Posicionamiento float CSS
Publicado por juanrob2015 (1 intervención) el 22/02/2015 03:31:48
Hola Buenas Tardes, hace 1 mes que estoy estudiando en mis ratos libres css y html y la verdad me gusta mucho lo que es css. Estoy teniendo un problema y consta de lo siguiente:

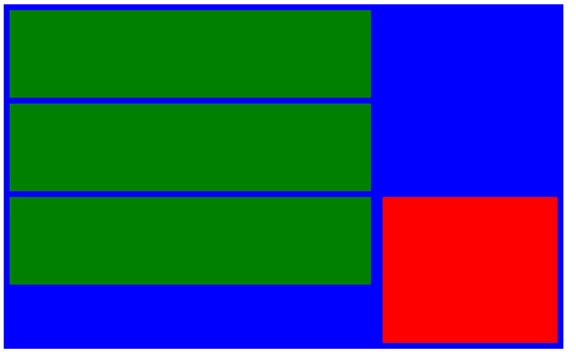
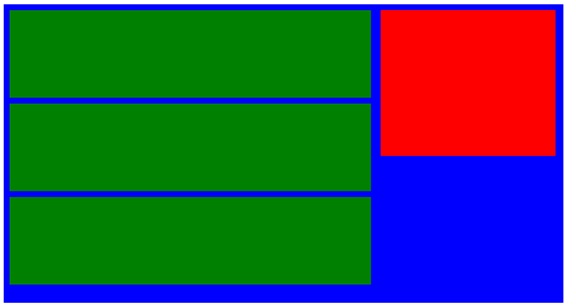
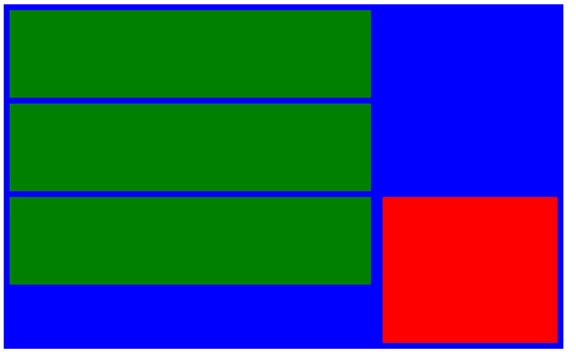
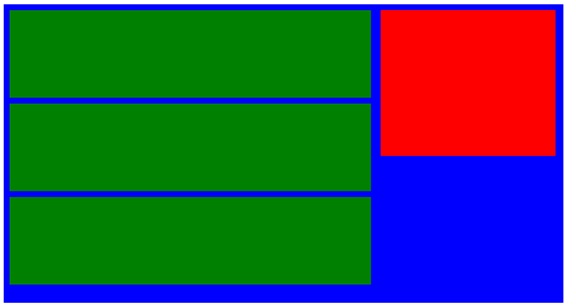
Estoy queriendo que el cuadrado rojo (que vendria ser mi sidebar o aside) que se encuentre posicionado en la esquina superior derecha, y no logro posicionarlo correctamente. Lo que quiero hacer es dejarlo de esta manera:

La segunda foto la edite con paint para que se entienda la idea.
El codigo html es el siguiente:
Les agradeceria que me ayuden con esto, ya parece ser un tema sencillo, pero yo soy nuevo en css, he probado con float left, float right, clear:both y overflow:hidden.
Muchas gracias.

Estoy queriendo que el cuadrado rojo (que vendria ser mi sidebar o aside) que se encuentre posicionado en la esquina superior derecha, y no logro posicionarlo correctamente. Lo que quiero hacer es dejarlo de esta manera:

La segunda foto la edite con paint para que se entienda la idea.
El codigo html es el siguiente:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
<!doctype html>
<html>
<head>
<style>
#articles{
background: blue;min-width: 940px;
max-width: 940px;
padding: 10px 10px;margin-bottom: 10px;
margin-left: auto;
margin-right: auto;
overflow: hidden; } article{ float: left; width: 620px; background: green; height: 150px;margin-bottom: 10px;
} aside{ background: red; margin:0px; width: 300px; height: 250px; float: right;box-sizing:border-box;
}</style>
</head>
<body>
<section id="articles">
<article></article>
<article></article>
<article></article>
<aside></aside>
</section>
</body>
</html>
Les agradeceria que me ayuden con esto, ya parece ser un tema sencillo, pero yo soy nuevo en css, he probado con float left, float right, clear:both y overflow:hidden.
Muchas gracias.
Valora esta pregunta


0