Animaciones y Posicición SCSS
Publicado por David (2 intervenciones) el 26/04/2020 20:06:08
Hola amigos, estoy trabajando en un ejercicio en el que debemos simular un juego de cartas,
con las animaciones y comportamientos de dichas cartas, para ello estoy utilizando transiciones y animaciones en SCSS y animaciones en Jquery,
EL PROBLEMA ES EL SIGUIENTE:
Tengo un tablero con una serie de cartas que comparten las mismas clases dispuestas a modo de cuadricula (sin usar tablas de html ni nada de eso) y estas están correctamente posicionadas, pero cuando entra la animación de volteo de carta, la cual reduce a 0 el width de la imagen, el resto de carta se recondenar ocupando el espacio quye ha dejado esa carat y cuando la carta vuelve al estado normal regresan a su sitio. (las cartas están dispuestas con display: inline;).
Esto no debería ocurrir, pero he probado de todo y lo único que se me ocurre es darles un display: fixed pero d este modo se apelotonan todas en un mismo espacio (tanbien he probado relative absolute y convinaciones), AYUDA POR FAVOR...
POSICIÓN INICIAL:

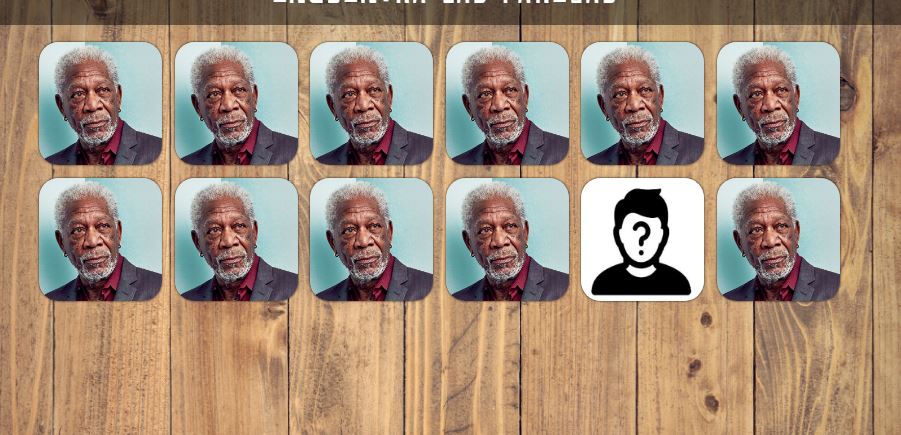
ERROR:

con las animaciones y comportamientos de dichas cartas, para ello estoy utilizando transiciones y animaciones en SCSS y animaciones en Jquery,
EL PROBLEMA ES EL SIGUIENTE:
Tengo un tablero con una serie de cartas que comparten las mismas clases dispuestas a modo de cuadricula (sin usar tablas de html ni nada de eso) y estas están correctamente posicionadas, pero cuando entra la animación de volteo de carta, la cual reduce a 0 el width de la imagen, el resto de carta se recondenar ocupando el espacio quye ha dejado esa carat y cuando la carta vuelve al estado normal regresan a su sitio. (las cartas están dispuestas con display: inline;).
Esto no debería ocurrir, pero he probado de todo y lo único que se me ocurre es darles un display: fixed pero d este modo se apelotonan todas en un mismo espacio (tanbien he probado relative absolute y convinaciones), AYUDA POR FAVOR...
POSICIÓN INICIAL:
ERROR:
Valora esta pregunta


0
