contruir enlace con selectores sin recargar
Publicado por Eduardo Arroyo (176 intervenciones) el 20/04/2024 04:49:43
Hola a todos espero me puedan ayudar con esto
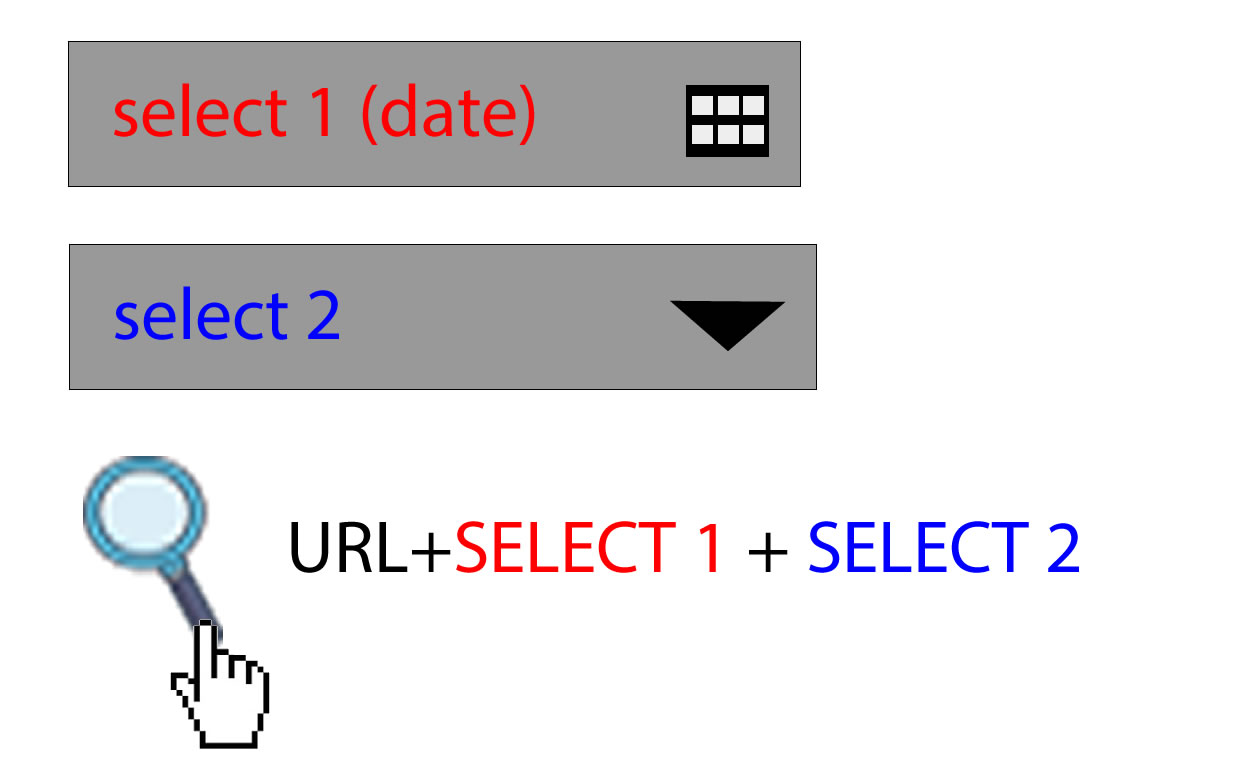
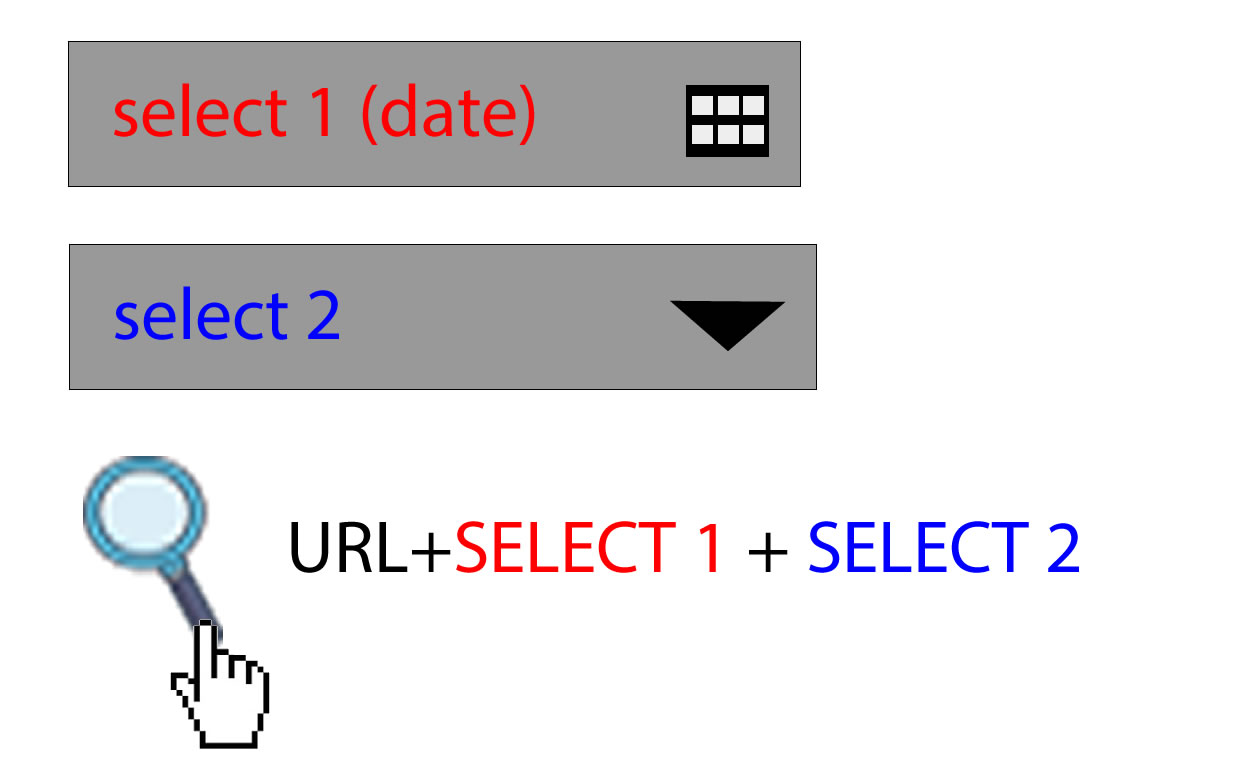
tengo en un formulario 2 campos uno tipo date para seleccionar una fecha y otro un select para escoger un dato, como hago para que cuando ya estene stos campos con la informacion seleccionada se pasen los valores a un enlace el cual se procesara como variables en php luego no se si me di a entender, por ejemplo
y aca el codigo inicial

tengo en un formulario 2 campos uno tipo date para seleccionar una fecha y otro un select para escoger un dato, como hago para que cuando ya estene stos campos con la informacion seleccionada se pasen los valores a un enlace el cual se procesara como variables en php luego no se si me di a entender, por ejemplo
y aca el codigo inicial
1
2
3
4
5
6
7
8
9
10
11
Fecha:<input type="date" name="Sfecha" id="Sfecha" />
Nombre:<select name="Scolor" id="Scolor">
<option value="Rojo">Rojo</option>
<option value="Negro">Negro</option>
<option value="Blanco">Blanco</option>
</select>
<a href="pagina.php?color=Scolor&fecha=Sfecha" target="_blank">Ir

Valora esta pregunta


0
