
Crear menú de navegación que ocupe toda la pantalla
Publicado por ermitoba (4 intervenciones) el 01/09/2017 16:51:50
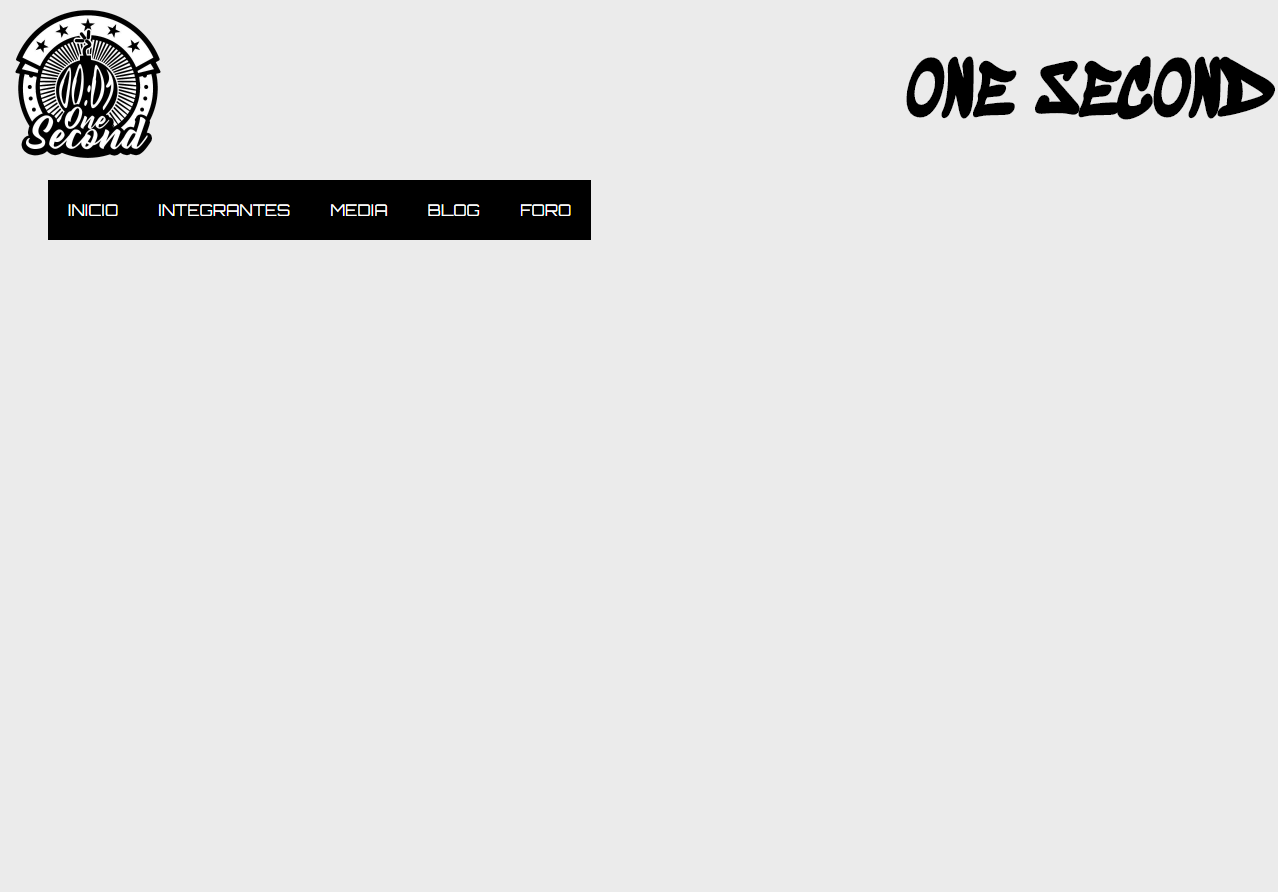
Llevo 1 hora buscando la manera de hacerlo pero no me sale.

Una vez vista la foto, me gustaría preguntar ¿qué tengo que hacer para que dicho menú (lo que tiene un fondo en negro) me ocupe el 100%. De izquierda a derecha, sin margenes.
Código HTML:
CÓDIGO CSS:
Espero que me puedan ayudar, Gracias de antemano
Una vez vista la foto, me gustaría preguntar ¿qué tengo que hacer para que dicho menú (lo que tiene un fondo en negro) me ocupe el 100%. De izquierda a derecha, sin margenes.
Código HTML:
1
2
3
4
5
6
7
8
9
<div id="header">
<ul class="nav">
<li><a href="#">INICIO</a></li>
<li><a href="Integrantes.html">INTEGRANTES</a></li>
<li><a href="Media.html">MEDIA</a></li>
<li><a href="Blog.html">BLOG</a></li>
<li><a href="Foro.html">FORO</a></li>
</ul>
</div>
CÓDIGO CSS:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
#header{
margin: auto;width: 100%;
font-family: Orbitron;
}ul{list-style: none;
}.nav li a{
background-color: black;
color: white;text-decoration: none;
padding: 20px 20px;display:block;}.nav li a:hover{
background-color:#BBBBBB;
}.nav > li{
float: left;}Valora esta pregunta


0



