Los Temas más visitados de CSS
Listado de los Temas más visitados durante los últimos 30 días
Al crear un sitio web, gran parte del trabajo consiste en disponer correctamente los distintos elementos que la componen. El diseño debe ser atractivo, pero claro al mismo tiempo, y se debe comprender de forma intuitiva. Las hojas de estilo en cascada (CSS) constituyen una herramienta para diseñar sitios web con esas características. Mientras que HTML muestra el contenido de forma rudimentaria, CSS es apto para diseños complejos. La tecnología de la web está en constante desarrollo y ahora, con CSS3, han aparecido técnicas nuevas que permiten aplicar el lenguaje en el Internet móvil y utilizar el diseño responsivo.
Índice de contenidos:
1.- ¿Por qué se usa CSS grid layout?
2.- CSS grid: tutorial con ejemplos
2.1.- Crear contenedores y elementos
2.2.- Rejilla, columnas y filas
2.3.- Disposición de los elementos
2.4.- Asignación de áreas
2.5.- Ajustar la alineación
2.6.- Ajustes automáticos para usar diseño responsivo

Muchas son las propuestas para insertar menús en nuestras páginas Web, típicamente se han utilizado desde simples esquemas con hipervínculos, listas numeradas, rutinas en JavaScript, applets de Java, plug-ins de Abobe Flash, … por citar algunas soluciones populares.
En el presente artículo presentamos una alternativa que consideramos solvente y muy eficiente en varios aspectos, como su apariencia totalmente personalizable y facilidad de programación, o como en el escaso sobrecosto que puede suponer para el transito a través de Internet, tanto en tamaño, como en código potencialmente peligroso. Lo que entraría en el ámbito más general de la optimización de código HTML.
Nos basaremos en la aplicación de estilos a listas no ordenadas de entradas con hipervínculos –que serán las opciones del menú resultante-, convirtiendo dichas listas en verdaderos menús flotantes, con la toda la apariencia y prestaciones de los habitualmente utilizados.
A modo de resumen, trataremos:
1. La aplicación de los estilos básicos para la conversión en un menú
2. Control de anchos, fuentes y cursores
3. Menús horizontales y verticales
4. Menús con efectos de bordeados, sombras, centrados y demás
Muchas son las propuestas para insertar menús en nuestras páginas Web, típicamente se han utilizado desde simples esquemas con hipervínculos, listas numeradas, rutinas en JavaScript, applets de Java, plug-ins de Abobe Flash, … por citar algunas soluciones populares.
En el presente artículo presentamos una alternativa que consideramos solvente y muy eficiente en varios aspectos, como su apariencia totalmente personalizable y facilidad de programación, o como en el escaso sobrecosto que puede suponer para el transito a través de Internet, tanto en tamaño, como en código potencialmente peligroso. Lo que entraría en el ámbito más general de la optimización de código HTML.
Esta página muestra como usar la propriedad float de CSS para hacer páginas con dos o tres columnas, sin usar tablas (el elemento table del HTML, que se debe usar solo para datos tabulados)..
Este 2012 es el año de la prima de riesgo, Lana del Rey, las pelis de superhéroes y el diseño sensible o responsive design (amigo lector, esto es sólo la intro del post, no centres tus iras en ella…). Por eso, cuando he visto un post en uno de mis blogs de desarrollo de cabecera, Cats who Code, con una serie de consejos o tips para crear diseños responsive de calidad, me he visto en la obligación ética y moral de compartirlo con toda la comunidad de Genbeta Dev. En total son 7 consejos para hacer buen responsive design y tengo que reconocer que los comparto todos y cada uno.
Gracias a preprocesadores como Stylus podemos crear un CSS mucho más sencillo de mantener y editar. Aprovechando sus funciones podemos crear un pequeño framework a medida, nuestro propio Bootstrap, pero personalizado con las utilidades que necesitemos en nuestros proyectos.
Guía rápida en formato PDF con todas las opciones de CSS3. En formato pdf. contiene 5 páginas.
Completa guía de referencia en formato HTML de CSS 3.
Tradicionalmente, la web era un lugar muy estático. Animace no era posible de ninguna manera cuerda hasta la llegada de JavaScript, los GIFs animados y Flash, momento en el que nos regocijamos y aplaudimos la gran cantidad resultante de 'saltar intro' y horribles animaciones molestas.
Estaba todo muy bien, pero seguía sin haber manera para que los no desarrolladores creasen animaciones con estándares abiertos. Puedes dar salida a todos los argumentos religiosos que desees sobre que la animación que pertenece a la capa de comportamiento, y no a la capa de presentación, pero creo que la animación definitivamente cae en el ámbito del diseño. Y ahora, con las transiciones y animaciones CSS3, se pueden animar los elementos de nuestro sitio web. ¡Diseño web basado en estándares con más diversión! Y más 'saltar intro', si lo prefieres…
Opera tiene soporte para transiciones desde hace mucho tiempo, y ya hemos escrito sobre ellos en CSS3 transitions and 2D transforms. Este artículo se centra en la otra manera de animar las cosas usando hojas de estilo: las animaciones CSS. A continuación daremos una introducción concreta incluyendo el estado de la especificación y el soporte en navegadores, las diferencias entre animaciones y transiciones, la sintaxis básica, y una lista de ejemplos.
Google Maps, se ha convertido en un elemento prácticamente imprescindible en nuestras aplicaciones webs, para que todos nuestros usuarios puedan saber donde nos encontramos. Pero que pensaríais si os damos la opción de ponerlo como fondo de nuestra web.
Ventajas que ofrecen las CSS para un buen posicionamiento web.
En este artículo veremos como desplegar las miniaturas Thumbnails de una galería, utilizando HTML y CSS.
Hoja de referencia rápida de CSS. En formato pdf. Contiene 2 páginas.
Colección de 15 artículos básicos de CSS para programadores principiantes.
La técnica de los sprites, consiste en sustituir el mayor número de imagenes posibles de una página web, por una sola. La idea, es unir todas las imágenes que aparecen en un web condensadas en una sola, para aumentar la velocidad de carga de un web. No parece lógico que cinco imágenes pequeñas, tarden (por ejemplo) más en cargar que una sola imagen grande que las contenga a todas ellas, pero es así.
Manual básico de como usar el Validador de CSS de W3C.
Aprende a estructurar y maquetar tu propia página web por capas en CSS.
En este artículo vamos a ver una forma de emplear los pseudo-elementos ":before" y ":after", en combinación con la propiedad content y los selectores de atributos, para agregar un ícono a nuestros enlaces de manera selectiva, dependiendo del contenido al que apunte el enlace. Con esto no solo podemos darle un estilo fresco al diseño del sitio, sino que también vamos a mejorar la usabilidad del mismo ya que le evitamos sorpresas al usuario al indicarle de antemano el tipo de contenido que está por abrir, sobre todo si se trata de documentos de Office o archivos PDF que solicitan la descarga del mismo.
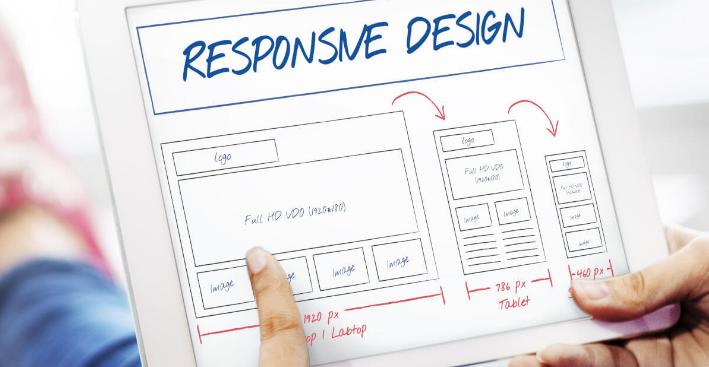
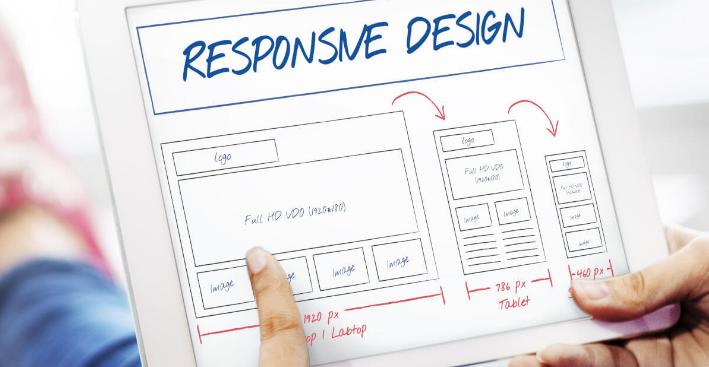
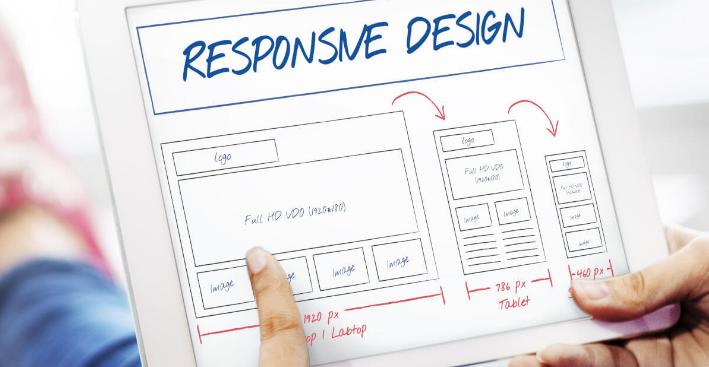
El principal cambio de conceptualización que ha traído el diseño web responsive ha sido sin duda la sustitución del pixel por unidades relativas. Es cierto, antes ligábamos todos los elementos del diseño (tamaño de tipografía, contenedores, imágenes, márgenes…) a una unidad fija. El pixel. Pero con el responsive todo es distinto. Trabajamos con unidades relativas: porcentajes (%), ems, rems…y las imágenes sin duda son uno de los elementos más afectados.
Actualmente tenemos gran variedad de dispositivos desde los que accedemos a internet. Smartphones, tablets, laptops, desktops, televisores, incluso relojes.
Todos ellos tienen un tamaño de pantalla diferente y también una resolución diferente. Una imagen en un smartphone puede verse muy nítida, pero ese mismo archivo en un monitor de alta resolución se verá pixelada.
Lo ideal sería tener la misma imagen pero en varios tamaños y que el navegador eligiese cual presentar en cada momento.
¿Es esto posible?
Los gestores de contenido como WordPress permiten hacer casi todo muy fácil sin necesidad de saber código web, pero en ocasiones resulta interesante poder hacer cosas muy concretas con tu plantilla para ir un poco más allá en cuanto a la personalización del tema y conseguir un resultado aún mejor que el que a priori podrías lograr. ¡Te lo cuento en este post!
Si vas a tu web y das a botón derecho y a continuación Ver código fuente de la página, lo que verás es el código HTML y CSS con el que está construido tu sitio. Estos códigos los crea automáticamente tu CMS para que tu web pueda verse en internet. Si trabajas con un gestor de contenidos no tienes que implementarlos manualmente, pero conociéndolos un poco puedes hacer verdaderas maravillas.
Las plantillas premium suelen tener una amplia sección de opciones para modificar fácilmente casi todos los elementos de tu web, como colores, fondos, estilos de letra, etc. Pero, ¿y si hay elementos y zonas de la plantilla que no puedes modificar porque no vienen incluidos en las opciones?
Si hay algo que me gusta usar en mis proyectos son cuadros con esquinas redondeadas. Siempre queda bien y le da un aire moderno a la web. Es muy facil de hacer y tiene un monton de utilidades como por ejemplo para marcos de fotos, redondear tablas, botones o simplemente divs redondos.
En este tutorial vamos a explicar, de una manera más o menos gráfica, cómo se disponen los componentes visuales que pueden ir dentro del código HTML de una página web, con el soporte de hojas de estilo CSS.
El nivel de complejidad del tutorial es básico, sobre todo si los comparamos con otros publicados recientemente sobre Responsive CSS, pero hay que empezar por abajo, es capital tener las siguientes nociones claras para evitar problemas de renderización de componentes entre distintos navegadores y versiones de los mismos.
En este pequeño tutorial vamos a crear un slider animado con jquery y lo vamos a hacer responsive, es decir que se adapte a cualquier dispositivo que el visitante este utilizando, para esto vamos a trabajar con un plugins que nos facilitara el trabajo, se trata de FlexSlider un plugins de Jquery de código abierto que nos facilitará este trabajo y lo optimiza para los dispositivos móviles.
Una de las preguntas más habituales que surgen al comprobar tus sitios web en diferentes sistemas operativos es ¿Por qué se ve tan diferente el texto en Mac OS, Windows y Linux? De hecho es posible que más de una vez te hayan preguntado "¿por qué se ve la letra «tan gorda» en Mac OS comparada con Windows y Linux"?.
Sencilla guía de introducción a CSS nivel básico.
Contiene:
1. Aprender CSS es fácil si te lo planteas bien
2. ¿Cómo funcionan las hojas de estilo en cascada?
3. Los conceptos clave en las hojas de estilo CSS
3.1. Reglas, selectores y propiedades
3.2. La cascada: herencia, sobreescritura y conflictos de estilos
4. Un ejemplo práctico
5. Propiedades básicas que deberías conocer
5.1. Maquetación básica
5.2. Fuentes y texto
5.3. Color y fondos
5.4. Listas
5.5. Bordes
6. Vincular los estilos CSS a páginas HTML
6.1. Hojas de estilo CSS inline
6.2. Hojas de estilo CSS internas
6.3. Hojas de estilo CSS externas
7 Personalizar CSS en blogs: WordPress y Blogger
7.1. CSS en Blogger
7.2. CSS en WordPress.org
7.3. CSS en WordPress.com
8. Referencias para profundizar más
Los tooltips son los "globos de ayuda" que aparecen al posicionar el ratón sobre un determinado elemento. Últimamente se están poniendo de moda en el diseño web porque permiten añadir mucha información útil a un sitio o aplicación web sin tener que "ensuciar" demasiado la interfaz.
Siempre ha sido posible crear tooltips solamente con CSS, sin necesidad de utilizar ninguna librería JavaScript. Sin embargo, antes de CSS 3 este tipo de tooltips eran muy rudimentarios y por eso muchos diseñadores recurrían a soluciones basadas en JavaScript. En este artículo vamos a hablar sobre Hint.css la librería para crear tooltips modernos exclusivamente con CSS.
Articulo en formato pdf de las referencias CSS más importantes. Esquematizado en tres columnas: Propiedad, descripción y valores.
Colección de 15 artículos de CSS para principiantes.
Aprende a maquetar tu site en 3 columnas con CSS.

 CSS grid: diseño con función inteligente
CSS grid: diseño con función inteligente