
Ayuda consulta JQUERY MYSQL PHP
Publicado por Viri (3 intervenciones) el 02/12/2015 04:50:07
Hola a todos necesito una ayuda sobre el tema jquery php y mysql
Quiero ingresar a una tabla en mysql unos datos que se encuentran en otro pagina php pero estos datos son consultados mediante un select el cual usa un jquery para mostrar una consulta en un div esa consulta muestra un dato que quiero que al momento de hacer la consulta y la muestre me la inserte a una tabla en mysql ejemplo

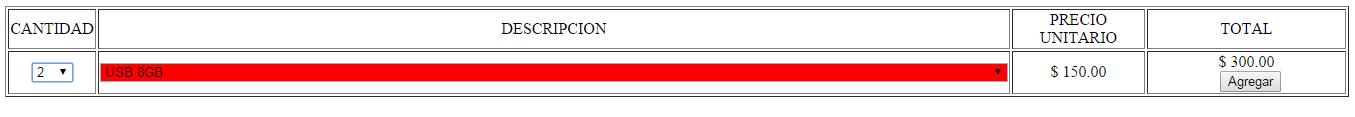
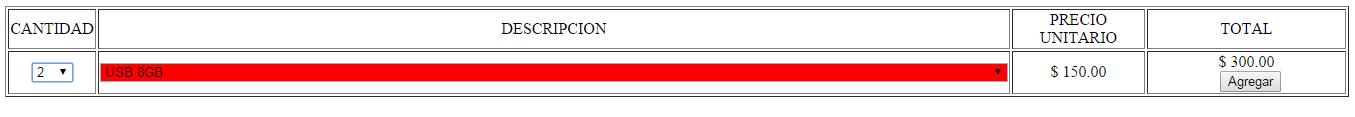
Aquí tengo mi tabla con el select de la cantidad cuando selecciono cualquier cantidad en columna de cantidad me hace la multiplicación con la columna precio eso funciona perfectamente, lo hago mediante código básico jquery no uso POO uso lo básico mysqli, cuando selecciono algún otro producto me cambia el precio eso también lo hace perfecto pero lo malo aquí es como hacer que los datos que aparecen en la columna precio y total que se encuentra por lógica en otra pagina ya que solo cargo en un div la consulta mágica de jquery esos datos sean insertados en una tabla no he podido encontrar la lógica para obtener esos datos ya que como menciono los divs se cargan de otras paginas
Este es el script del jquery
este es el codigo para que muestre el precio en su columna
y este es el codigo para que me muestre el total en la otra columna
alguien que me ayude, o si tienen una mejor manera de hacer que los valores de las columnas precio y total cambien automáticamente cuando hago cambio un valor del select y que cuando le de clic en el botón me lo inserte en una tabla phpadmin
Quiero ingresar a una tabla en mysql unos datos que se encuentran en otro pagina php pero estos datos son consultados mediante un select el cual usa un jquery para mostrar una consulta en un div esa consulta muestra un dato que quiero que al momento de hacer la consulta y la muestre me la inserte a una tabla en mysql ejemplo

Aquí tengo mi tabla con el select de la cantidad cuando selecciono cualquier cantidad en columna de cantidad me hace la multiplicación con la columna precio eso funciona perfectamente, lo hago mediante código básico jquery no uso POO uso lo básico mysqli, cuando selecciono algún otro producto me cambia el precio eso también lo hace perfecto pero lo malo aquí es como hacer que los datos que aparecen en la columna precio y total que se encuentra por lógica en otra pagina ya que solo cargo en un div la consulta mágica de jquery esos datos sean insertados en una tabla no he podido encontrar la lógica para obtener esos datos ya que como menciono los divs se cargan de otras paginas
Este es el script del jquery
1
2
3
4
5
6
7
8
9
10
11
12
13
<script>
$(document).ready(function(){
$('#prod').change(function(){
var id=$('#prod').val();
$('#precio').load('showprecio.php?id='+id);
});
$('#cantidad').change(function(){
var c=$('#cantidad').val();
var id=$('#prod').val();
$('#total').load('showtotal.php?id='+id+'&can='+c);
});
});
</script>
este es el codigo para que muestre el precio en su columna
1
2
3
4
5
6
7
8
9
10
11
<?php
include ("conexion/conexion.php");
header('Content-Type: text/html; charset=utf-8');
$idal=$_GET['id'];
$consulta="SELECT *FROM tblproductos WHERE id=$idal";
$ejectconsulta=mysqli_query($conexion,$consulta);
$fila=mysqli_fetch_assoc($ejectconsulta);
$prec=$fila['precio'];
$numero=number_format($prec,2,'.',',');
echo "$ ".$numero;
?>
y este es el codigo para que me muestre el total en la otra columna
1
2
3
4
5
6
7
8
9
10
11
12
<?php
include ("conexion/conexion.php");
header('Content-Type: text/html; charset=utf-8');
$idal=$_GET['id'];
$consulta="SELECT *FROM tblproductos WHERE id=$idal";
$ejectconsulta=mysqli_query($conexion,$consulta);
$fila=mysqli_fetch_assoc($ejectconsulta);
$canti=$_GET['can'];
$total=$fila['precio']*$canti;
$numero=number_format($total,2,'.',',');
echo "$ ".$numero;
?>
alguien que me ayude, o si tienen una mejor manera de hacer que los valores de las columnas precio y total cambien automáticamente cuando hago cambio un valor del select y que cuando le de clic en el botón me lo inserte en una tabla phpadmin
Valora esta pregunta


0
