comportamiento de planilla con url de php
Publicado por alberto (3 intervenciones) el 18/01/2021 22:58:35
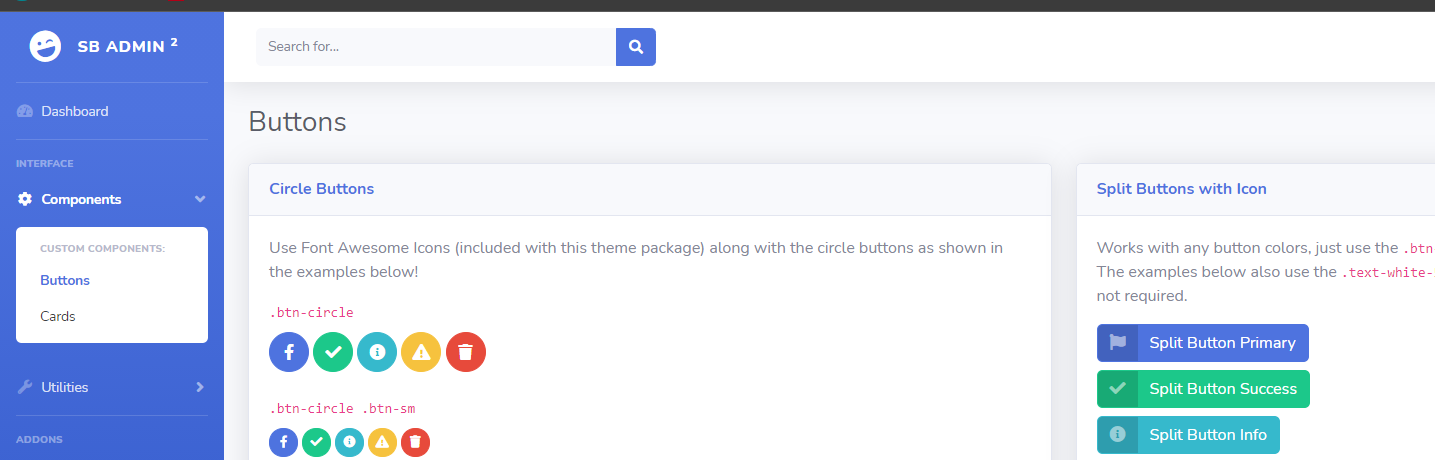
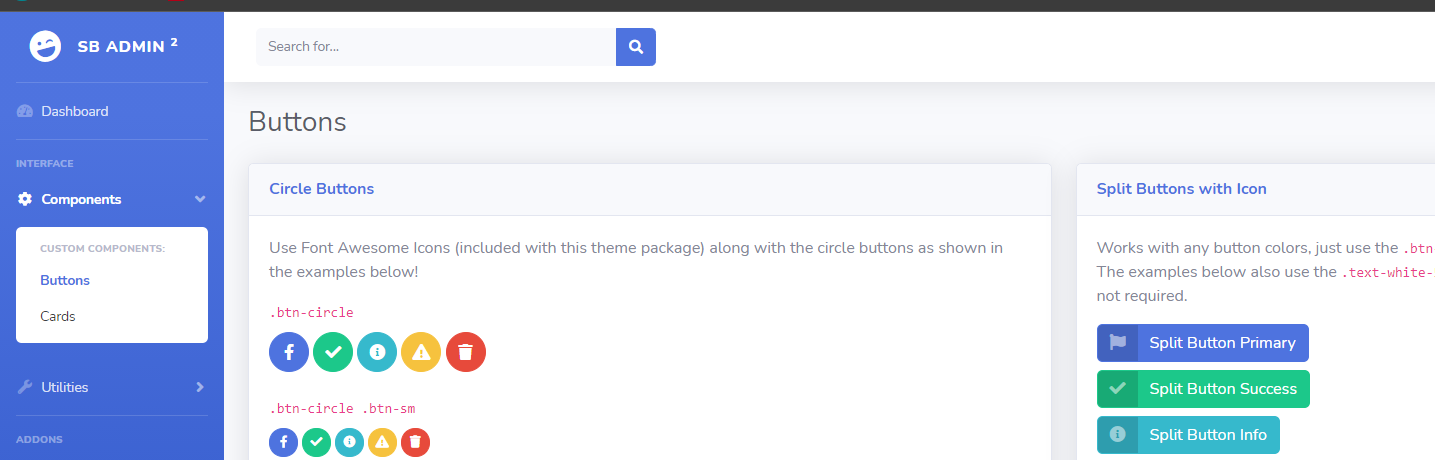
descargue la plantilla gratis https://startbootstrap.com/theme/sb-admin-2
abro el archivo index.html para cambiar las rutas que vienen alli por las que tengo para una sitio. como ejemplo
coloco el codigo del archivo index.html que estoy modificando
en esta imagen muestro el comportamiento donde al dar clic sobre el link button
 me muestra en el area de trabajo, a la derecha la informacion.
me muestra en el area de trabajo, a la derecha la informacion.
Ahora reemplazo la url por mi la mia
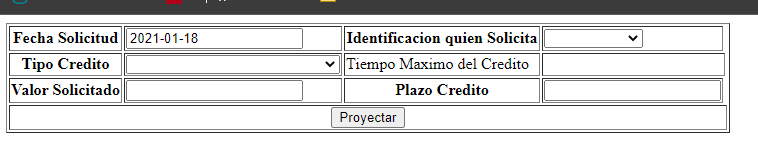
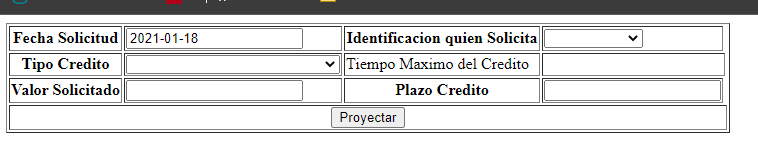
cuando doy clic sobre Buttons me muestra

como veran se pierde todo el menu del lado izquierdo.
el codigo que vaya del lado de adicionsol.php me da el mismo resultado asi coloque un echo "hola";
por favor me explican como puedo hacer para que el comportamiento de la plantilla no se pierda al incluir mis url
gracias
abro el archivo index.html para cambiar las rutas que vienen alli por las que tengo para una sitio. como ejemplo
coloco el codigo del archivo index.html que estoy modificando
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<!-- Nav Item - Pages Collapse Menu --><li class="nav-item">
<a class="nav-link collapsed" href="#" data-toggle="collapse" data-target="#collapseTwo"
aria-expanded="true" aria-controls="collapseTwo">
<i class="fas fa-fw fa-cog"></i>
<span>Components</span>
</a>
<div id="collapseTwo" class="collapse" aria-labelledby="headingTwo" data-parent="#accordionSidebar">
<div class="bg-white py-2 collapse-inner rounded">
<h6 class="collapse-header">Custom Components:</h6>
<a class="collapse-item" href="buttons.html">Buttons</a>
<a class="collapse-item" href="cards.html">Cards</a>
</div>
</div>
</li>
en esta imagen muestro el comportamiento donde al dar clic sobre el link button
 me muestra en el area de trabajo, a la derecha la informacion.
me muestra en el area de trabajo, a la derecha la informacion.Ahora reemplazo la url por mi la mia
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<!-- Nav Item - Pages Collapse Menu --><li class="nav-item">
<a class="nav-link collapsed" href="#" data-toggle="collapse" data-target="#collapseTwo"
aria-expanded="true" aria-controls="collapseTwo">
<i class="fas fa-fw fa-cog"></i>
<span>Solicitud</span>
</a>
<div id="collapseTwo" class="collapse" aria-labelledby="headingTwo" data-parent="#accordionSidebar">
<div class="bg-white py-2 collapse-inner rounded">
<h6 class="collapse-header">Gestion</h6>
<a class="collapse-item" href="../SolicitudCredito/Solicitud/adicionSol.php">Buttons</a>
<a class="collapse-item" href="cards.html">Cards</a>
</div>
</div>
</li>

como veran se pierde todo el menu del lado izquierdo.
el codigo que vaya del lado de adicionsol.php me da el mismo resultado asi coloque un echo "hola";
por favor me explican como puedo hacer para que el comportamiento de la plantilla no se pierda al incluir mis url
gracias
Valora esta pregunta


-1

