multiplicar valor de base de datos con valor de un input
Publicado por francisco (45 intervenciones) el 18/09/2019 22:38:24
Hola buenas tardes master desarrolladores.
me encuentro en un problema que espero me puedan ayudar a solucionar y orientarme a solucionarlo
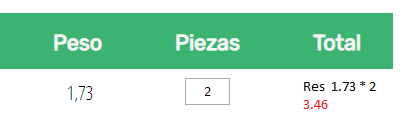
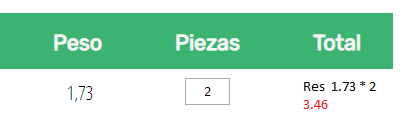
estoy desarrollando un sistema en el cual escaneo un código y traigo los valores que le corresponden desde mi base de datos y los muestro en una tabla la cual en un campo de la tabla tiene un input text. el cual cuando le ingreses un numero lo tiene que multiplicar por uno de los valores de la tabla que vienen de mi bd y mostrar el resultado en otro campo de la tabla

como puedo hacer este procedimiento para poder multiplicar el valor de mi input con el campo de mi tabla pesos
les comparto el codigo
me encuentro en un problema que espero me puedan ayudar a solucionar y orientarme a solucionarlo
estoy desarrollando un sistema en el cual escaneo un código y traigo los valores que le corresponden desde mi base de datos y los muestro en una tabla la cual en un campo de la tabla tiene un input text. el cual cuando le ingreses un numero lo tiene que multiplicar por uno de los valores de la tabla que vienen de mi bd y mostrar el resultado en otro campo de la tabla

como puedo hacer este procedimiento para poder multiplicar el valor de mi input con el campo de mi tabla pesos
les comparto el codigo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<table class="listado">
<thead>
<tr>
<th>Numero de Parte</th>
<th>Peso</th>
<th>Piezas</th>
<th>Total</th>
</tr>
</thead>
<tbody id="tablaFrus">
</tbody>
</table>
</section>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
document.addEventListener('DOMContentLoaded', function() {
let codigoNumber = document.getElementById('codigoNumber');
codigoNumber.escanFrus.focus();
codigoNumber.addEventListener("submit", function(e) {
e.preventDefault();
$.ajax({
url: 'includes/function/funciones.php',
method:'post',
data: {
escanFrus: codigoNumber.escanFrus.value,
},
})
.done(function(datos) {
console.log( datos );
if (datos === false) {
alert('No se encontro el Frus escaneado');
return;
}$('#tablaFrus').append($('<tr>')
.append($('<td>').append( datos.part_number ))
.append($('<td>').append( datos.fru_weiIght ))
.append($('<td>').append('<input type="text" id="piezas" name="piezas" class="inputable">'))
.append($('<td>').append('<label id="pesoMultiple"></label>'))
);})
.fail(function() {
alert( "Error" );
})
.always(function() {
$("input[name='escanFrus']").select();
});
});
}, false);
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
$conexion = new PDO(
"mysql:host=${servidor};dbname=${base_datos};charset=utf8",
$usuario, $clave, [PDO::MYSQL_ATTR_INIT_COMMAND => "SET NAMES 'UTF8'"
]);/* No es necesario y no es recomendable hacerlo así *//*$conexion->exec("SET CHARACTER SET utf8");*//* Preparamos la consulta SQL */$res = $conexion->prepare('
SELECT *
FROM fruzbrasil
WHERE part_number = :escanFrus
');
/* Asignamos el parámetro al valor enviado por POST */$res->bindValue(
':escanFrus',
$_POST['escanFrus'],
PDO::PARAM_STR
);/* Ejecutamos la consulta */$res->execute();
/* Devolvemos el registro obtenido como respuesta en JSON */header("Content-type: application/json; charset=utf-8");
echo json_encode($res->fetch(PDO::FETCH_ASSOC));
Valora esta pregunta


0


