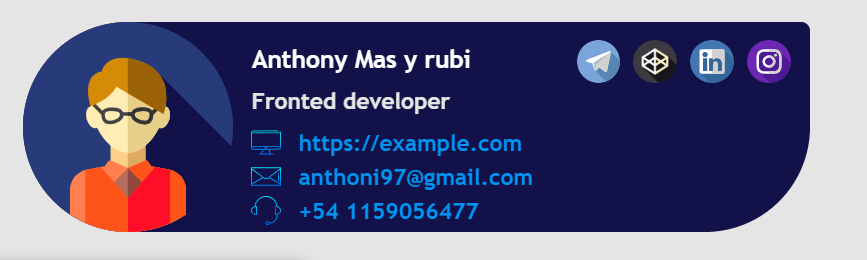
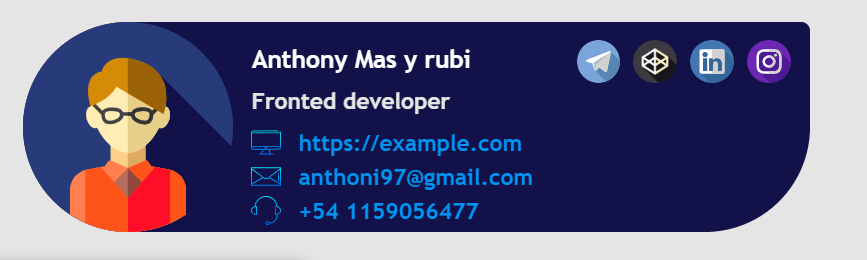
Firma de mail
HTML
Publicado el 23 de Septiembre del 2019 por Anthony
3.704 visualizaciones desde el 23 de Septiembre del 2019







 (6)
(6)














<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>AJ</title>
</head>
<body topmargin="0" leftmargin="0" rightmargin="0" bottommargin="0" align="center" style="background-color: #e5e5e5">
<div class="firma">
<table cellpadding="0" cellspacing="0" role="presentation" class="wrapper" width="450px">
<tbody>
<tr>
<td style="background-color: #121149; border-top-right-radius: 5px; border-bottom-left-radius: 60px; border-top-left-radius: 60px; border-bottom-right-radius: 60px;">
<table cellspacing="0" cellpadding="0" border="0" role="presentation">
<tbody>
<tr>
<td style="vertical-align: top;">
<table cellpadding="0" cellspacing="0" role="presentation">
<tbody>
<tr>
<td style="padding-right: 10px;">
<div style="width: 120px; height: 120px; ">
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 512 512" style="enable-background:new 0 0 512 512;" xml:space="preserve">
<circle style="fill:#273B7A;" cx="256" cy="256" r="256"/>
<path style="fill:#121149;" d="M192.934,421.926l88.792,88.792c113.904-11.367,205.81-97.392,226.089-208.432l-186.328-186.33
L192.934,421.926z"/>
<rect x="213.333" y="292.219" style="fill:#FCD088;" width="85.333" height="85.333"/>
<rect x="255.431" y="292.219" style="fill:#DDAB62;" width="43.236" height="85.333"/>
<path style="fill:#FF7F4F;" d="M357.764,360.5l-45.22-9.044l-7.992-11.666c-1.496-2.184-4.327-3.007-6.759-1.965L256,355.83
l-41.543-17.987c-2.415-1.053-5.239-0.262-6.754,1.893l-8.247,11.719l-45.22,9.044c-23.024,4.606-39.596,24.821-39.596,48.3v60.647
C155.148,496.328,203.74,512,256,512c52.258,0,100.85-15.672,141.36-42.555v-60.647C397.36,385.319,380.787,365.104,357.764,360.5z" /><path style="fill:#FF5419;" d="M357.764,360.5l-45.22-9.044l-7.992-11.666c-1.496-2.184-4.327-3.007-6.759-1.965L256,355.83
l-0.574-0.248v156.412c0.191,0,0.383,0.007,0.574,0.007c52.258,0,100.85-15.672,141.36-42.555v-60.647
C397.36,385.319,380.787,365.104,357.764,360.5z"/>
<path style="fill:#FFEDB5;" d="M347.529,205.44c0.459-4.244,0.698-8.428,0.698-12.509c0-53.974-41.293-97.728-92.229-97.728
s-92.227,43.753-92.227,97.728c0,4.08,0.24,8.264,0.698,12.509c-8.945,2.326-13.202,16.087-9.506,30.817
c3.708,14.776,14.014,24.921,23.018,22.661c0.821-0.205,1.586-0.538,2.326-0.927c16.667,33.452,44.351,60.594,75.693,60.594
s59.027-27.139,75.693-60.594c0.74,0.39,1.505,0.722,2.326,0.927c9.004,2.26,19.309-7.885,23.018-22.661
C360.732,221.527,356.476,207.763,347.529,205.44z"/>
<path style="fill:#E8CF89;" d="M347.529,205.44c0.459-4.244,0.698-8.428,0.698-12.509c0-53.974-41.293-97.728-92.229-97.728
c-0.193,0-0.381,0.014-0.574,0.016v223.349c0.191,0.002,0.381,0.016,0.574,0.016c31.342,0,59.027-27.139,75.693-60.594
c0.74,0.39,1.505,0.722,2.326,0.927c9.004,2.26,19.309-7.885,23.018-22.661C360.732,221.527,356.476,207.763,347.529,205.44z"/>
<polygon style="fill:#B76D5C;" points="256,444.595 211.318,401.291 256,356.752 300.68,401.291 "/>
<polygon style="fill:#91483C;" points="300.68,401.291 256,356.752 255.426,357.323 255.426,444.04 256,444.595 "/>
<path style="fill:#FF5419;" d="M322.543,353.454L256,429.808l-66.543-76.354l-35.842,6.654c-0.552,0.11-1.079,0.272-1.624,0.4
v129.436C183.775,504.101,218.96,512,256,512c36.368,0,70.958-7.596,102.286-21.27V360.089L322.543,353.454z"/>
<path style="fill:#FF0F27;" d="M322.543,353.454L256,429.808l-0.574-0.659v82.841c0.191,0,0.383,0.007,0.574,0.007
c36.368,0,70.958-7.596,102.286-21.27V360.089L322.543,353.454z"/>
<path style="fill:#444444;" d="M341.795,195.915c-1.684-1.684-4.411-1.684-6.094,0l-20.635,20.635
c-5.185-7.995-16.979-8.006-22.795-8.006c-6.192,0-23.283,0.01-27.87,11.381h-20.247c-4.589-11.369-21.678-11.381-27.87-11.381
c-5.816,0-17.61,0.01-22.795,8.006l-20.635-20.635c-1.684-1.684-4.411-1.684-6.094,0s-1.684,4.411,0,6.094l24.183,24.183
c0,0.028-0.002,0.052-0.002,0.078c0,14.722,7.651,23.166,20.99,23.166c13.186,0,31.287-7.89,33.206-20.892h18.284
c1.907,13.105,20.016,21.059,33.208,21.059c13.34,0,20.99-8.506,20.99-23.333c0-0.028-0.002-0.052-0.002-0.078l24.183-24.183
C343.478,200.326,343.478,197.599,341.795,195.915z M211.928,240.818c-5.76,0-12.371-1.653-12.371-14.546
c0-6.039,2.586-9.106,16.724-9.106c18.089,0,20.409,4.867,20.409,9.106C236.691,234.57,221.668,240.818,211.928,240.818z
M296.624,240.985c-9.74,0-24.762-6.318-24.762-14.714c0-4.239,2.32-9.106,20.409-9.106c14.138,0,16.724,3.067,16.724,9.106
C308.995,239.459,301.935,240.985,296.624,240.985z"/>
<path style="fill:#333333;" d="M341.795,195.915c-1.684-1.684-4.411-1.684-6.094,0l-20.635,20.635
c-5.185-7.995-16.979-8.006-22.795-8.006c-6.192,0-23.283,0.01-27.87,11.381h-8.975v8.62h7.992
c1.907,13.105,20.016,21.059,33.208,21.059c13.34,0,20.99-8.506,20.99-23.333c0-0.028-0.002-0.052-0.002-0.078l24.183-24.183
C343.478,200.326,343.478,197.599,341.795,195.915z M296.624,240.985c-9.74,0-24.762-6.318-24.762-14.714
c0-4.239,2.32-9.106,20.409-9.106c14.138,0,16.724,3.067,16.724,9.106C308.995,239.459,301.935,240.985,296.624,240.985z"/>
<path style="fill:#D48B07;" d="M227.843,157.737l114.64,66.801c0,0,37.064-98.263-60.049-130.012
c-79.834-26.098-91.081,26.146-91.081,26.146s-49.462,2.888-26.886,84.766C164.469,205.44,209.742,191.066,227.843,157.737z"/>
<path style="fill:#9B6207;" d="M282.434,94.527c-10.052-3.286-19.016-5.329-27.008-6.391v85.673l87.057,50.729
C342.483,224.539,379.547,126.276,282.434,94.527z"/>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
</svg>
</div>
</td>
</tr>
</tbody>
</table>
</td>
<td style="vertical-align: top;">
<table cellpadding="0" cellspacing="0" role="presentation" style="font-weight: 600;">
<tbody>
<tr>
<td style="font-size: 0px; padding-top: 7px">
<div style="font-size: 14px; font-family: Trebuchet MS, Helvetica, sans-serif; line-height: 1.5em; display: block;">
<span style=" color: #fff; padding-right: 60px">Anthony Mas y rubi</span>
</div>
</td>
<td align="right" style="padding-top: 9px">
<table cellpadding="0" cellspacing="0" role="presentation" style="font-size: 0px;">
<tbody>
<tr>
<td align="center" style="padding-top: 2px; padding-right: 5px">
<a href="https://example.com" style="display: inline-block; border-radius: 50%; ">
<img width="25" height="25" src="https://image.flaticon.com/icons/svg/185/185977.svg" style="display: table-cell; vertical-align: middle; border-radius: 50%; "></a>
</td>
<td width="2"></td>
<td align="center" style="padding-top: 2px; padding-right: 5px">
<a href="https://codepen.io/ajvzla" style="display: inline-block; border-radius: 50%; "><img width="25" height="25" src="https://www.flaticon.com/premium-icon/icons/svg/1377/1377243.svg" style="display: table-cell; vertical-align: middle; border-radius: 50%; ">
</a>
</td>
<td width="2"></td>
<td align="center" style="padding-top: 2px; padding-right: 5px">
<a href="https://www.linkedin.com/in/anthony-mas-y-rubi/" style="display: inline-block; border-radius: 50%; "><img width="25" height="25" src="https://image.flaticon.com/icons/svg/185/185964.svg" alt="social-icon-linkedin" style="display: table-cell; vertical-align: middle; border-radius: 50%; ">
</a>
</td>
<td width="2"></td>
<td align="center" style="padding-top: 2px; padding-right: 5px">
<a href="https://www.instagram.com/ajguns/" style="display: inline-block; border-radius: 50%; "><img width="25" height="25" src="https://image.flaticon.com/icons/svg/185/185985.svg" alt="social-icon-instagram" style="display: table-cell; vertical-align: middle; border-radius: 50%; ">
</a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<table cellpadding="0" cellspacing="0" role="presentation">
<tbody>
<tr>
<td style="font-size: 0px; padding-bottom: 5px;">
<div style="font-size: 13px; font-family: Trebuchet MS, Helvetica, sans-serif; line-height: 1.5em; display: inline-block; color: #e5e5e5">
<span><strong>Fronted developer</strong></span>
</div>
<!-- <div style="font-size: 12px; font-family: Arial, Helvetica, sans-serif; line-height: 1.5em; display: inline-block;">
<span style="padding: 0px 5px;">/</span>
<span>Ingeniero en Sistemas</span>
</div> --></td>
</tr>
</tbody>
</table>
<table cellpadding="0" cellspacing="0" role="presentation">
<tbody>
<tr>
<td style="font-size: 0px;">
<div style="font-size: 13px; font-family: Trebuchet MS, Helvetica, sans-serif; line-height: 1.5em; display: block; display: flex; align-items: center;">
<img width="17" height="17" src="https://image.flaticon.com/icons/svg/976/976376.svg" style="display: table-cell; padding-right: 10px; vertical-align: middle; ">
<a href="https://example.com" style="text-decoration: none; color: #0093F0;"><strong>https://example.com</strong></a>
</div>
<div style="font-size: 13px; font-family: Trebuchet MS, Helvetica, sans-serif; line-height: 1.5em; display: flex; align-items: center; ">
<img width="17" height="17" src="https://image.flaticon.com/icons/svg/1444/1444529.svg" alt="social-icon-linkedin" style="display: table-cell; padding-right: 10px; vertical-align: middle;">
<a href="mailto:http://anthoni97@gmail.com" style="text-decoration: none; color: #0093F0;"><strong>anthoni97@gmail.com</strong></a>
</div>
<div style="font-size: 13px; font-family: Trebuchet MS, Helvetica, sans-serif; line-height: 1.5em; display: block; display: flex; align-items: center;">
<img width="17" height="17" src="https://image.flaticon.com/icons/svg/967/967503.svg" style="display: table-cell; padding-right: 10px; vertical-align: middle; ">
<a href="tel:+54 1159056478" style="padding-right: 5px; font-weight: 600; color: #0093F0; text-decoration: none"></span><span> +54 1159056477</a>
</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Comentarios sobre la versión: 1.0 (6)
Impresionante lo que se puede hacer con svg!!!
Te cuento está firma está hecha en puro HTML, tiene un svg pero para las firmas no podemos usar .svg, igual usamos imágenes png..
Para que funcione la firma necesitamos una carpeta donde vamos a tener el código HTML y las imágenes que vamos a utilizar, esta carpeta tiene que estar subida en un servidor.
Cuando está subida, entramos a la ruta y en la pantalla donde se encuentra firma usamos CTRL + A para copiar embeber todo el código y lo pegamos en la sección de firmas en nuestro gestor de correos.. es todo lo que necesitamos :)