínimo, par, impar, ...
JavaScript




 (2)
(2)Actualizado el 11 de Marzo del 2021 por Joel (150 códigos) (Publicado el 12 de Marzo del 2020)
4.885 visualizaciones desde el 12 de Marzo del 2020
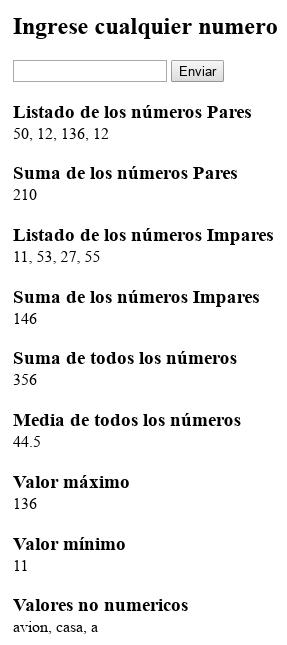
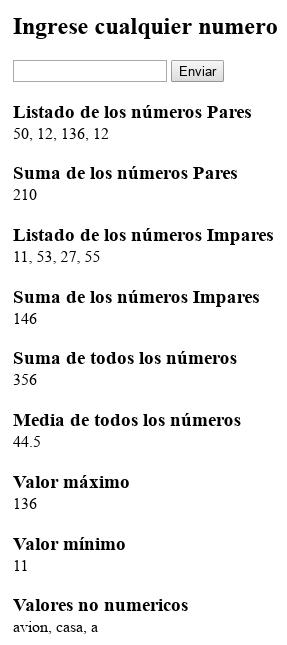
Código de ejemplo que muestra como va obteniendo los valores recibidos por el usuario y los va guardando en un arrays, y ir mostrando los elementos pares, impares, la suma de los elementos pares y impares, suma total de todos los valores, valor máximo y valor mínimo.