Dibujar una pirámide con CSS
CSS
Publicado el 20 de Septiembre del 2020 por Katas (47 códigos)
3.936 visualizaciones desde el 20 de Septiembre del 2020
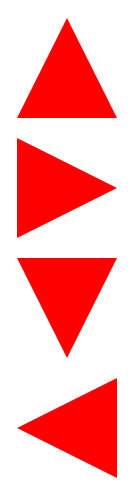
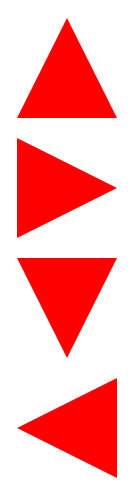
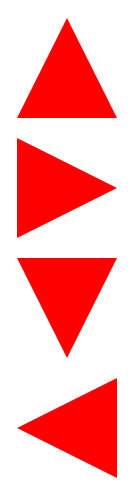
Ejemplo de como dibujar un triangulo con CSS



















<style>
#triangulo1 { width: 0; height: 0;border-bottom: 100px solid red;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
}#triangulo2 { width: 0; height: 0;border-left: 100px solid red;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
}#triangulo3 { width: 0; height: 0;border-top: 100px solid red;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
}#triangulo4 { width: 0; height: 0;border-right: 100px solid red;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
}div {margin-bottom:20px;}
</style>
<div id="triangulo1"></div>
<div id="triangulo2"></div>
<div id="triangulo3"></div>
<div id="triangulo4"></div>
Comentarios sobre la versión: 1 (0)
No hay comentarios