Los códigos más visitados de JQuery
Listado de los códigos más visitados durante los últimos 30 días
En este ejemplo, se muestra como aplicar el atributo de solo lectura readlonly a un cuadro de texto, como eliminarlo y como saber si esta aplicado o no dicho atributo.
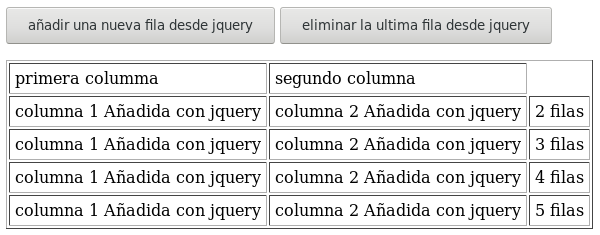
Código que muestra como añadir y eliminar filas de una tabla dada. Crea tantas columnas como la tabla tenga inicialmente.

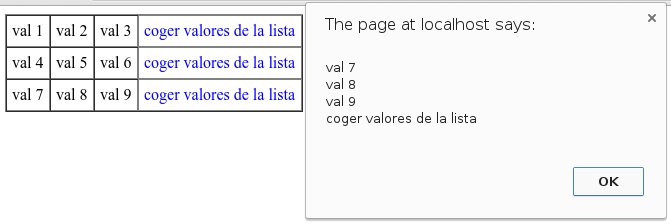
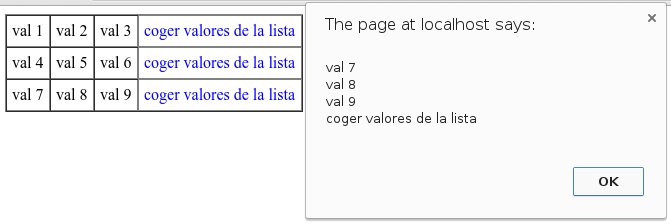
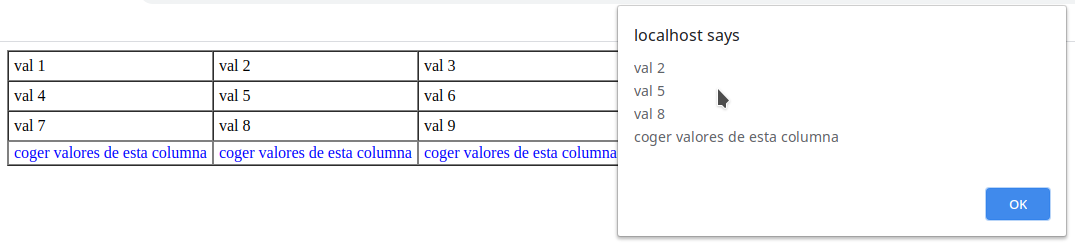
En estos ejemplos, muestro como recorrer un json normal, y un json bidimensional con jquery.
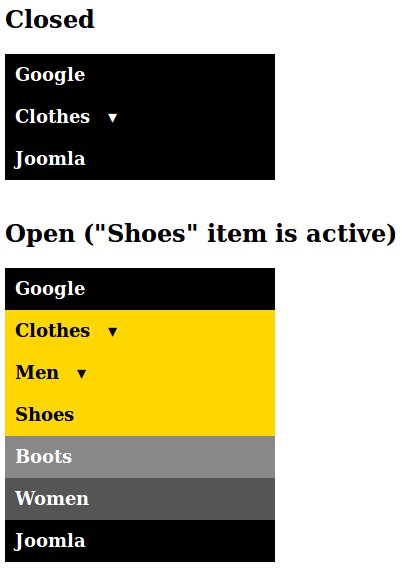
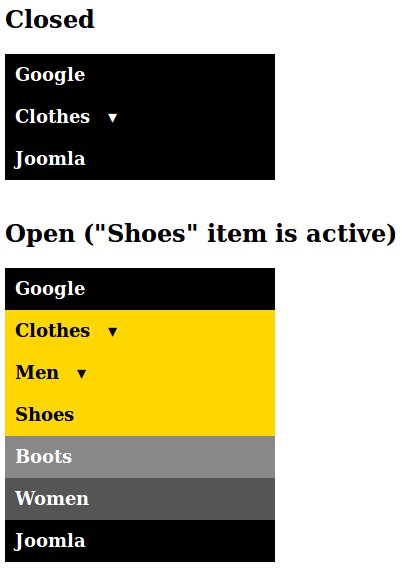
Menú vertical multinivel responsivo, que funciona gracias a la librería jQuery.

En este simple ejemplo, muestro la manera mas simple de enviar una variable de JavaScript a PHP sin refrescar la página y mostrar el mensaje de respuesta del PHP si lo deseamos.
Simple código que muestra como mediante jquery se puede visualizar el zoom de una imagen al ir pasando el ratón por encima.

Código que muestra como utilizar jquery con un radio button <input type='radio'>. Muestra como seleccionar, activar y desactivar una opción, y validar que haya una opción seleccionada.
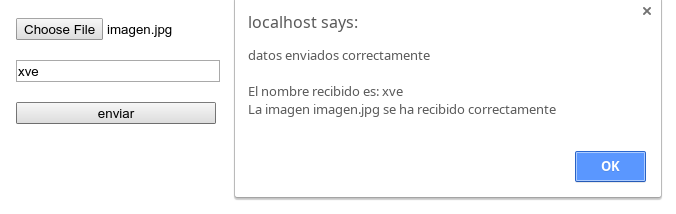
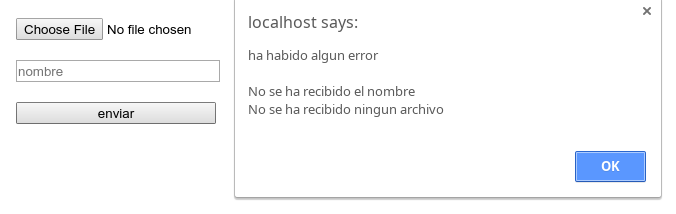
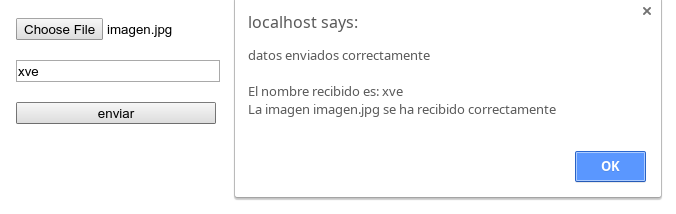
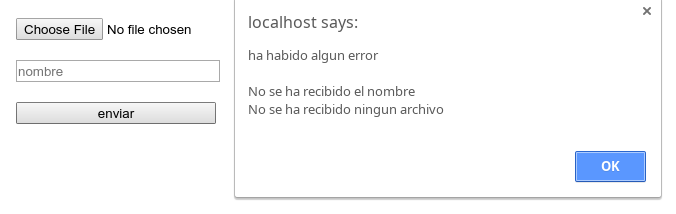
Este simple código muestra como enviar un archivo y un texto mediante AJAX utilizando jquery, y obteniendo el resultado del mismo en JSON para mostrarlo al usuario.


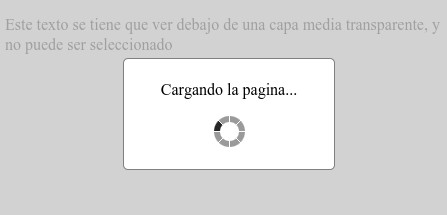
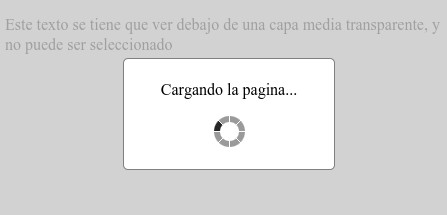
Este código muestra una ventana en medio de la pantalla, la cual no desaparece hasta que se ha cargado el contenido entero de la pagina web.

El funcionamiento es simple, al cargar la página muestra la capa y hace una petición AJAX para cargar el contenido de nuestra página. Una vez se recibe el contenido de nuestra página, se elimina el mensaje.
Script que muestra como actualizar un select sin refrescar la página, obteniendo los valores del segundo select con AJAX de un archivo PHP. Se utiliza JQuery, y el contenido del segundo select se envia con JSON des de la pagina PHP.
Código que muestra como poner el cursor al final de un input o textarea y mover el scroll al final del mismo.
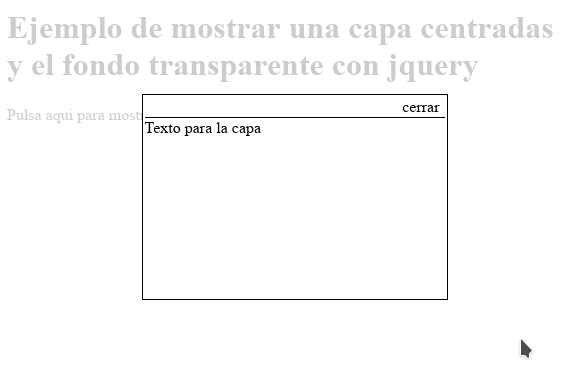
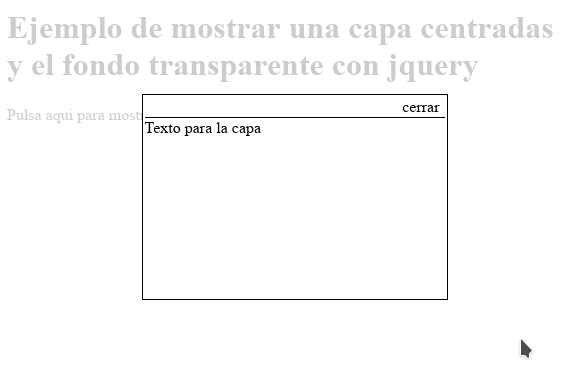
Código que al pulsar sobre un texto, abre una ventana en el centro de la pantalla, y deja el fondo de la pantalla con una capa transparente.

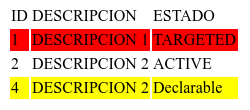
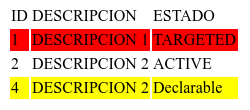
Este código marca las filas de diferente color segun el texto del contenido de una des sus filas.
El código de abajo es un ejemplo de como funciona, es muy sencillo ojala les sirva....

Aquí he desarrollado un código con javascript y jquery donde realizo un calculo de numerología.
Este calculo, lo que hace es:
1.- Sumar las letras de tu nombre en relación a la tabla:
Donde si tu nombre es "jose", tus valores numéricos son: 1 6 1 5 que sumados son: 13 que sumados son 4
2.- sumar los valores de tu fecha de nacimiento para devolver un valor numérico. Si ese valor números es superior a 10, se suman los dígitos del resultado.
Ejemplo: 27/9/1970 = 35 = 8
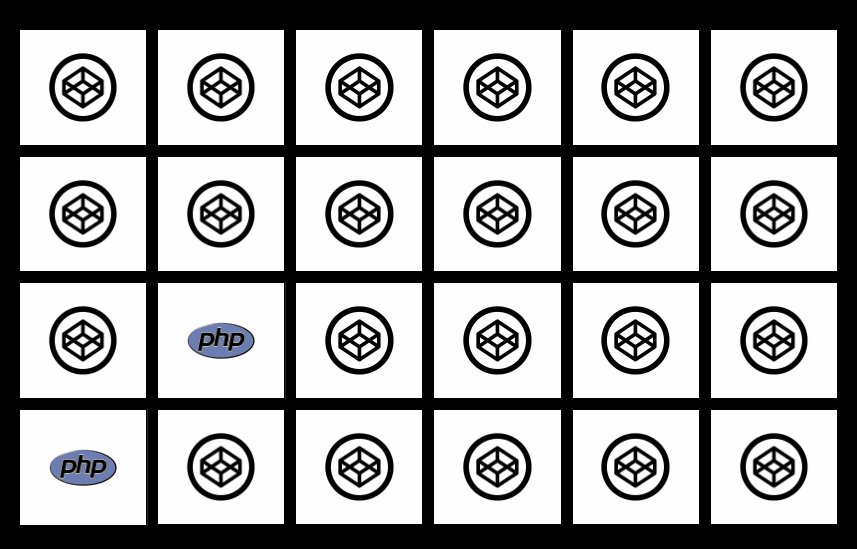
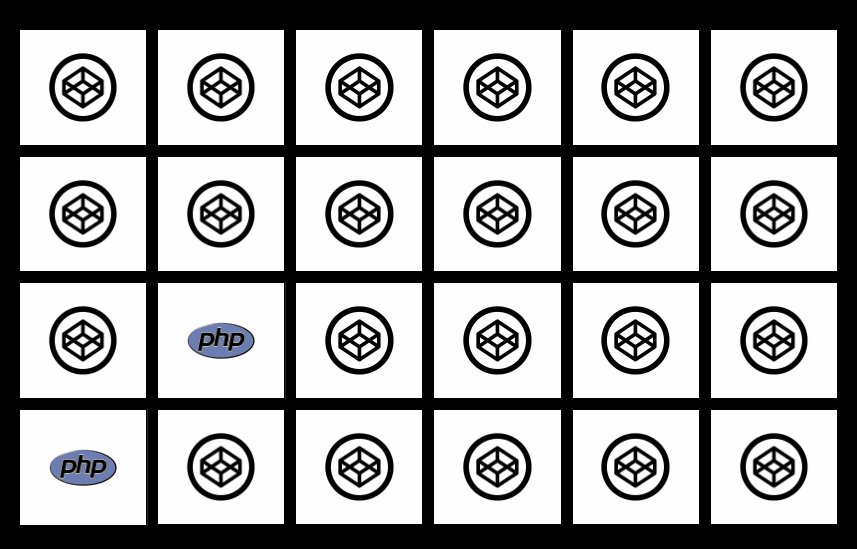
Juego de memoria en javascript y jquery en el que hay que encontrar las parejas de figuras iguales.

Este código es un ejemplo para ver como limitar el numero de checkbox seleccionados en un formulario.
Permite especificar el número máximo de checkbox que se permiten marcar, no dejando marcar mas de lo especificado.
Ejemplo de la utilización de la instrucción load() de jquery para cargar el contenido de varias páginas dentro de un div. Se muestra un reloj si la carga de la pagina tarda.
Este simple código, muestra como añadir y quitar filas editables (<input>) de una tabla, y muestra los valores recibidos en PHP

Simple código que muestra un listado de imágenes en tamaño pequeño (thumbnails), y al pulsar sobre cada una de ellas, se visualiza dicha imagen en grande con una cruz para poder cerrarla.


Este simple código, muestra como generar la pulsación de una tecla desde código
Ejemplo que muestra como mover una fila de una tabla a otra tabla según si un checkbox esta seleccionado o no.

Este código añade un botón en la parte inferior de la página cuando se desplaza la barra vertical del navegador (scroll) hacia abajo. Ese botón, nos permite con un simple efecto animado, subir al inicio de la página cuando es pulsado.
Código que muestra como ir recargando el contenido de la página a medida que se va llegado al final de la misma.
En este ejemplo se va añadiendo texto, pero se puede añadir imágenes, contenido a través de ajax, etc...
En este ejemplo, muestro como pulsando un botón, se pueden seleccionar o de-seleccionar todos los <option> de un <select>
Este código muestra como ir a cualquier punto de la pantalla que disponga de un id haciendo la animación del movimiento.
Código que muestra como ocultar un div con la tecla ESC (Escape)




 (20)
(20)