
¡¡NO ME LEE EL CSS!!
Publicado por adrian (1 intervención) el 25/10/2016 17:39:35
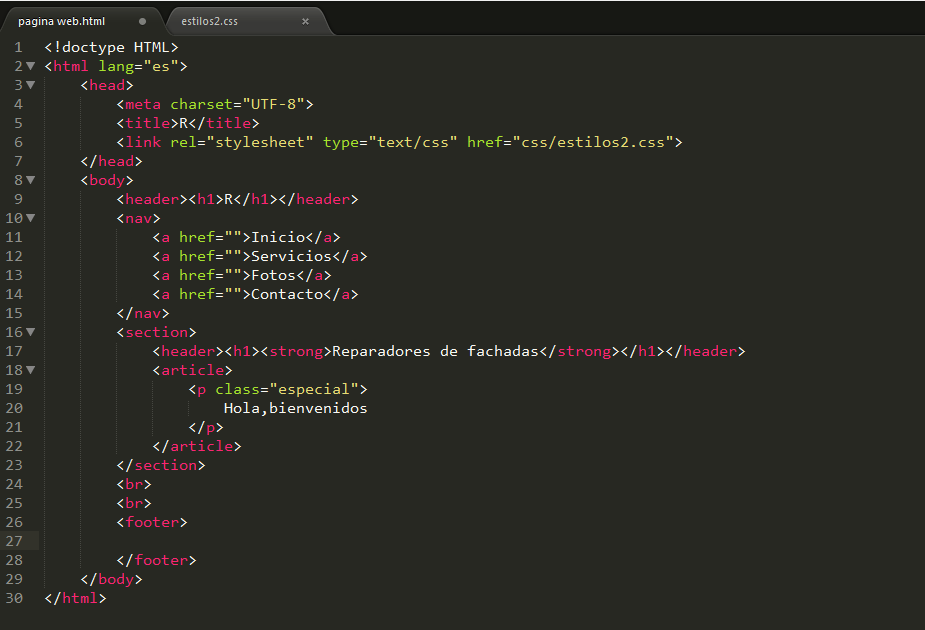
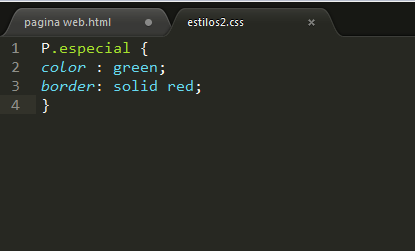
Hola,necesito ayuda urgente. Por mucho que lo intento no consigo hacer que lo que escribo en la hoja de estilos se visualice en la pagina. Da igual si quiero cambiar el color de las letras o si quiero poner un "Background",sencillamente no cambia en absoluto la apariencia de la pagina. Os dejo un par de fotos del código a ver si es por un error de escritura. (si no se entiende mi explicacion por favor díganmelo .)
GRACIAS.


GRACIAS.
Valora esta pregunta


0
