Dibujar una forma trapezoidal con CSS
CSS
Publicado el 20 de Septiembre del 2020 por Katas (47 códigos)
1.685 visualizaciones desde el 20 de Septiembre del 2020
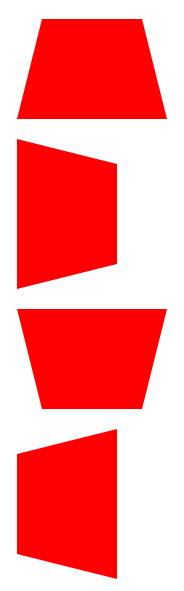
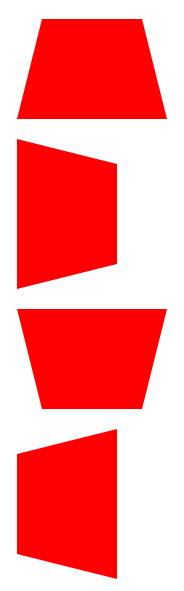
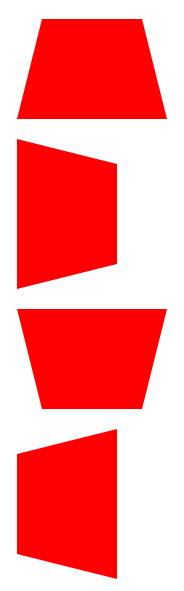
Ejemplo de como dibujar una forma trapezoidal con CSS



















<style>
#trapezoidal1 {border-bottom: 100px solid red;
border-left: 25px solid transparent;
border-right: 25px solid transparent;
height: 0; width: 100px;}#trapezoidal2 {border-left: 100px solid red;
border-top: 25px solid transparent;
border-bottom: 25px solid transparent;
width: 0; height: 100px;}#trapezoidal3 {border-top: 100px solid red;
border-left: 25px solid transparent;
border-right: 25px solid transparent;
height: 0; width: 100px;}#trapezoidal4 {border-right: 100px solid red;
border-top: 25px solid transparent;
border-bottom: 25px solid transparent;
width: 0; height: 100px;}div {margin-bottom:20px;}
</style>
<div id="trapezoidal1"></div>
<div id="trapezoidal2"></div>
<div id="trapezoidal3"></div>
<div id="trapezoidal4"></div>
Comentarios sobre la versión: 1 (0)
No hay comentarios