nuevo post para envio de variable por ajax a formulario consulta.php
Publicado por Marcelino (29 intervenciones) el 12/09/2024 21:25:33
he dividido el problema en varios casos:
con este formulario paso la variable
con este creo el fetch que manda la variable via POST
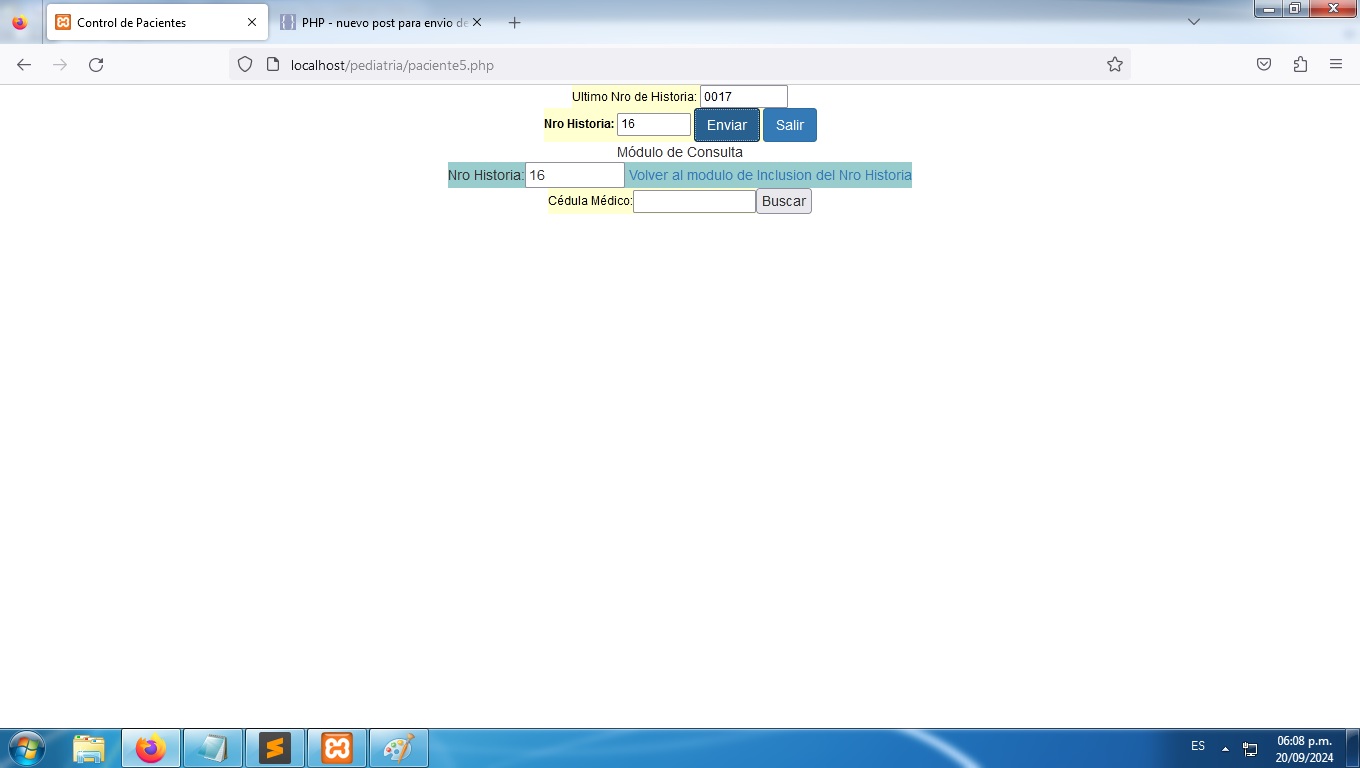
y con este se debe recibir la variable pero no lo esta trayendo este seria el de consulta.php
con este formulario paso la variable
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
<?php
$connect = pg_connect("host=localhost port=5432 dbname=pediatria user=postgres password=Wrap*/1808");
error_reporting(E_ALL ^ E_WARNING ^ E_NOTICE);
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
</head>
<body>
<div class="container my-5">
<form id="formulario">
<input type="text" size="8" name="nro" placeholder="Ingresa Numero del Paciente">
<button class="btn-btn-primary" type="submit">Enviar</button>
</form>
<div class="mt-3" id="respuesta"></div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js" integrity="sha384-smHYKdLADwkXOn1EmN1qk/HfnUcbVRZyYmZ4qpPea6sjB/pTJ0euyQp0Mk8ck+5T"
crossorigin="anonymous"></script>
<script src="app.js"></script>
</body>
</html>
con este creo el fetch que manda la variable via POST
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
var formulario = document.getElementById('formulario');
var respuesta = document.getElementById('respuesta');
formulario.addEventListener('submit',function(e){
e.preventDefault();
console.log('me diste un click');
var datos = new FormData(formulario);
console.log(datos);
console.log(datos.get('nro'));
fetch('consulta.php',{
method: 'POST',
body: datos})
.then( res => res.json())
.then( data => {
console.log(data)
if(data === 'error'){
respuesta.innerHTML = `
<div class="alert alert-danger" role="alert">
Llena todos los campos
</div>
`
}else{
respuesta.innerHTML = `
<div class="alert alert-primary" role="alert">
${data}
</div>
`
}} )
});
y con este se debe recibir la variable pero no lo esta trayendo este seria el de consulta.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
<?php
error_reporting(E_ALL ^ E_WARNING ^ E_NOTICE);
$connect = pg_connect("host=localhost port=5432 dbname=pediatria user=postgres password=********");
$nro = $_POST['nrohistoria'];
$nrohistoria = "SELECT * FROM pacientes WHERE nrohistoria = $nro";
$actualiza = @pg_query($connect,$nrohistoria);
$actualiza = @pg_fetch_array($actualiza);
$historia = $actualiza['nrohistoria'];
?>
<!DOCTYPE html>
<html lang="es">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!-- <meta http-equiv="X-UA-Compatible" content="IE=edge">--><meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" crossorigin="anonymous"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"
integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7">
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script><![endif]--></head>
<body>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<!-- <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script><script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS"crossorigin="anonymous"></script> --></head>
<style type="text/css">
.sr {
background-color: #FFFFCF;
color: #000000;
font-family: Arial;
font-size: 12px;
}.color{color:#FF0000;}
</style>
<body>
<div id="overDiv" style="position:absolute; visibility:hidden; z-index:1000;"></div>
<!-- <form name="form1" action="" method="post"> --><form name="form1" action="" method="post" accept-charset="utf-8">
<!----><table align="center" class="bordetbl1">
<tr>
<td class="tit1">Módulo de Consulta</td></tr></table>
<TABLE align="center" class="bordetbl1">
<TR bgcolor="#99CCCC">
<TD align="left" class="tit1">Nro Historia:</TD>
<TD class="tit1">
<input type='text' name='nrohistoria' readonly=".t." size="10" maxlength="10" value="<?php echo $historia; ?>"/>
<!-- <input type="submit" name="buscar" value="Buscar">--> <?php echo "<a href='pacientes.php' class='tit1'>Volver al modulo de Inclusion del Nro Historia</a>"?>
</TD>
</TR>
</TABLE>
<!----><table bgcolor="#CCFF99" align="center">
<tr>
<td align='right' class='sr' >Cédula Médico:</td>
<td class="sr"><input type="text" name="cedula" size="15" maxlength="15" align="right" class="color1"/></td>
<td><input TYPE="submit" class="color1" NAME="buscar" VALUE="Buscar"></td>
</tr>
<?php
if (empty($_POST['cedula']) && $_POST['buscar'])
{ echo "<script type='text/javascript'> alert('Debe escribir su Cédula antes de Seguir'); window.location=''; </script>"; }$cedula = $_POST['cedula'];
if(isset($cedula) && isset($_POST['buscar']))
{$query="SELECT cedula FROM public.medico WHERE cedula=$cedula";
$res=pg_query($connect,$query);
if(pg_num_rows($res)<=0)
{ echo "<script type='text/javascript'> alert('Esta CEDULA no es correcta'); window.location=''; </script>"; }}</html>
Valora esta pregunta


0