RETO de secciones onduladas transversales y otras formas con css
Publicado por amdres miguel (1 intervención) el 28/10/2018 04:34:00
Buenas noches tengan todos.
el reto consiste en tratar de dar un estilo diferente a los convencionales rectos de las secciones por lo general rectangulares en html5 ya sea de forma ondular o en cualquier otra forma.
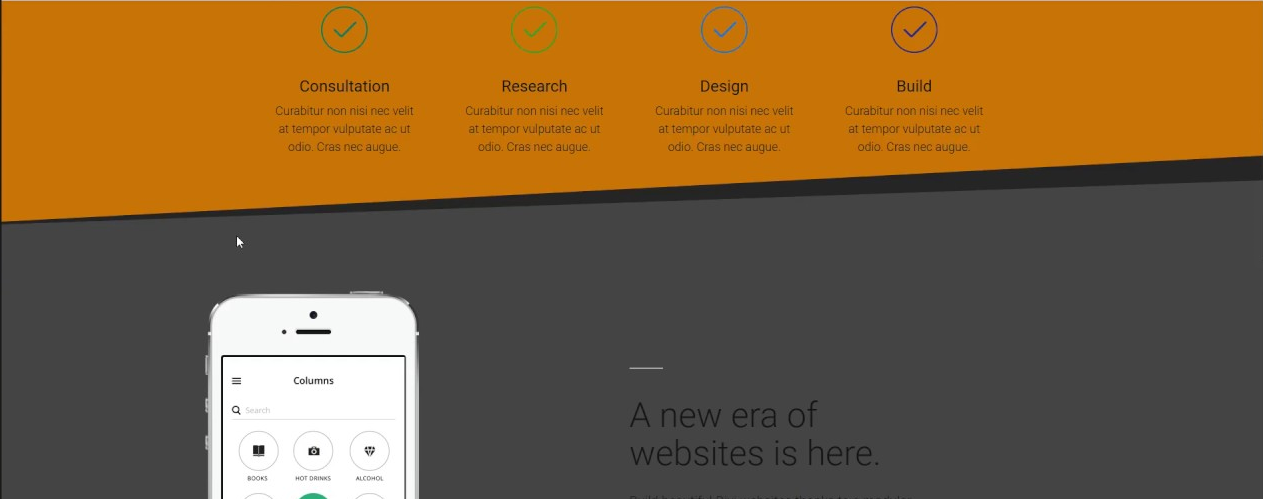
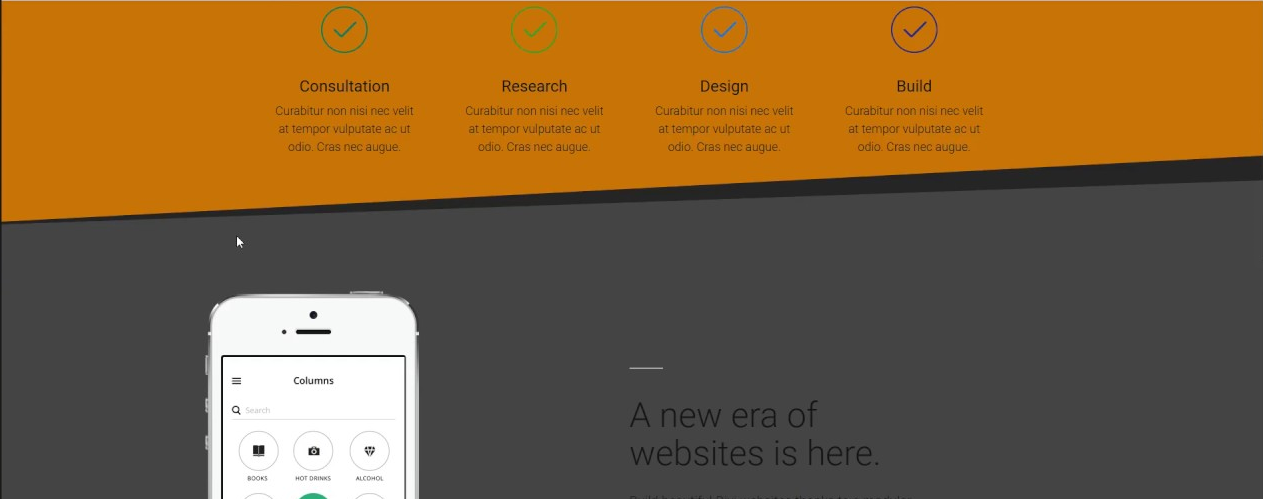
he conocido algunos métodos para hacerlos transversales usando la propiedades (" tranform-origin: top left y transform: skewy(4deg); ") dando como resultado algo asi:

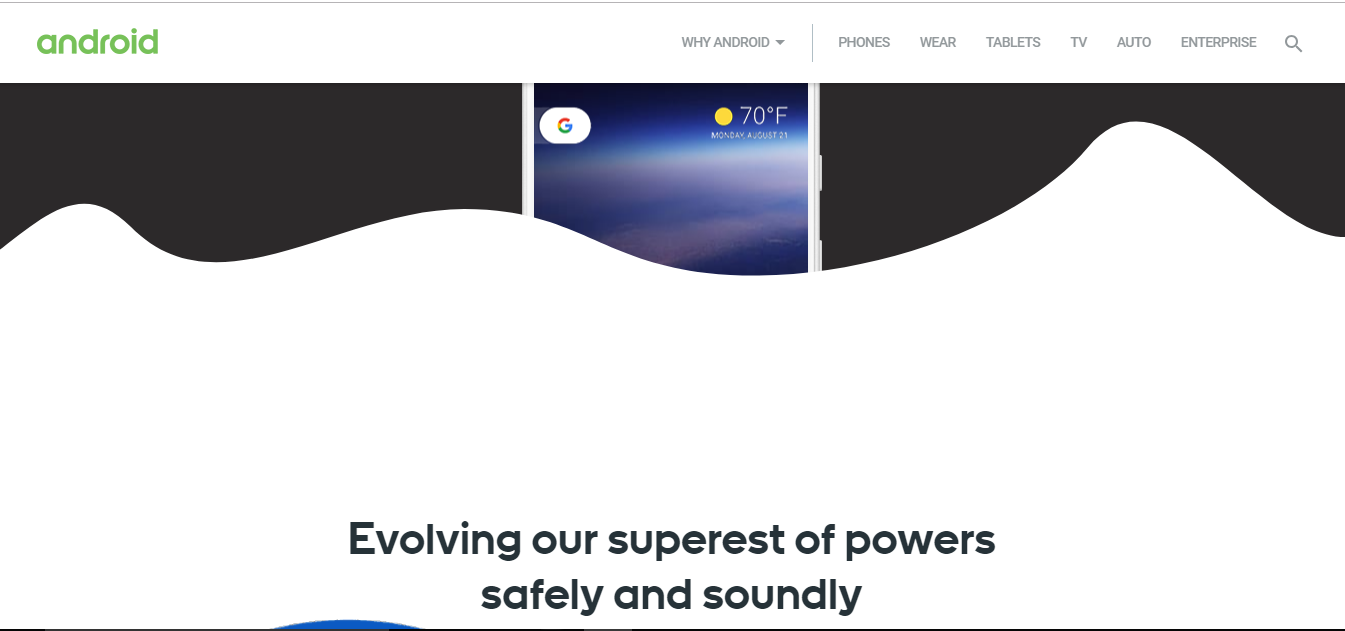
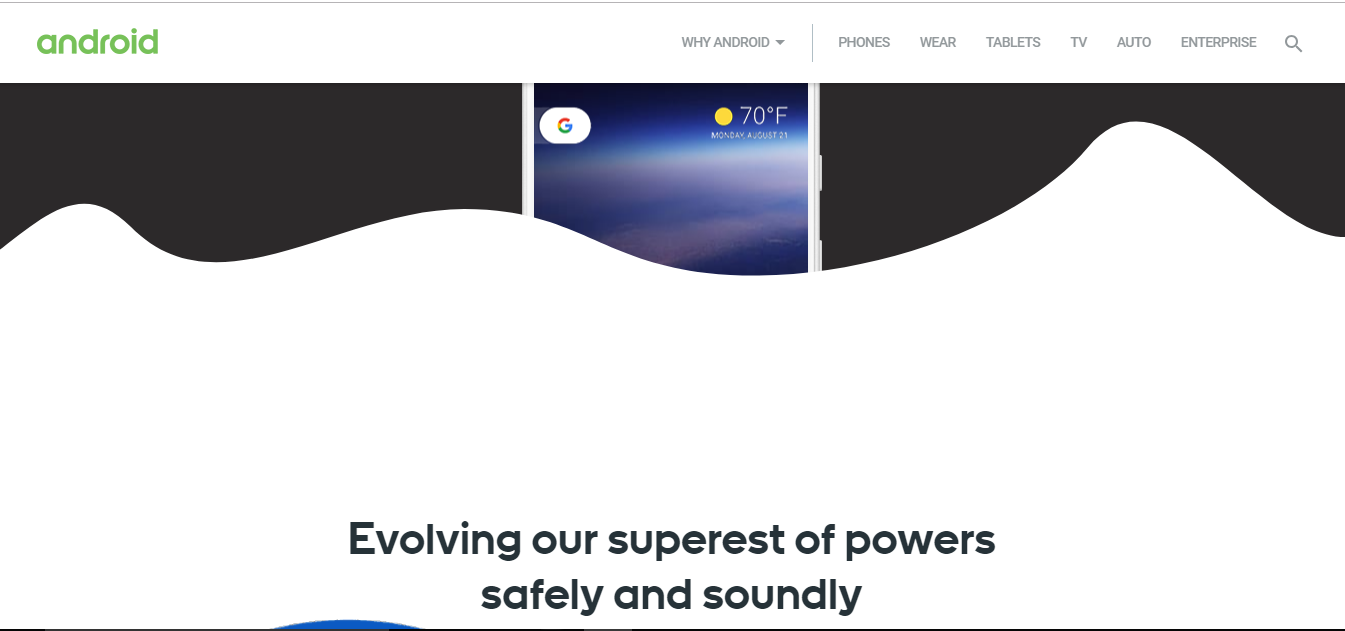
sin embargo en la tomando como base la pagina oficial de android oreo 8.o por ejemplo logramos ver cosas como estas

que son muy diferente los bordes y he estado investigando mucho de como hacerlo pero no hallo documentación al respecto si alguien tiene una idea de como lograrlo le agradecería mucho.
gracias.
el reto consiste en tratar de dar un estilo diferente a los convencionales rectos de las secciones por lo general rectangulares en html5 ya sea de forma ondular o en cualquier otra forma.
he conocido algunos métodos para hacerlos transversales usando la propiedades (" tranform-origin: top left y transform: skewy(4deg); ") dando como resultado algo asi:

sin embargo en la tomando como base la pagina oficial de android oreo 8.o por ejemplo logramos ver cosas como estas

que son muy diferente los bordes y he estado investigando mucho de como hacerlo pero no hallo documentación al respecto si alguien tiene una idea de como lograrlo le agradecería mucho.
gracias.
Valora esta pregunta


0
