Los Temas más visitados de JQuery
Listado de los Temas más visitados durante los últimos 30 días
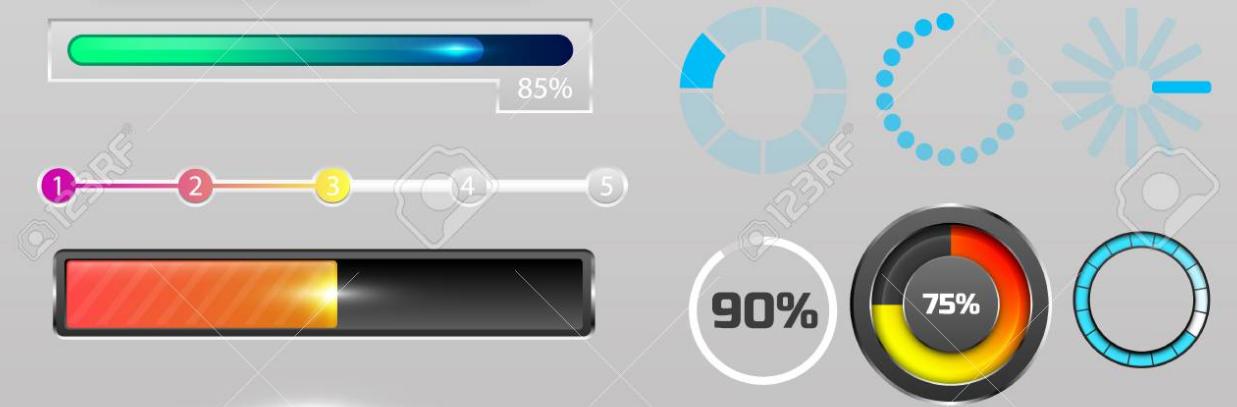
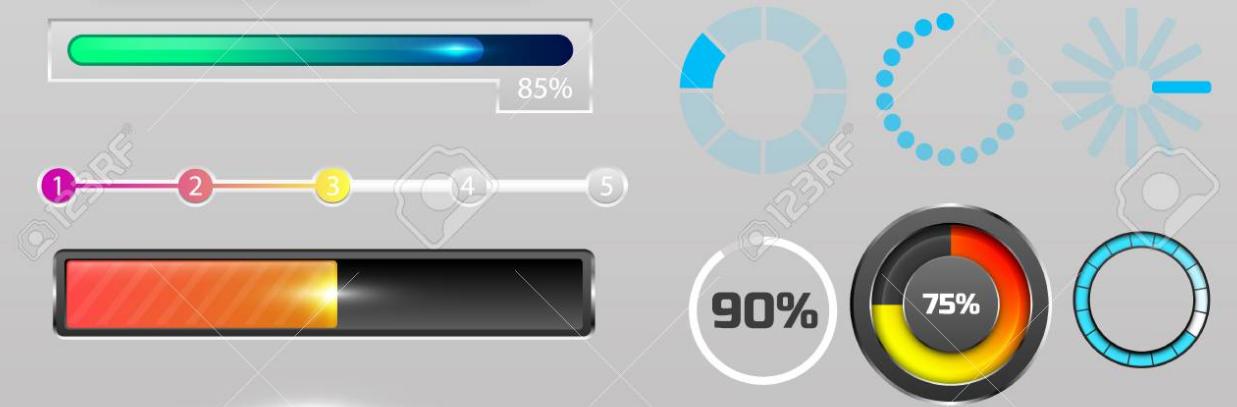
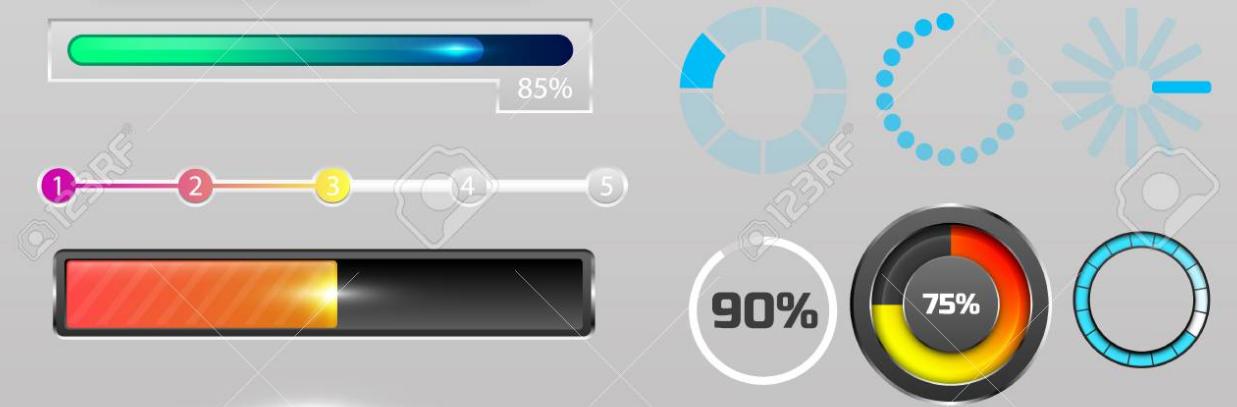
Las barras de progreso son elementos gráficos que están presentes en casi todas las aplicaciones que realizan operaciones largas tales como cargar grandes archivos, procesamiento de imágenes o procesamiento de vídeos.
Estas barras se utilizan para indicar al usuario que el ordenador está pensando o está ocupado haciendo alguna tarea. Lo mismo puede ocurrir en la carga de páginas web, aplicaciones o cualquier funcionalidad que requiera un proceso.
En este tutorial vamos a explicar un ejemplo práctico que te va a resultar muy útil o te va a servir como referencia para aplicar a tus aplicaciones o páginas web con conseguir el efecto de las barras de progreso funcionando paralelamente con el proceso que se esté ejecutando. Vas a conocer una forma para mostrar barras de progreso de un proceso real utilizando jQuery, Ajax, PHP y MySQLi.

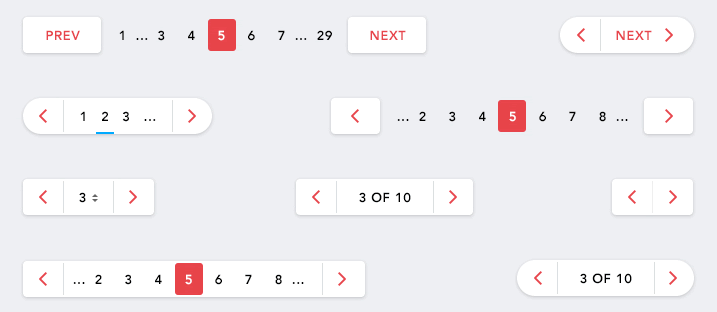
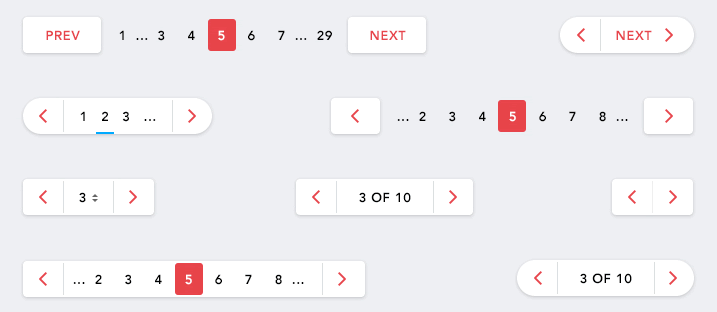
La paginación de resultados se hace necesaria a medida que tenemos grandes cantidades de registros que mostrar.
En este artículo vamos a explicar una versión mejorada sobre la paginación de resultados pero esta vez vamos a utilizar las tecnologías: jQuery, Ajax, PHP y MySQLi.

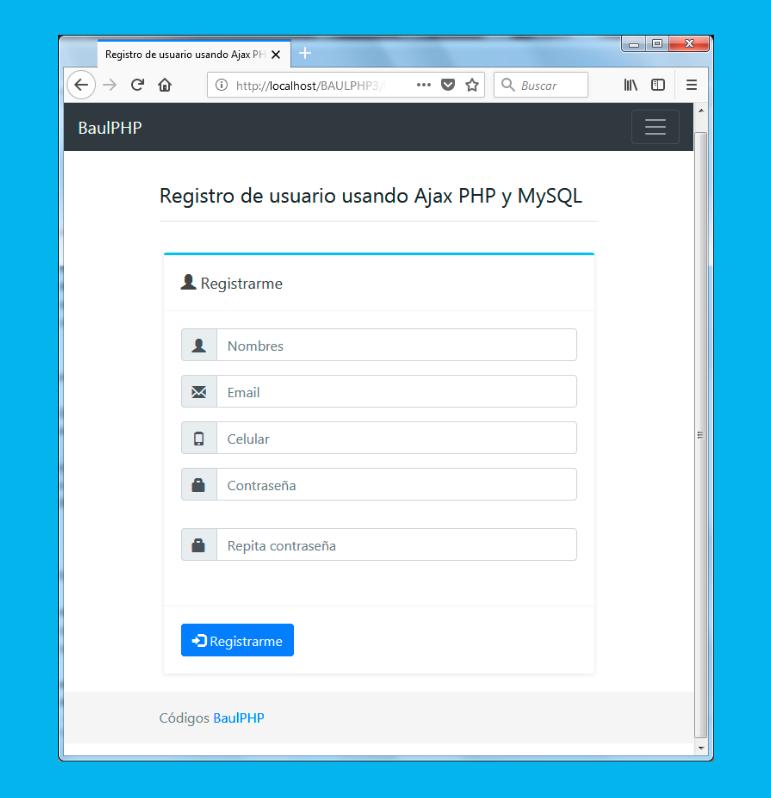
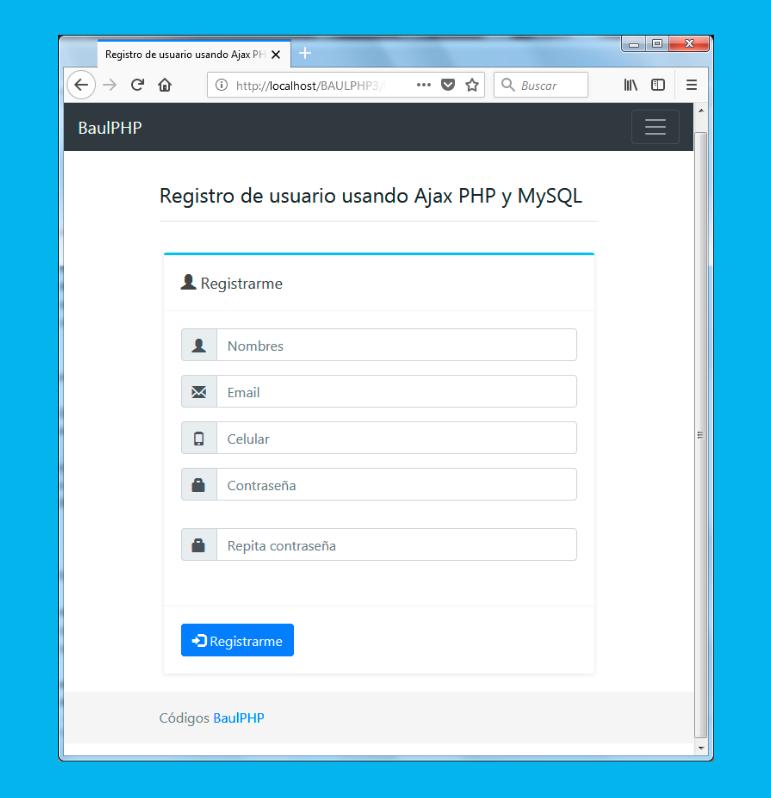
Registro y validación de usuarios con Ajax PHP y MySQL. En esta publicación nos enfocaremos en crear un formulario para registro de usuarios. Sin embargo, usaremos un formulario dinámico con la ayuda de jQuery, PHP, HTML5, MySQL, para lograr un registro muy interactivo.
La idea es tener que registrar usuarios usando algunos Framework que existen en el mercado web para no tener que recargar la página web y/o sistema web dando agilidad al sistema y logrando no consumir muchos recursos del servidor web.
Índice de Contenidos:
1 Registro y validación de usuarios con Ajax PHP y MySQL
1.1 Componentes a utilizar en este sistema web
1.2 Estructura del sistema de registro y validacion de usuarios con AJAX
1.2.1 Fichero “php_registrarajax”
1.2.2 2. Fichero index.php
1.2.3 3. RegistroAjax.php
1.2.4 4. RevisarEmail.php
1.3 CONCLUSIÓN
1.4 DESCARGAS

Algo que es muy útil y recurrente dentro de mis proyectos es el menú desplegable, este elemento le da un toque moderno a nuestras webs, además de ahorrar espacio sobre todo cuando se trata de diseños para dispositivos móviles. Hacemos clic sobre un botón y que despliega el contenido que queremos ver en lugar de llenar la página de texto y tener que hacer scroll hasta encontrar lo que se busca. Por lo que también estamos aportando usabilidad a nuestra página web.
Este artículo muestra como crear un menú, pero podría ser simplemente un botón que despliega un contenido como las características de un producto por ejemplo y la acción podría dispararse al pasar el ratón por encima.

Crear buscador en tiempo real con jQuery y PHP. Casi la gran mayoría de personas que interactúan con el internet han utilizado un servicio de búsquedas, ya sea un buscador web y/o en un plataforma web. Por lo tanto, en este artículo nos enfocaremos en plasmar un pequeño buscador que utilizara como tecnología para filtrar al lenguaje jQuery que le dará el dinamismo que deseamos para realizar búsquedas en vivo.
Regresando a los experimentos después de pelear con algunos datos y mapas, una forma en la que podemos incluir información en nuestro sitio o script ya sea por una API o si tenemos varios sitios en distintos dominios podemos compartir información (incluso utilizando convirtiendo un array de php en un json para cuidar la integridad de la información).
Tabla de contenidos:
1.- Primero ¿Qué es JavaScript Object Notation (JSON)?
2.- Creando Json
2.1.- Creando Json con Javascript
2.2.- Creando Json con PHP
3.- Parseando Json y mostrándolo en una tabla
3.1.- Un poco acerca de la REST API de WordPress
3.2.- Mostrando los últimos post de un sitio WordPress con PHP utilizando REST API
3.3.- Mostrando los últimos post de un sitio WordPress con JQuery utilizando REST API

Arículo que explica el funcionamiento de Ajax y JSON con jQuery. Con ejemplos prácticos.
Colección de ejemplos con jQuery
1. Desplazamiento animado en anclas de enlaces con jQuery
2. Crear tabs o pestañas con jQuery y CSS – Estructurando el contenido de una página web
3. Manejo de imágenes con jQuery: Despliegue secuencial
4. Fundamentos de jQuery: Selector y la función jQuery
5. Fundamentos de jQuery: JavaScript No Obstructivo y rutina Document Ready
6. Fundamentos de jQuery: Creación de elementos DOM
7. Trabajando con elementos en jQuery: Generar HTML
8. Hacer un tooltip con jQuery y CSS3
9. Enviar datos de un formulario con ctrl y enter
10. Enlace para mostrar y ocultar contenido con jQuery
11. Uso de jQuery para presentar y filtrar datos en tablas: Parte 1
12. Uso de jQuery para presentar y filtrar datos en tablas: Parte 2
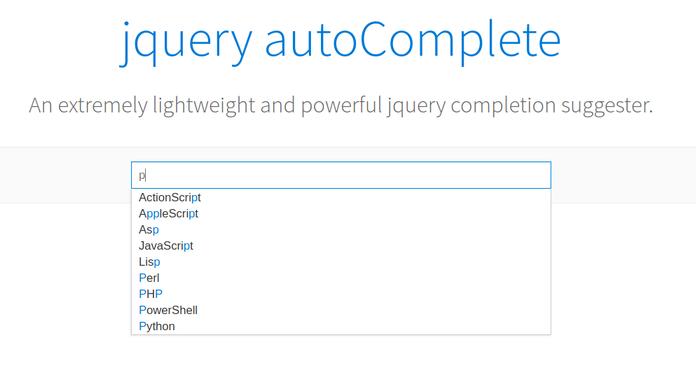
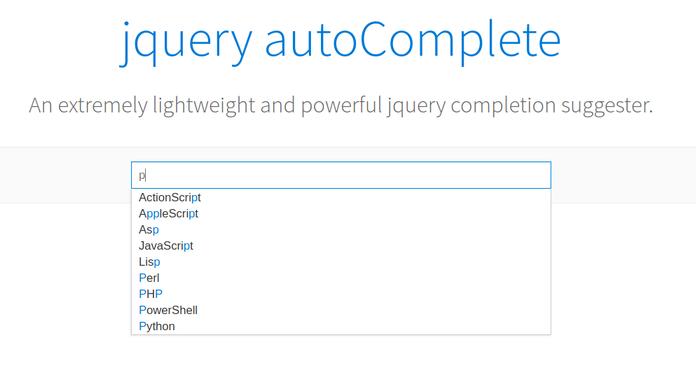
Amplia tu conocimiento y obtén un código de ejemplo que te permite autocompletar un campo de texto con jQuery, Ajax y PHP.
En el ejemplo en funcionamiento vamos a tener un campo de texto que al escribir en él aparecen sugerencias (en el caso de que existan) para auto completar su valor. Para el aspecto del mismo nos vamos a apoyar en la tecnología Bootstrap 4.

Los formularios divididos en pasos, también llamados "wizard", le indican al usuario en todo momento cuántos pasos le quedan para completar la forma, lo que los hace más dinámicos y simples. En este artículo te enseñaremos paso a paso cómo dividir en pasos largos formularios web que resultan tediosos para los usuarios ¡Además incluimos un plugin para descargar que hará que todo sea todavía más sencillo!
El fin de este tutorial es insertar información a una base de datos (en este caso MySQL) sin recargar la página usando el framework PHP CodeIgniter y jQuery.
Cuando queremos hacer un formulario de registro de usuarios o de elementos que deseamos que su nombre sea único y que no puede estar duplicado en la base de datos, podemos usar en nuestros campos de texto del formulario una validación para comprobar la disponibilidad o existencia del nombre en vivo.
Esto también se puede aplicar para la validación de emails únicos. También se podría comprobar en el momento si un email ya existe en la base de datos o cualquier dato que se te ocurra.
En el ejemplo que se ilustra asociado a esta entrada, vamos a ver un formulario donde el usuario puede indicar su nombre o nickname para registrarse o iniciar sesión en una página Web. Vamos a comprobar la disponibilidad del nombre de usuario en vivo utilizando la tecnología Ajax para enviar la petición al servidor sin necesidad de recargar la página.
Esto lo vamos a conseguir utilizando las siguientes tecnologías: HTML, jQuery, AJAX, PHP y MySQLi.

En este artículo abarcaremos un tema avanzado con jQuery en cuanto a la creación de plugins con Programación Orientada a Objetos.
El principal objetivo es garantizar que los datos enviados a través de un formulario sean completos, precisos, seguros y consistentes. Esto se logra a través de controles de validación de datos y reglas que se comprueba al validar el formulario.
Índice de Contenidos:
1.- ¿Para qué sirve validar campos de un formulario?
2.- Ejemplo práctico
2.1.- Principales restricciones
2.2.- Formulario de origen
3.- Validar campos en HTML5
4.- Validar campos en JavaScript
4.1.- Funciones utilizadas
5.- Validar campos en jQuery
6.- Validar campos en PHP
7.- Consejos

Colección de 50 ejemplo realizados con jQuery.
En este tutorial aprenderás la base de cómo crear tus propias extensiones de jQuery para facilitar el desarrollo tanto a otras personas como a tí mismo. Crearlas, es más fácil de lo que pueda parecer en un principio y se no se requieren muchas líneas de código adicionales a un código Javascript normal.
Guía visual de comandos para jQuery 1.7 En formato pdf. Contiene 8 páginas.
Con la ayuda de jQuery y jQueryUI se pueden crear y controlar muy fácil ventanas emergentes (dialogs). Estas "ventanas popup" son muy útiles para mostrar información variada, cómo el típico aviso legal, un mapa con datos de contacto o un call to action. Por defecto las ventanas emergentes de jQueryUI tienen un título, un botón de cierre y un imagen en la esquina que permite cambiar el tamaño, pero todo se puede modificar al gusto con un poco de JavaScript. En este tutorial veremos cómo hacerlo
No es posible subir archivos al servidor usando ajax debido a un problema de seguridad, sin embargo es posible emularlo usando un iframe y de esa forma hacer un upload sin tener que recargar la página web, en este tutorial voy a explicar como hacer eso usando jquery.
Ascensor es un plugin para jQuery que permite moverse por distintas pantallas de navegación de forma muy sencilla, de la misma forma que funcionan los sistemas ascensores de cualquier edificio convencional.
El siguiente artículo explica con un ejemplo como usar la librería jQuery que te permitirá crear gráficas en tus proyectos web.
Guía para comenzar jQuery UI, una librería de componentes listos para usar en páginas dinámicas del cliente, creada a partir del framework Javascript jQuery.
Artículo que detalla los pasos a seguir para la creación de un plugin con jQuery.
Divide tus formularios en varios pasos con jQuery.
Aprende a dividir formularios en varios pasos con el plugin FormToWizard de jQuery.
Crea listas desplegables dependientes con jQuery si recargar la página.
El jQuery User Interface contiene una gran cantidad de componentes y complementos –plug-ins- que nos acercan a la programación de las interfaces de usuario –menús, diálogos, calendarios, paneles, …-. El componente Tabs es el objeto de este artículo introductorio.
Usar slideshows es algo muy común hoy en día, existen una cantidad de plugins (gratuitos y no gratuitos) para implementar en nuestras páginas, que por una parte resulta una opción fácil, pero aveces es un poco complicado entenderlo el código para modificarlo a nuestro gusto. Por eso es que decidí subir este código de slideshow que hice lo más básico pero funcional posible.
En estos momentos estoy trabajando en un proyecto utilizando extensiones MVC de DevExpress, y quería añadir la funcionalidad de arrastrar y soltar (drag & drop) dentro de un FormLayout Control en la vista de un listado. Es decir, el usuario podrá agregar/quitar, es decir, arrastrar y soltar para organizar elementos <li>, para después, obtener el orden final actualizado. Dado que la funcionalidad no está integrada en el control DevExpress, decidí modificar la librería open source que estaba usando, jQuery-UI.
En este artículo utilizaré DevExpress, Bootstrap y la librería jQuery-ui.

 Barras de progreso con jQuery, Ajax y PHP
Barras de progreso con jQuery, Ajax y PHP